动画
IDE动画包括系统动画和自定义动画两种。
系统动画是系统预设的动画效果,如页面和窗口属性中的动画效果,可以选择对象出现时的系统动画:从左进入(遮盖)、从右进入(遮盖)、从下进入(遮盖)、从上进入(遮盖)、缩放、水平滑动、垂直滑动。某些控件的属性中也有是否开启动画选项,如仪表盘、进度条和数字等控件,用户可以勾选系统预设的动画模式。
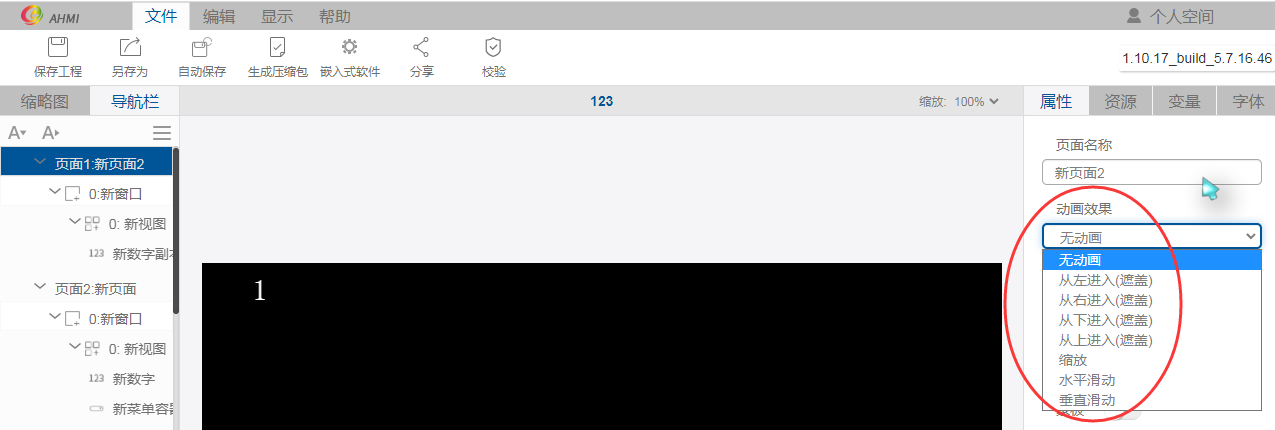
下图为页面中的系统动画

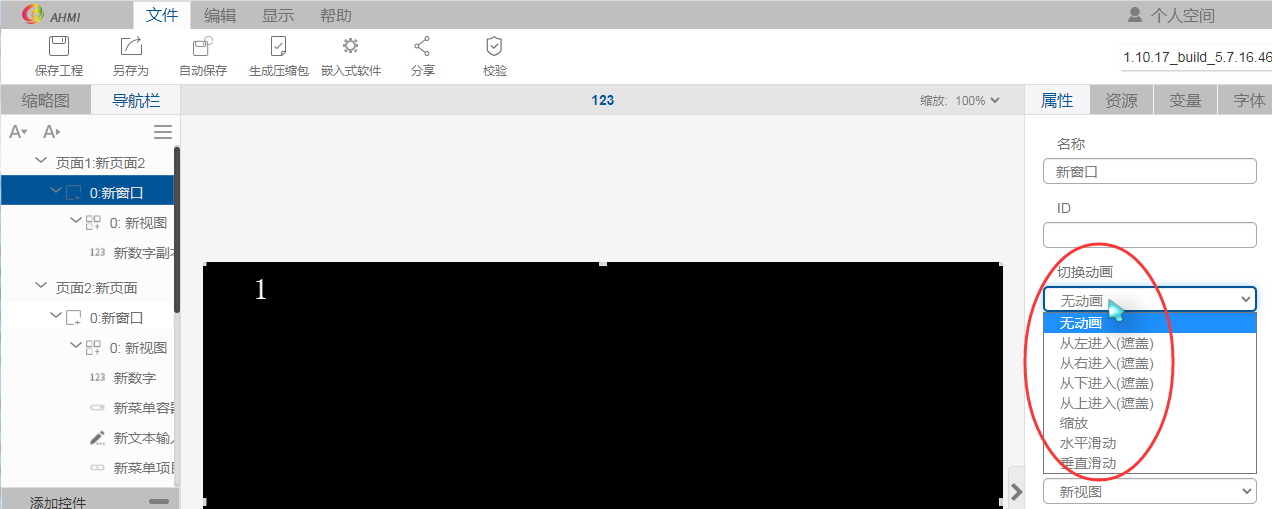
下图为窗口中的系统动画

IDE自定义动画是只针对于窗口的动画,可以控制窗口的位置和大小。根据用户输入的变换前参数、变换后参数以及动画持续时间,自动补全动画。
系统动画:
为方便客户使用,我们在IDE开发工具中添加了七套常用的动画,依次是从左进入(遮盖)、从右进入(遮盖)、从下进入(遮盖)、从上进入(遮盖)、缩放、水平滑动、垂直滑动,其中水平滑动和垂直滑动开启后可以直接通过划屏触发。
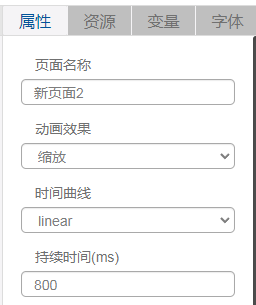
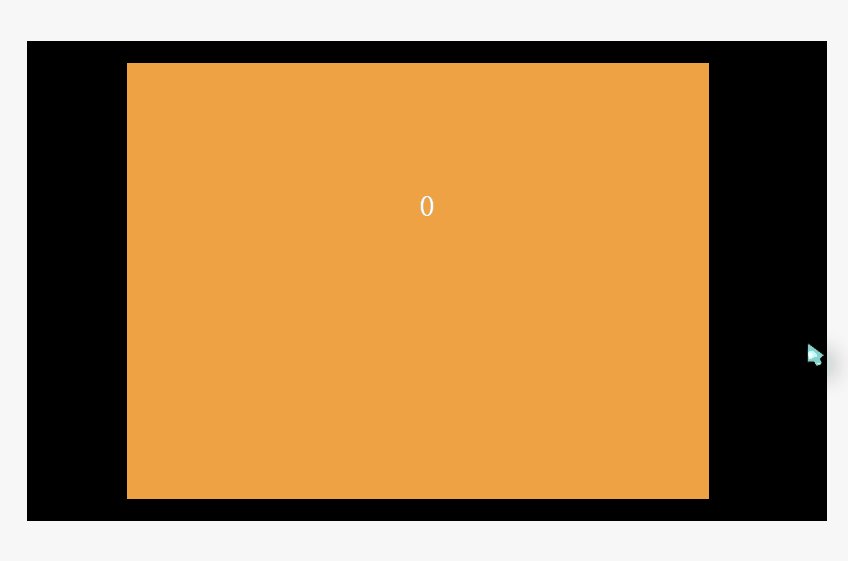
1.如下添加一个页面,然后动画效果选择“缩放”,时间曲线选择“linear”,持续时间设为800ms:

动画效果如下:

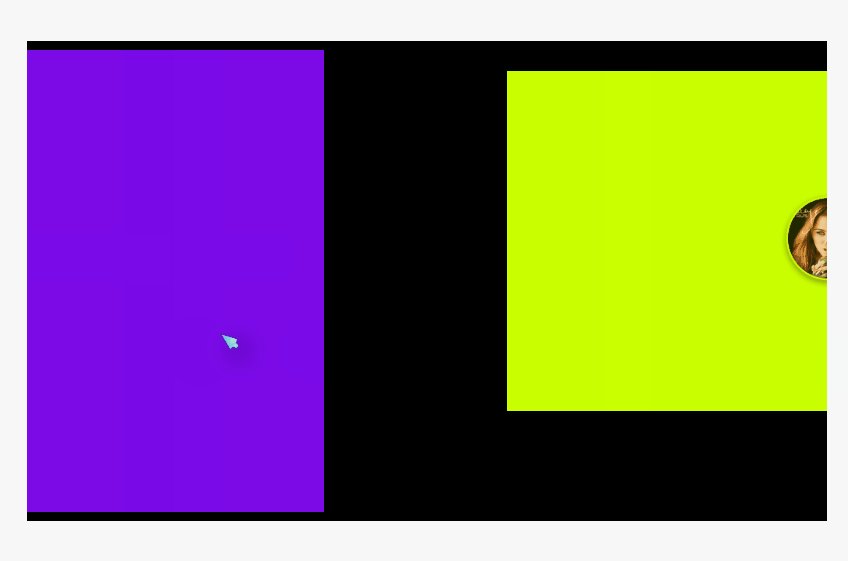
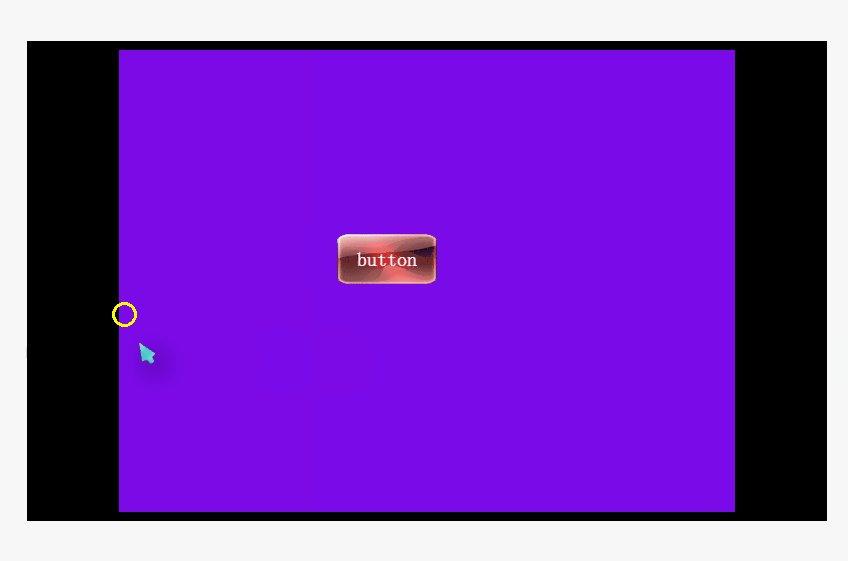
2.新建一个页面,在页面中添加一个窗口,窗口内添加几个视图并添加一些控件,该窗口的切换动画选择“水平滑动”,持续时间设为“500”,最后将该窗口绑定一个变量。

仿真效果如下:

3.同理,其他的系统动画效果可以自行尝试使用。
4.需要注意的是如果工程中有页面开启了水平滑动或者垂直滑动同时又存在跨页跳转(比如从第一页跳至第三页,第五页跳至第二页)的情况,为规避中间其他页面系统动画强制播放的问题我们需要做以下操作:
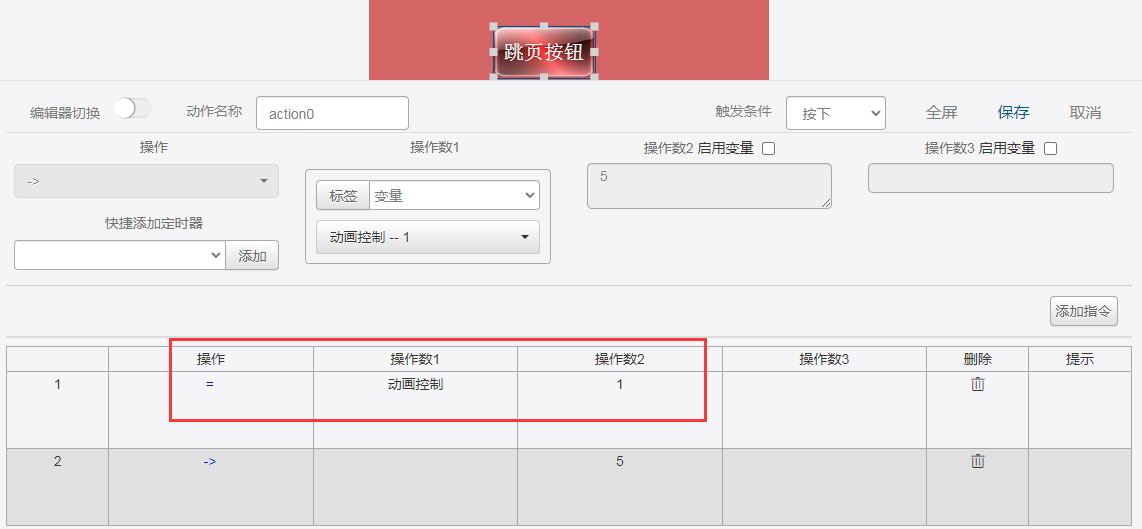
(1)在页面跳转指令前对“动画控制”变量赋值“1”(即临时关闭系统动画):

(2)跳至另一页后再对“动画控制”变量赋值“0”(即开启系统动画):

自定义动画:
实现自定义动画有两个步骤,首先配置动作参数,指示窗口该怎样动;其次配置控制参数,指示窗口动作时机。
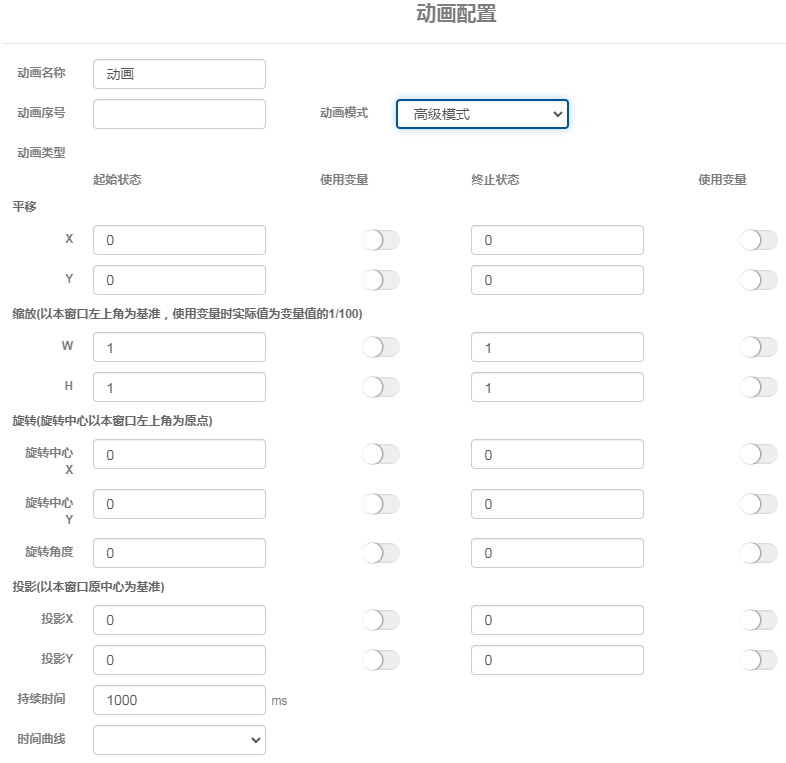
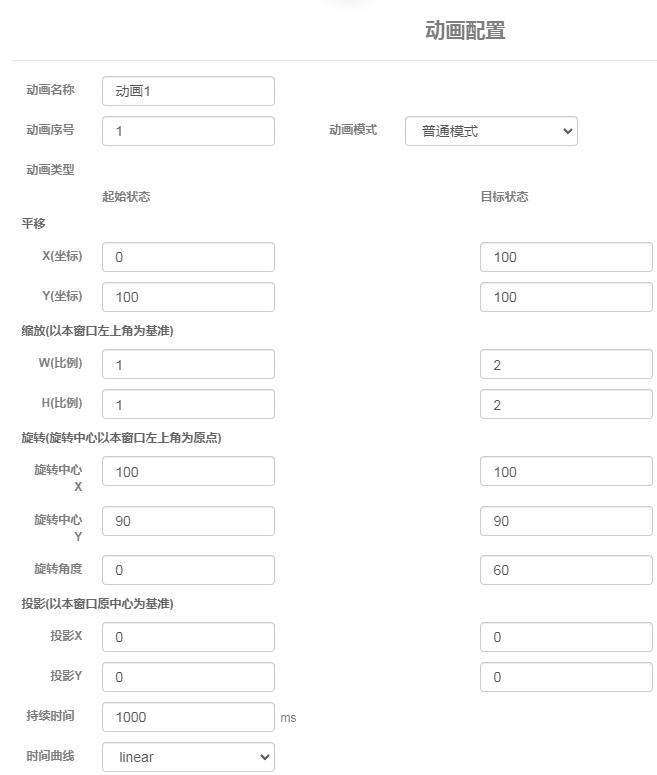
普通动画模式下的动作参数包括以下:动画名称、动画序号、起始位置、起始缩放(宽高比)、起始旋转中心XY、起始旋转角度、起始投影XY、目标位置、目标缩放(宽高比)、目标旋转中心XY、目标旋转角度、目标投影XY、持续时间和时间曲线。此外用户可以选用高级动画模式,通过变量控制起始位置、大小和目标位置、大小等。


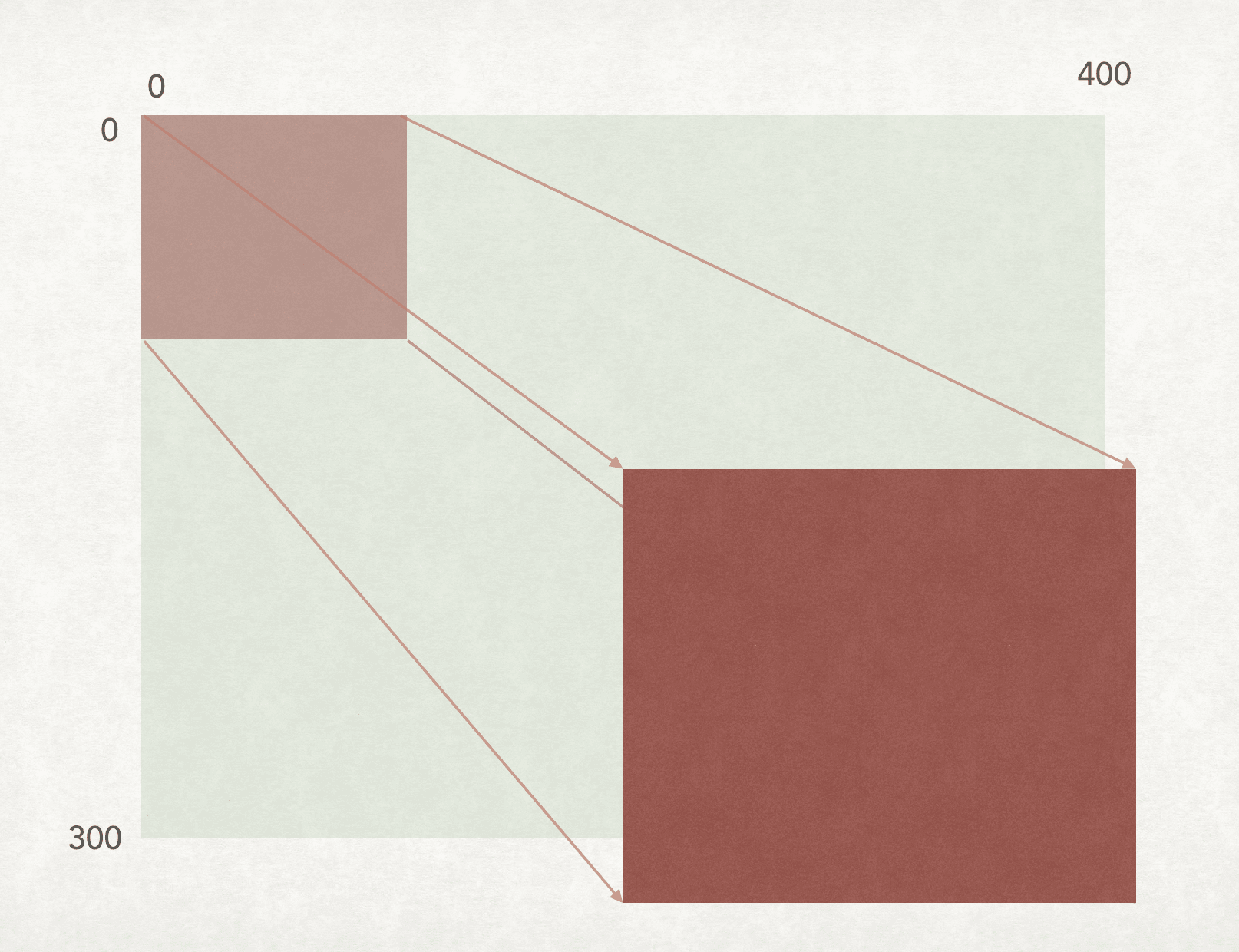
对于宽度100,高度80的窗口,如果设定其起始位置(0,0),起始大小比例(1,1),目标位置(200,200),目标大小比例(2,2)。那么当动画执行时会按照下图的形式来呈现过渡动画。

自定义动画的控制参数需要动作列表的指令集中的Animate命令来触发。Animate命令有两个操作数,分别为变量名X和动画序号Y。命令形式为“Animate X Y”。该指令实现的操作是触发与该变量绑定的页面中自定义的序号为Y的动画。
所以,要使得动画执行,第一是要绑定好变量,其次是动画序号要正确填写。
自定义动画实例1: 在下面的工程中插入一个窗口,在窗口中添加一个图层控件并插入一张图片,让这张图片在第3秒放大两倍并顺时针旋转60度,第7秒缩回原形并做投影动画。
那么我们可以这样去实现:
1、在变量中添加一个定时器并将该定时器做如下配置:

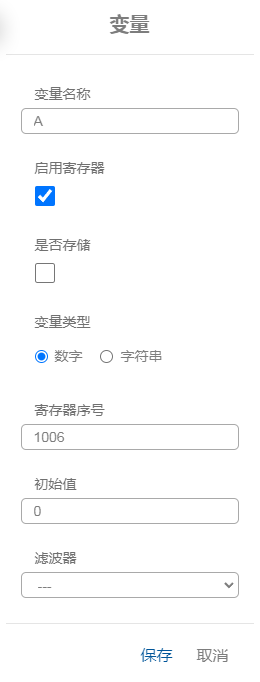
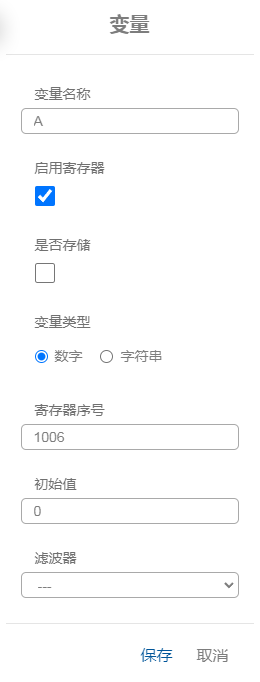
2、在变量中继续添加一个新变量,如下:

3、在工程中添加一个窗口,并在该窗口中添加一个图层控件,然后在控件中插入一张图片:


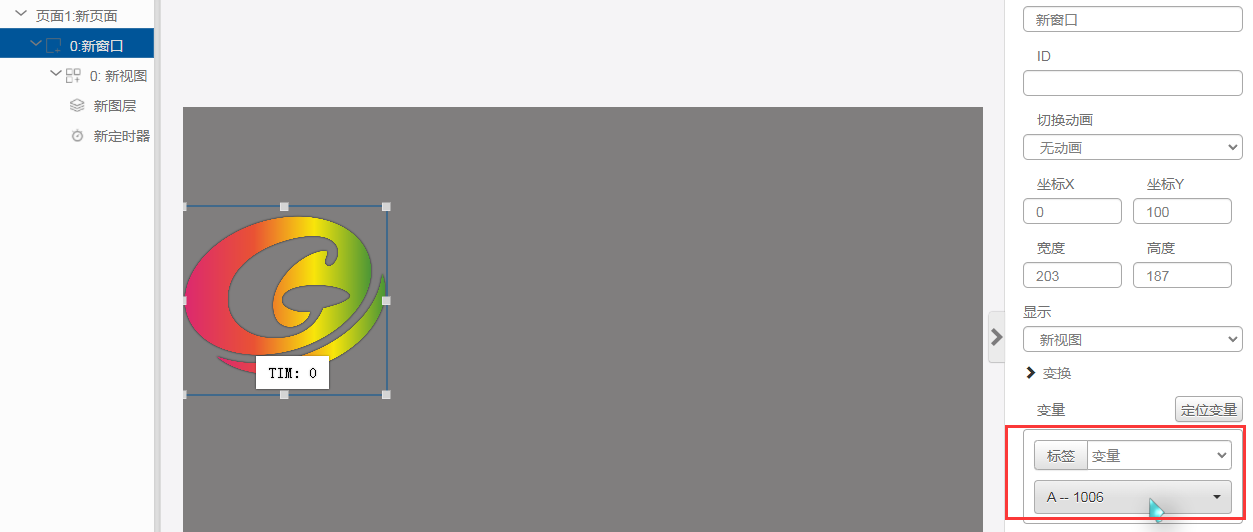
4、回到窗口将窗口绑在变量A上:

5、将窗口配置两个动画,一个是第3秒放大两倍并顺时针旋转60度,另一个是第7秒缩回原形并做投影动画(注意动画序号分别是1和2):


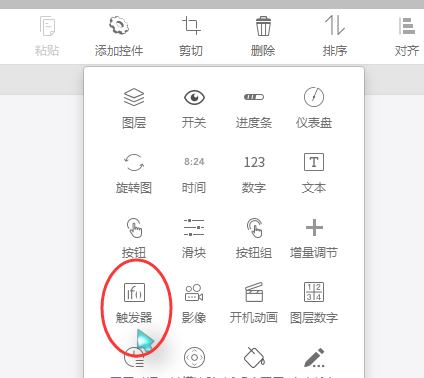
6、现在我们需要一个触发器去触发这两个动画,我们找到该窗口下的视图然后添加两个触发器将触发器分别命名为放大和缩小:

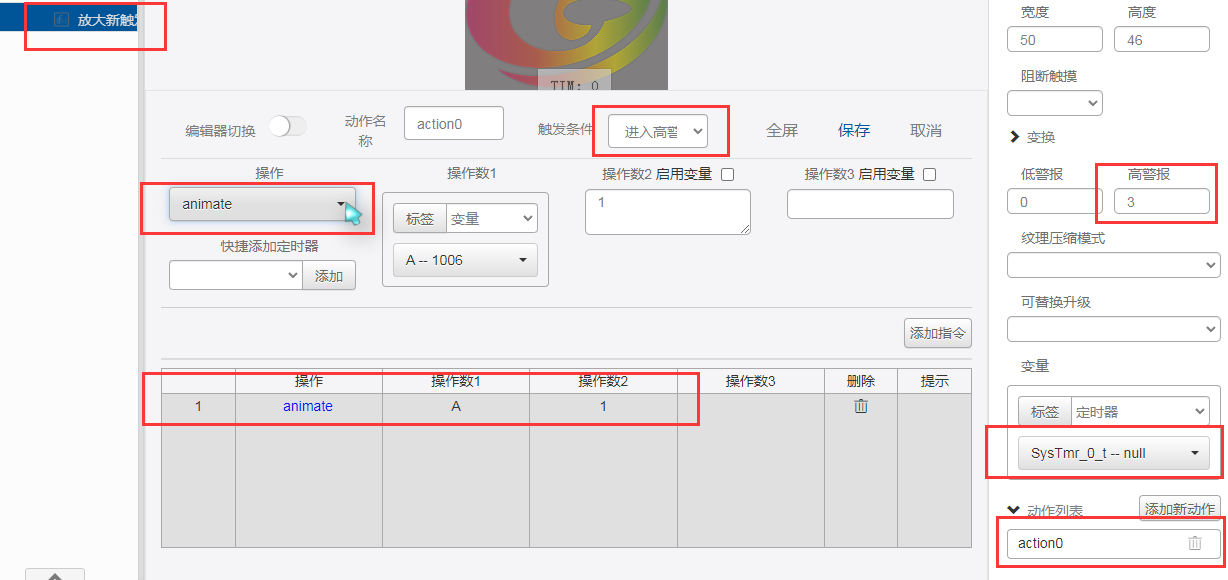
对“放大”触发器作如下配置,先绑在第一个定时器上、高报警值设为3、动作中触发条件设置为进入高报警、变量绑A、值设为1(这里的值设为1为对应触发窗口的动画序号1):

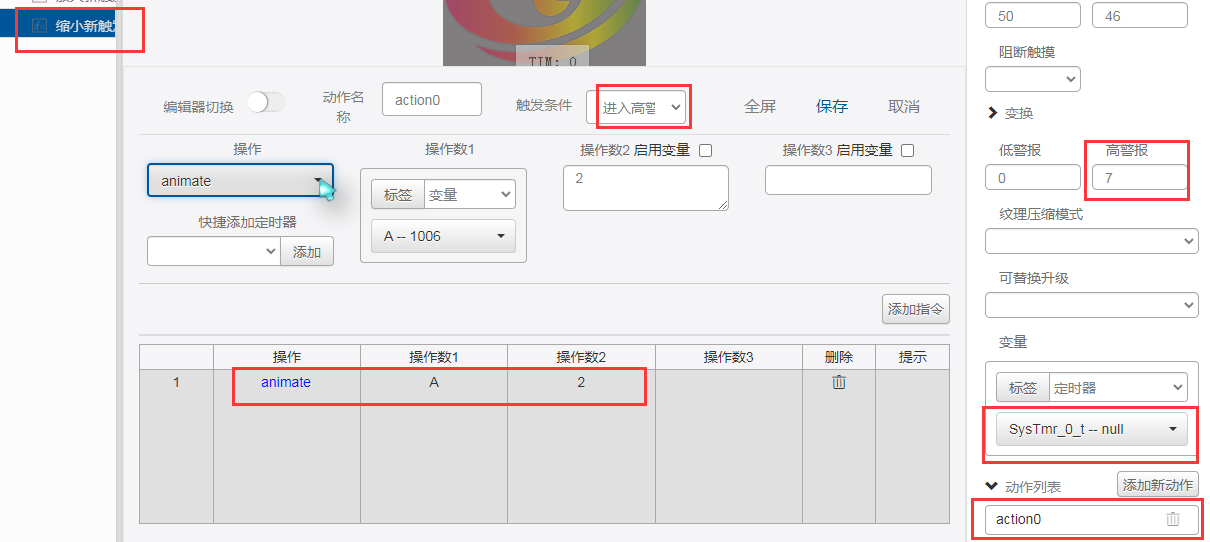
对“缩小”触发器作如下配置,绑在第一个定时器上、高报警值设为7、动作中触发条件设置为进入高报警、变量绑A、值设为2(这里的值设为2为对应触发窗口的动画序号2):

7.这样,该自定义动画就完成了配置,点击“编辑”》“打开仿真器”进行测试:

自定义动画实例2:按比例平移和缩放
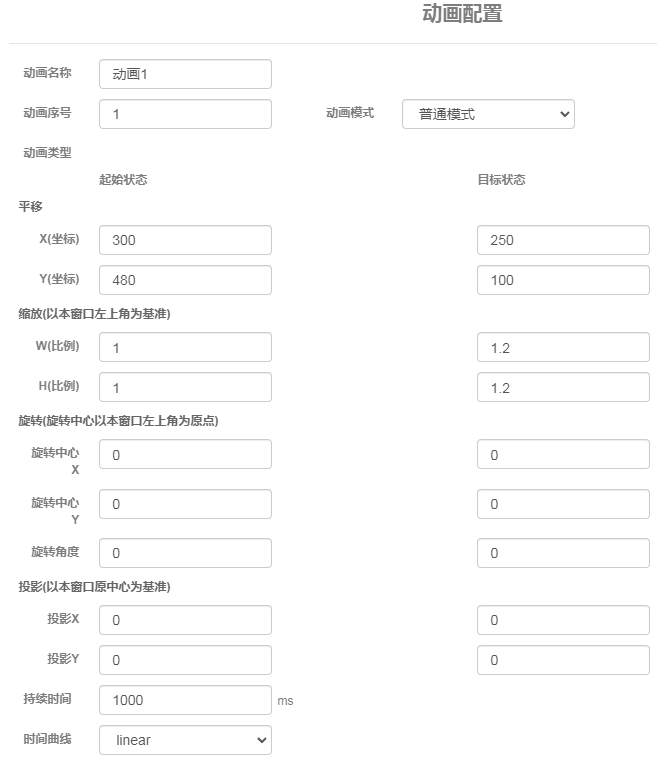
在下面的工程中插入一个窗口,在窗口中添加一个仪表盘,让此仪表盘从页面底部x=300,y=480处以1.2倍放大到x=250,y=100处(按比例平移和缩放)

那么我们可以这样去实现:
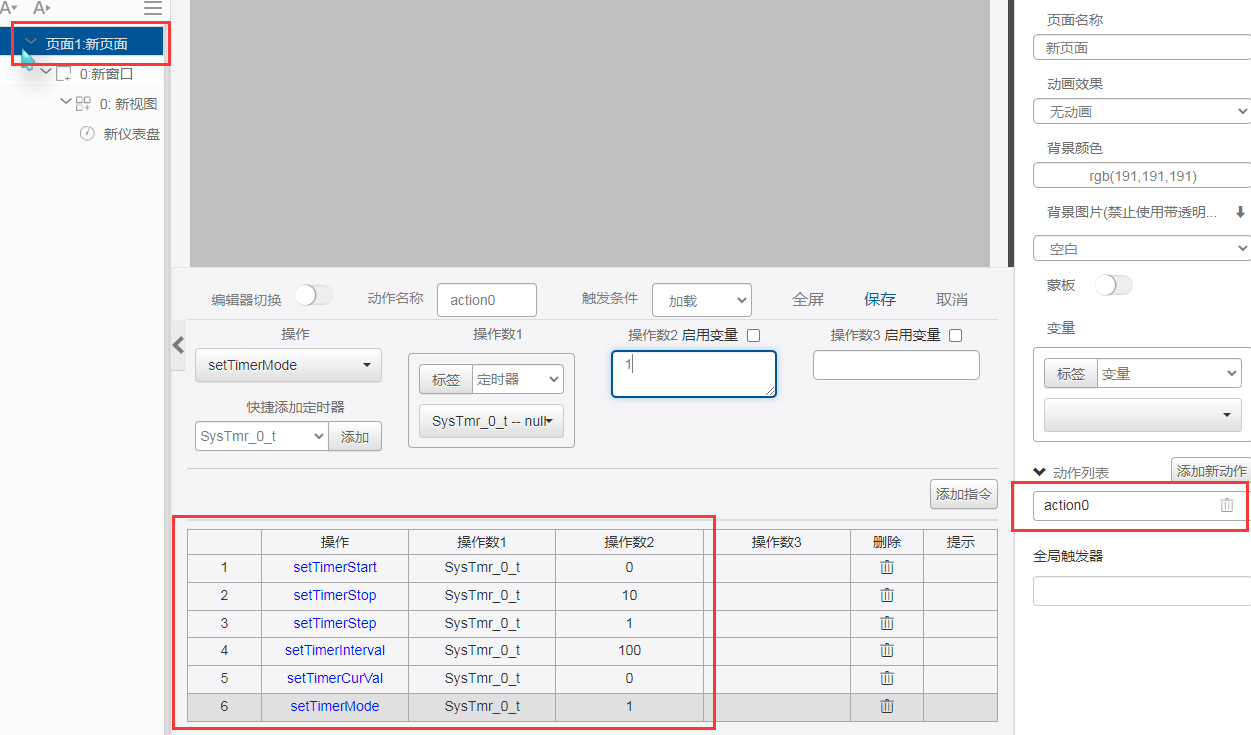
1、在变量中添加一个定时器并在页面action中将该定时器做如下配置:

2、在变量中继续添加一个新变量,如下:

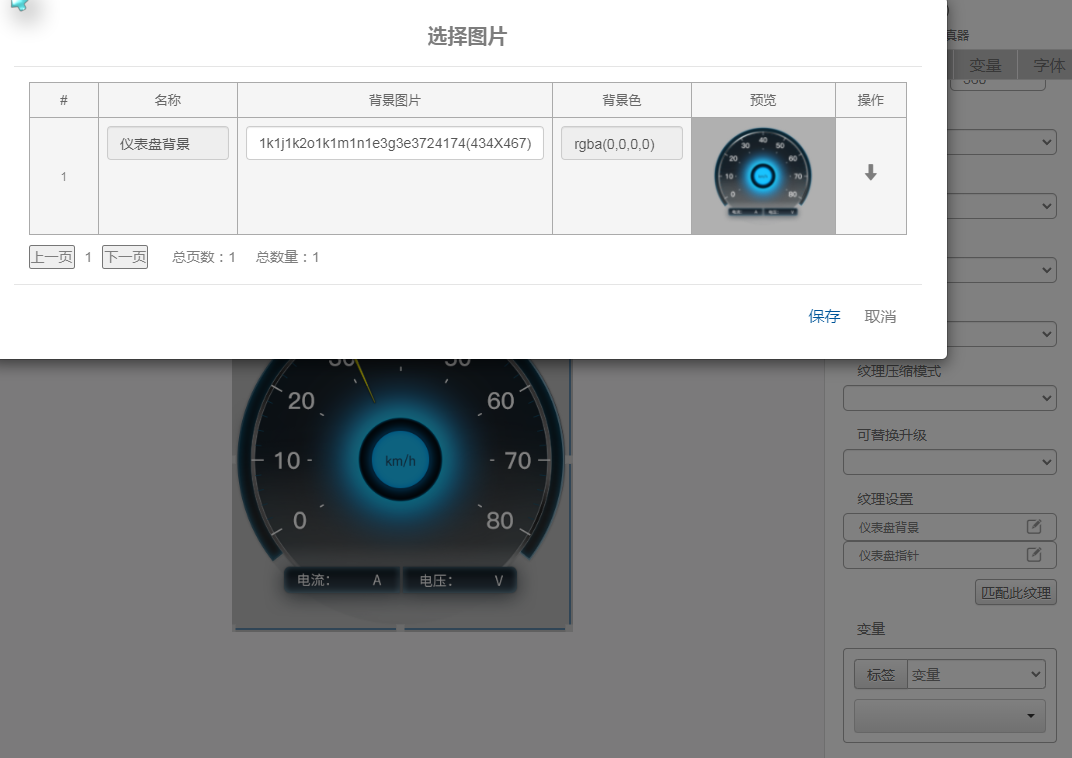
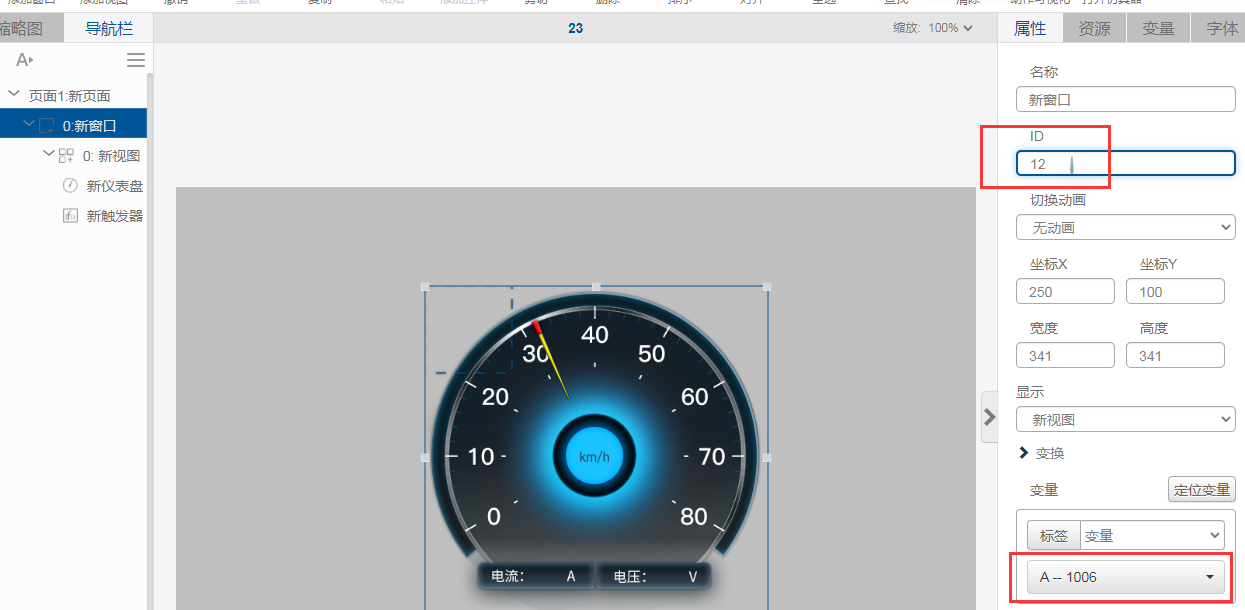
3、在工程中添加一个窗口,并在该窗口中添加一个仪表盘控件(为展现仪表盘从页面底端向上平移放大的效果,需将窗口宽高=仪表盘素材宽高),插入仪表盘的背景和指针素材:

4、回到窗口将窗口绑在变量A上,并给该窗口的ID设为12;

5、将窗口配置1个动画

6、现在我们需要一个触发器去触发这个动画,我们找到该窗口下的视图然后添加1个触发器

对触发器作如下配置,先绑在定时器上、高报警值设为2、动作中触发条件设置为进入高报警、变量绑A、值设为1(这里的值设为1为对应触发窗口的动画序号1):

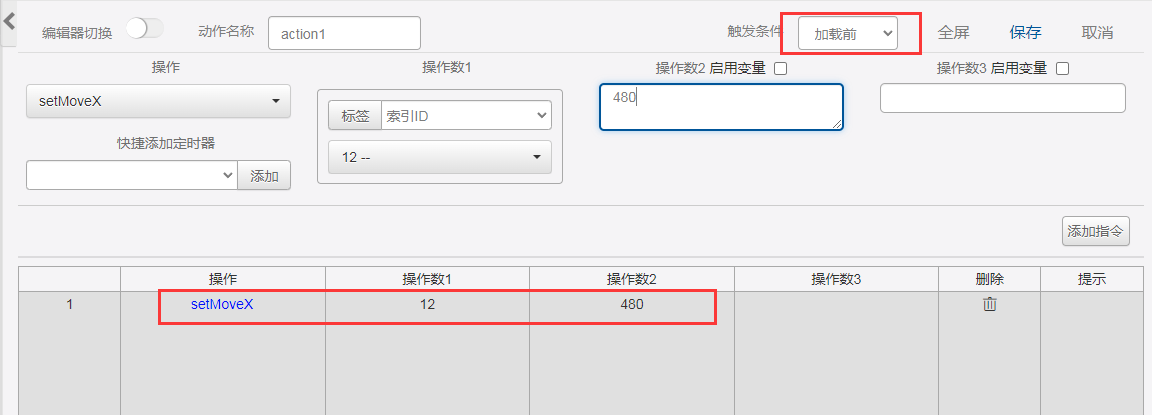
7、如果想避免动画开始时出现闪烁,我们要在页面加载完成前先将该窗口移出去,即 添加一个新的页面action,触发条件选“加载前”,指令配置如下:

该指令使该窗口(ID为12)在页面加载完成前Y坐标变成480,即移出了界面。
8、这样,该自定义动画就完成了配置,点击“编辑”》“打开仿真器”进行测试:

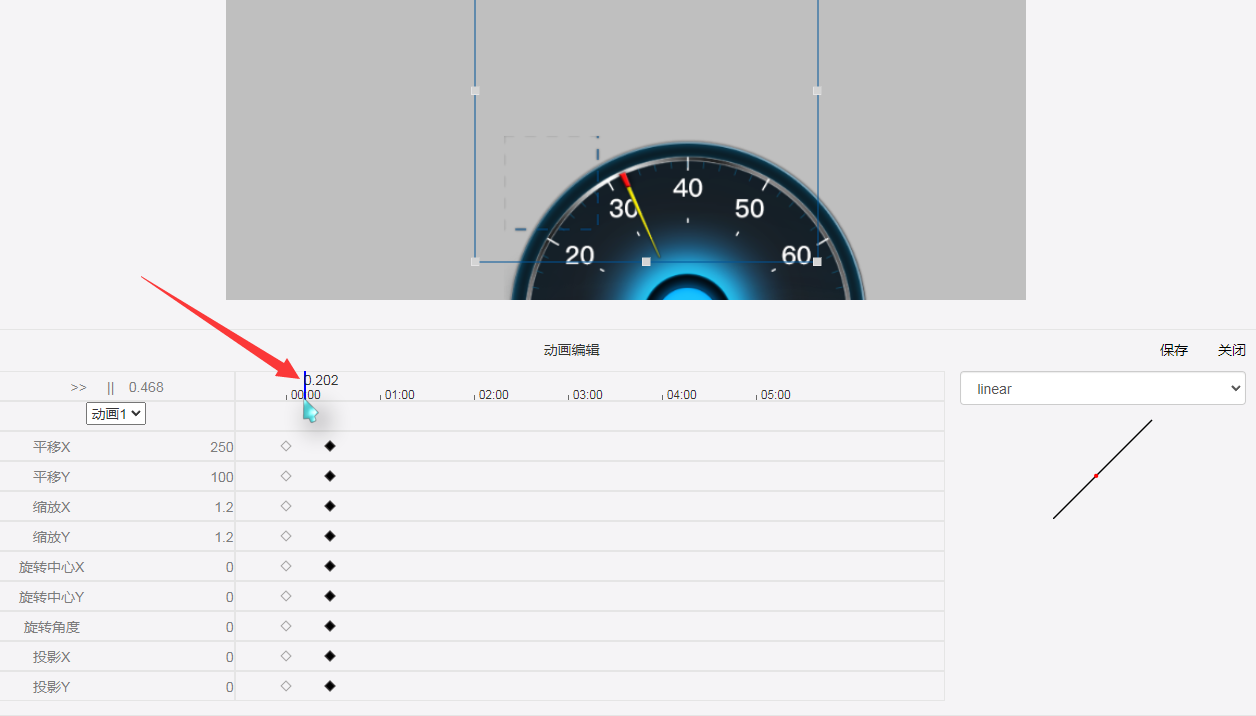
动画编辑器
我们可以通过“动画编辑器”去预览动画的效果,在动画编辑器中可以选择预览同一个窗口下的不同序号的动画,可以更改他们的时间曲线等各个动画配置参数,可以暂停,继续,还可以拖动进度条预览不同时间点下动画的形态。