基础设计-编辑属性
在属性栏->属性标签中,可以对页面、窗口、视图、控件的属性进行编辑。
属性包括各对象都需要设置的通用属性和某些控件特有的专用属性。本小节对通用属性进行说明,专用属性在高阶设计的控件说明部分针对每个控件进行介绍。
通用属性包括:名称、ID、坐标、绝对坐标、宽度、高度、阻断触摸、变换、纹理压缩模式、可替换升级、纹理设置、变量、动作。
名称有默认值,用户可点击文本框进行修改,输入新名称后需按回车键确认。
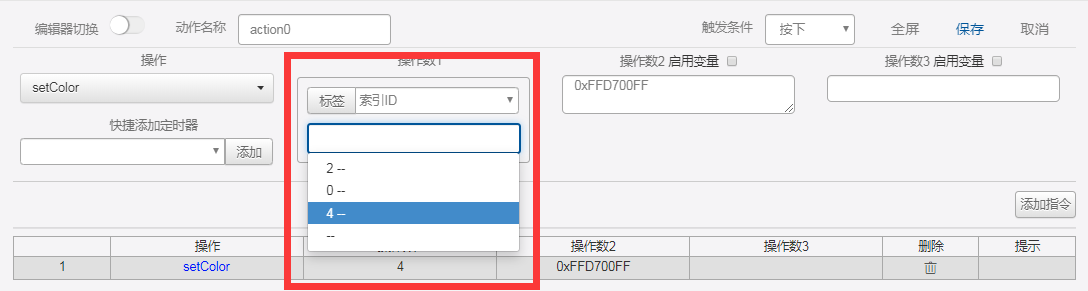
ID可设为0、1、2、3...注意不可重复设置ID,ID主要在action中setColor、clearData、setMove、setMoveX、setMoveY、changeMove、changeMoveX、changeMoveY、setScale、setScaleX、setScaleY、changeScale、changeScaleX、changeScaleY、setRotate、changeRotate、setRotateCenter、setRotateCenterX、setRotateCenterY、changeRotateCenter、changeRotateCenterX、changeRotateCenterY等指令使用时起标记作用。

“坐标X”和“坐标Y”是对象相对上一级的位置信息,如果当前对象是控件,则坐标X表示控件左上角与视图左上角的水平距离,坐标Y表示控件左上角与视图左上角的垂直距离;如果当前对象是窗口,则坐标X表示窗口左上角与页面左上角的水平距离,坐标Y表示窗口左上角与页面左上角的垂直距离。修改后需要按回车键确认。在编辑区选中控件,鼠标拖动的方式同样可以改变控件位置。
“绝对坐标X”和“绝对坐标Y”是控件相对整个界面的位置信息,修改方式与“坐标X”和“坐标Y”相同。
“宽度”和“高度”是控件的尺寸信息。输入数值后需要按回车键确认。在编辑区选中控件后,控件的4个顶点和4条边的中点会出现定位的小正方形,拖动小正方形可以改变控件大小。
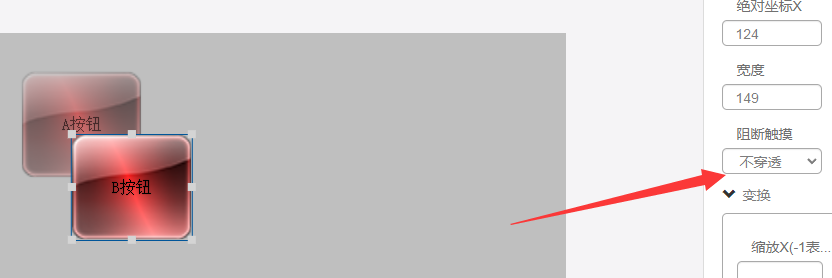
“阻断触摸”可以对有触摸功能的控件设置触摸“穿透”或者触摸“阻隔”,例如,视图中添加一个A按钮和B按钮,两个按钮有重叠部分且A按钮在下,B按钮在上,先将B按钮“阻断触摸”设置为“不穿透”;

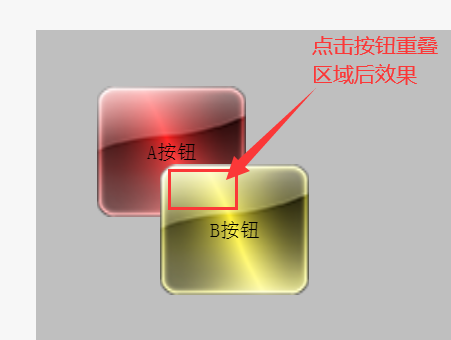
打开仿真器后点击两个按钮重叠区域会发现下方的A按钮没有被点击。

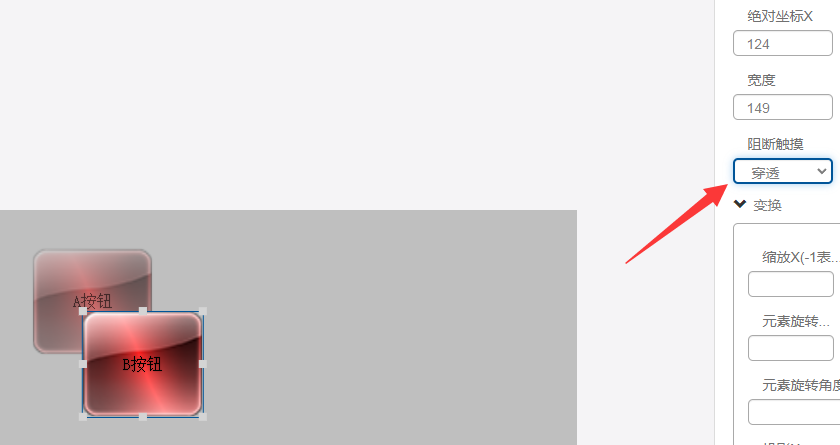
此时如果将B按钮“阻断触摸”设置为“穿透”

打开仿真器后点击两个按钮重叠区域会发现两个按钮都被点击到了。

“变换”功能模块可以对窗口或控件进行横向或纵向的放缩、围绕某个点进行旋转、进行横向或纵向的投影(类似2.5D透视)。
我们就以对图层控件进行变换操作为例,下图是未变换前的效果

调整“缩放X”参数——“缩放X”是对控件X轴方向的长度进行调整,默认值是1,调整范围是0.0078125至8之间或者-1,以下是改为1.5后的效果:

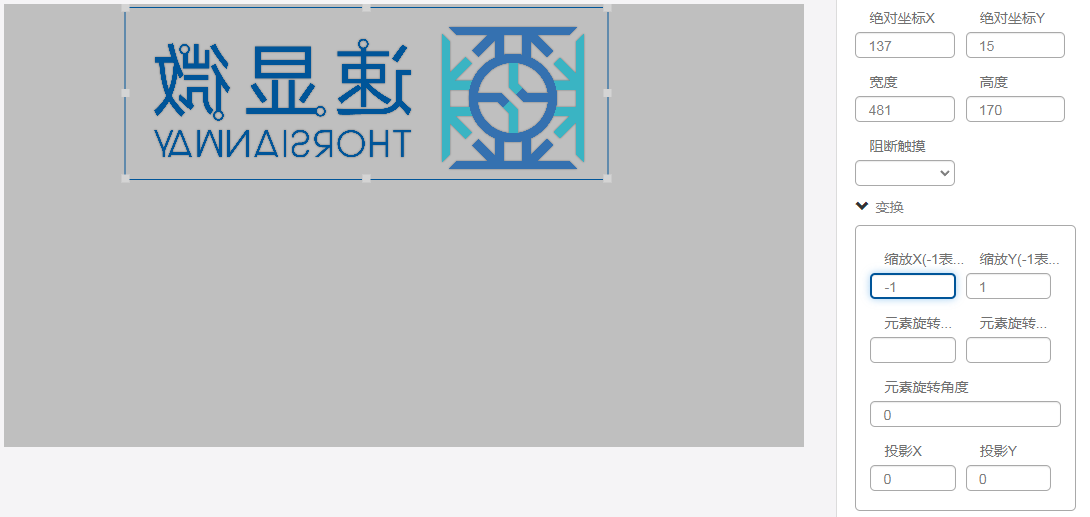
可以看到该控件显示的宽度被拉伸至1.5倍,如果将“缩放X”设为0.0078125至1之间的数值时该控件显示宽度就会被缩小,如果将“缩放X”设为-1,就会得到原图镜像,效果如下:

“缩放Y”参数调整效果同理。“缩放X和缩放Y”不仅仅可对显示图片类的控件进行缩放,“也可以对文本显示类的控件进行缩放”,当文本显示类的控件字号设为极限值64仍觉得不够大时,可以使用变换功能中的“缩放X”+“缩放Y”放大该文本显示类控件。
调整“元素旋转中心X”+“元素旋转中心Y”+“元素旋转角度”——“元素旋转中心X”与“元素旋转中心Y”是以控件的左上角(0,0)为基点设置旋转中心点位置,“元素旋转角度”即设置该控件的旋转角度,如果我们设置元素旋转中心X为100,元素旋转中心Y为20,元素旋转角度为20,可以得到如下效果:

调整“投影X”——可对控件做出类似2.5D的变换效果,参数为正数或负数会有相反方向的变换效果,将“投影X”设为25效果如下:

将“投影X”设为-25效果如下:

“投影Y”参数调整效果同理。“投影X”和“投影Y”可以对控件产生类似2.5D的变换效果,需要注意的是这个两个参数调整的幅度不能太大,建议控制在-30至30之间,参数调整的幅度过大会使图形边缘产生明显的锯齿,影响观感。
对窗口进行变换操作的效果类似,届时整个窗口内所有的控件都会跟随产生变换效果。
“纹理压缩模式” 下拉列表中可以选择是否对纹理图片进行压缩,用户可选跟随系统、强制压缩或强制不压缩。不选择默认为跟随系统。压缩可以减小工程包大小,但有损图片质量。用户根据需求自行选用压缩模式。
“可替换升级” 可替换升级功能用于减少acf文件烧写时间,选择“是”后,烧写acf文件时会自动对比目前的acf文件与上一次烧写的acf文件不同之处,并且只选择烧入不同之处的数据以缩短烧写时间。
“纹理设置”是控件的显示外观,根据控件种类不同,有一个或多个纹理设置项(触发器控件是逻辑控件,没有纹理设置)。点击对应纹理项的编辑按钮,弹出“选择图片”对话框。

多数控件的纹理名称不可修改,用户可设置背景图片或设置纯背景色。
如果使用图片纹理,则点击“背景图片”选项,在下拉列表中选择之前上传的图片资源。
如果使用纯色纹理,有两种设置方法。一种是在“背景色”选项,直接修改rgba数组值。数组中前三个数字代表红、绿、蓝三原色,取值范围0——255;最后一个数字代表透明度,取值范围0——1,0代表完全透明,1代表完全不透明。一种是在“背景色”的下拉取色器中选择颜色和透明度,点击“确定”,完成修改。
在预览框中可以看到控件纹理,如果同时设置了背景图片和背景色,图片会覆盖在背景色之上。
如果纹理设置了背景图片,可点击“匹配此纹理”按钮,控件宽度和高度会自适应为背景图片的大小。
“变量”和“动作”属性让控件实现逻辑功能、与外界信息进行交互,根据输入数据实现预设动作。这部分在高阶设计的变量和动作进行介绍。