附件2图像绘制原理简介
图片与像素
图片分为矢量图和位图,本文提到的图片均特指位图。
位图亦称为点阵图像或绘制图像,是由称作像素(图片元素)的单个点组成的。这些点可以进行不同的排列和染色以构成图样。当放大位图时,可以看见赖以构成整个图像的无数单个方块。

RGB颜色空间与颜色的深度
图像中的像素点被赋予的相应的色彩,使我们看到丰富的图片。像素点的颜色通常使用R,G,B(红,绿,蓝)3个颜色分量进行描述,不同的R,G,B数值代表着不同的颜色,构成RGB颜色空间。RGB颜色空间的描述请参照https://baike.baidu.com/item/RGB颜色空间 .
颜色的深度指的是描述一个像素点的颜色值时需要的bit数,颜色深度数值越大,说明像素能显示的色彩越多,但这也意味的图像文件越大:
| 格式 | 深度 | bit分布 | 能表示的色彩数 | 说明 |
|---|---|---|---|---|
| RGB565 | 16 bits | R(5bits)G(6bits) B(5bits) | 2^16种 | 即RGB565 |
| RGB888 | 24 bits | R(8bits)G(8bits) B(8bits) | 2^24 | 即RGB888 |
| RGBA8888 | 32 bits | A(8bits) R(8bits)G(8bits) B(8bits) | 2^24 | 相比于RGB888,多了8bit的A(alpha,透明度),用于图像的混合运算 |
目前,我们采用的屏在显示时大多时都采用24bits的颜色深度,我司的GPU在绘制时统一采用24bits颜色深度,同时为了实现图像的混合运算,加入了8bit的透明(A,alpha)。当输入的图像不足24bits颜色深度时,再进行图像混合是我们会先将颜色深度扩展为24bits深度,例如RGB565会通过一定的算法,将原本的R(5bits),G(6bits),B(5bits)都扩展为8bits。
图像的混合与透明度
1.图像混合公式
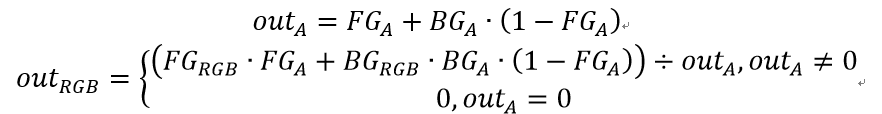
图像的透明度(alpha, A)用于图像的混合运算,在数学上,A是一个0-1之间的小数,两张带透明度的图像混合时的运算公式如下:

其中FG代表前景图片,BG代表背景图片,out代表输出图像,下角标A代码A分量,RGB代表对应的RGB分量。
2.图像混合过程与透明度
每个界面都是许多图片相互叠加混合后的结果,图片间的层级关系、
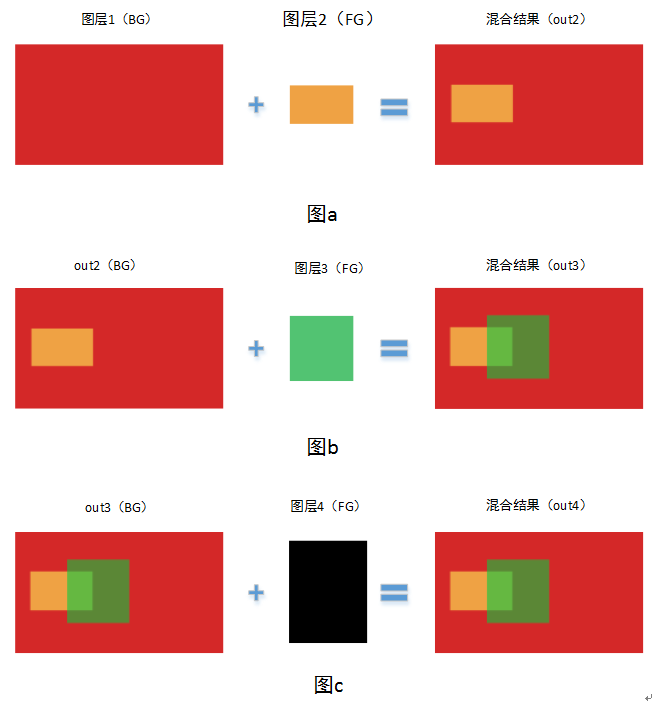
透明度影响着最终图像的混合效果,如下图,演示了图片1,2,3,4按照顺序混合后的结果。
1)为了方便演示,图中每一张图片(图层1、2、3、4)中的每个像素点的透明度(alpha, A)都设成相同的数值,分别为1、1、0.5、0;
2)图a中,因为图层2(FG)中像素点的透明度为全部为1,混合结果(out2)中图层2(FG)完全遮挡住图层1(BG),表现出完全不透明的效果;
3)图b中,图层1,2混合后的结果out2作为背景图片(BG)与图层3(FG)进行混合,因为图层3的透明度为0.5,在out3中,图层3表现出半透明的效果;
4)图c中, out3作为背景图片(BG)与图层4(FG)进行混合,因为图层4的透明度为0,图层在out4中表现出完全透明的效果,即混合后,out4与out3没有差异;
5)背景图相当于放置各图层的纸,必须透明度设置为1或使用无透明度的图片。

图像混合效果演示
图片的格式及影响
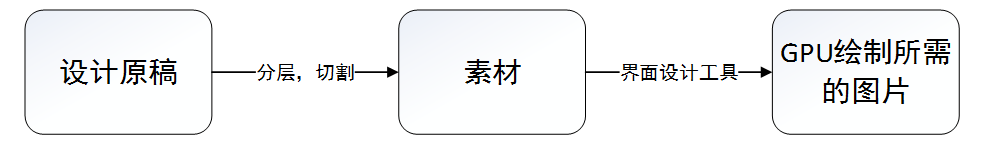
在设计界面的过程中,图片处理的流程如下图所示:

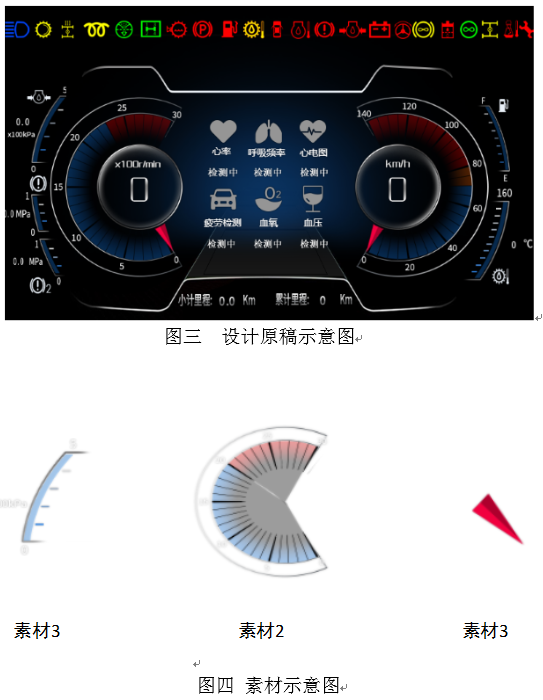
设计原稿即界面显示效果图,设计原稿经过分层、切割后,输出界面设计时所需要的素材,我司界面设计工具对素材进一步处理,生成GPU绘制界面是所需要的图片信息。

1、素材图片的格式及影响
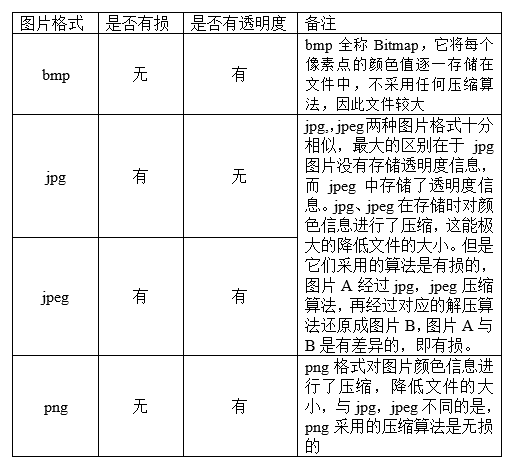
目前,我司支持的素材格式包括bmp,jpg,jpeg,png四种格式,即设计原稿在分层,切割后输出的素材图片应当为上述四种格式。下表简单介绍了不同素材图片格式的区别以及可能带来的影响。

jpg,jpeg格式的图片是有损的,图片颜色值变化越尖锐造成的损失会越大,这会使得如“文字”,“数字”的边缘变得模糊,失真现象较为明显,这种情况下,应当尽量避免使用jpg、jpeg格式的素材。

Bmp格式相关信息请参照:
https://blog.csdn.net/BrookIcv/article/details/52713685
Jpg、jpeg相关信息请参照:
https://blog.csdn.net/carson2005/article/details/7753499
2、界面设计工具选项对图片格式的影响
我司的界面设计工具在生成GPU绘制所需文件时有两种模式:高画质模式和高帧率模式。下面介绍两种模式对于生成的图片格式,即显示效果的影响。
高画质模式:
高画质模式下,大多数空间的素材图片会被转化为32bits颜色深度的位图(RGBA8888),开机动画会被转化成16bit颜色深度的位图(RGB565),一些特殊控件的纹理根据该控件的素材格式转化为上述两种格式:若素材格式为bmp,则转化为(RGB565),其余格式转化为(RGBA8888)。 该模式下,尽可能的保证了图片的质量,保证了GPU绘制的界面在显示时的清晰度以及与设计原稿的一致性。
高帧率模式:
高帧率模式会将高画质模式下的图片数据进行压缩,高画质模式下的RGBA8888格式被压缩为DXT5,RGB565格式被压缩为DXT1。DXT压缩算法能极大降低文件的大小,但是DXT压缩是有损的,它会在一定层度上使图片变得模糊。DXT格式请参照:
https://blog.csdn.net/lhc717/article/details/6802951。
高帧率模式通过DXT压缩算法降低图像数据的大小,这能极大的提升GPU绘制界面的速度,提高显示帧率。
Dithering图像处理技术:
颜色深度为24bit或者32bit的开机动画控件纹理以及bmp格式的特殊控件纹理的素材图片会被我司的界面设计工具转为16bit颜色深度的RGB565格式,这势必会降低图片的质量,为了获得更高的图片效果,原本的素材图片会进行Dithering处理,再根据处理后的结果生成RGB565格式的图片。相当于使用间隔较大的颜色交替插值产生更准确的颜色。
原理参见维基百科 https://en.wikipedia.org/wiki/Dither24bit
Tips:颜色深度的素材图片转换为16bit颜色深度的RGB565后边界上的可能会出现融合边界的视觉效果。
非正方形像素的修正
通常情况下,屏幕上的像素点事正方形的,也就是它的长宽比w:h=1:1,但是也有非正方形的像素的屏幕,这时候需要对图像进行一定的修正,下面将分两种情况进行讨论,一种是不带旋转纹理,一种是带旋转的纹理。带旋转纹理指的是仪表盘的指针纹理和旋转图纹理,其他的都是不带旋转的纹理。
1、不带旋转纹理的修正
不带旋转纹理的修正通过修正素材完成。通常情况,一张100x100分辨率的图片在像素为正方形的屏幕上显示仍然为一个正方形(即100x100个像素正方形的集合),但是在像素为非正方形的屏幕上,假设此时像素长宽比为w:h=1:0.9,显示为一个长宽比为1:0.9的矩形(即100x100个像素矩形的集合),这与原本100x100分辨率的图像是不相符的。为了使图像能在非正方形像素的屏幕上正确的显示,可以对原有的图像的分辨率尽情扩展,扩展为100 x100/0.9约为100x111的分辨率,这样图片在像素长宽比为1:0.9的屏幕上的显示近似为原图像(此时图像长宽比为100:(111*0.9)约等于原本的100:100)。
总的来说,针对非正方形像素的屏幕,假设像素长宽比为w:h=1:ratio,为了获得正确的显示效果,原本一张W x H分辨率的素材图片应该被修正为分辨率为W xH/( ratio)分辨率的素材图片。这部分修正由用户完成。
2、带旋转纹理的修正
图片在显示时带有旋转效果时,不能再通过修正图片非分辨率的方法在非正方形像素的屏幕上获得正确的显示效果,嵌入式软件会修正图像的运算矩阵,实现图像在非正方形像素的屏幕的正确显示。用户不需要对这部分纹理图片进行修正,只需提供原图即可。