进度条
进度条控件可以将数值以进度条的形式直观展示,适用于显示电量消耗等信息。
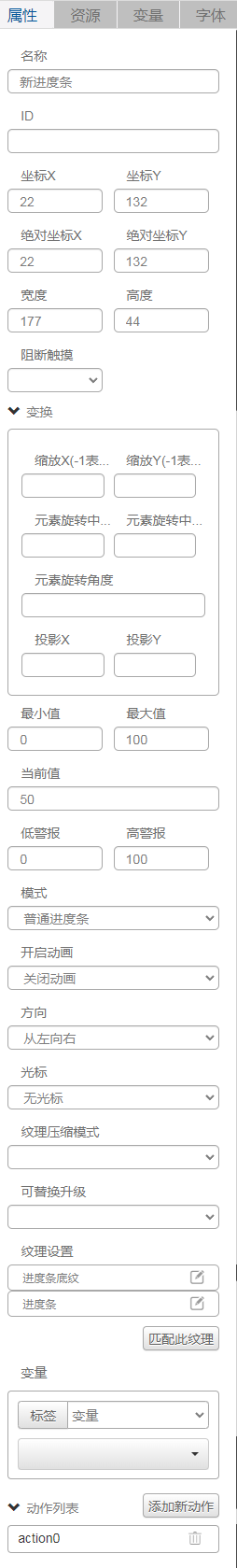
点击编辑菜单中“添加控件”按钮,在下拉的控件列表中点击“进度条”。界面右上角会弹出“添加widget成功”消息,在"编辑区"可以看到新添加的进度条控件,可以在"属性"栏对其进行编辑。

名称、ID、坐标、宽度、高度、阻断触摸、变换、纹理压缩模式、可替换升级、纹理为通用属性,在“基础设计——编辑属性”部分进行了统一介绍,这里不再赘述。
“最小值”和“最大值”分别表示进度条为“空”和“满”状态时的对应值,输入范围是-999 999 999到999 999 999。
“当前值”表示进度条当前在编辑区的显示值,修改后,在编辑区的进度条会显示出相应的变化。
“低警报”和“高警报”是进度条数值的两个标志位,通过设置进度条的动作,可以实现当进度条数值越过设定的警报值时,触发相应的动作。
“模式”下拉列表中有“普通进度条”、“变色进度条”和“多色进度条”三个选项。三种进度条差别主要在于显示效果不同。选择“普通进度条”后,在“纹理设置”中有“进度条底纹”和“进度条”两项。
选择“变色进度条”后,在“纹理设置”中有“进度条底纹”、“初始颜色”和“结束颜色”三项。“初始颜色”和“结束颜色”分别对应进度条数值为最小值和最大值时的颜色,进度条颜色会随着数值变化从初始颜色变到结束颜色。
“多色进度条”可以设置阈值模式,可以选择两段色或者三段色即设置一个阈值或者两个阈值。当进度条绑定的变量值超过设定的阈值时,进度条的颜色或图片将会发生变化,超过一个阈值变一次。
用户可以根据需要选择是否开启系统自带的进度条动画效果。如果选择开启动画,需要输入动画持续时间,例如200ms。进度条行进时将呈现动画效果。
“方向”下拉列表中有从左向右、从下向上、从右向左、从上向下四个选项,用户可根据行进方向需要进行选择。
“光标”下拉列表中可以选择“有光标”和“无光标”两种。选择有光标,用户可在纹理设置中对光标纹理进行编辑。
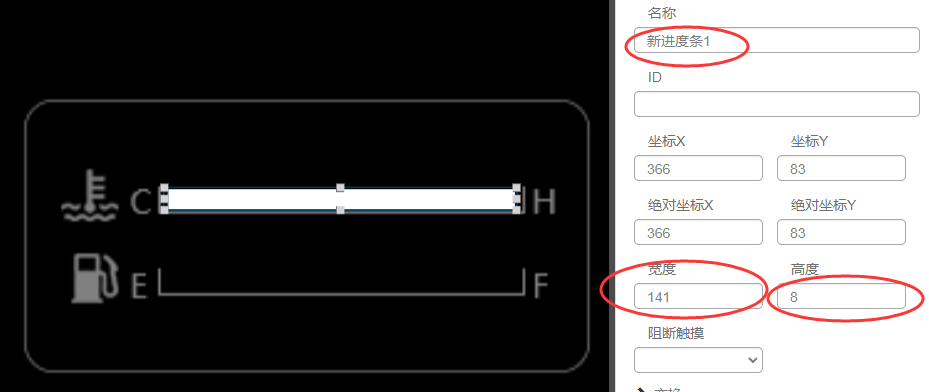
注意,进度条控件的“进度条底纹”和“进度条高亮纹理”是以完全重叠的形式展现的,如果遇到“进度条底纹”和“进度条高亮纹理”不完全重叠的需求情形(即进度条底纹面积大于进度条高亮纹理)时建议将“进度条底纹”和“进度条高亮纹理”的纹理剥离开,例如下面用图层控件插入进度条底纹,上面使用进度条控件(进度条底纹设为透明)插入进度条高亮纹理,示例如下。
底层
 上层
上层