选择器
选择器实现多个图片中动态居中显示一张图片的效果。通过绑定的变量值,控制显示的图片。
点击“编辑”菜单中“添加控件”按钮,在下拉的控件列表中点击“选择器”。
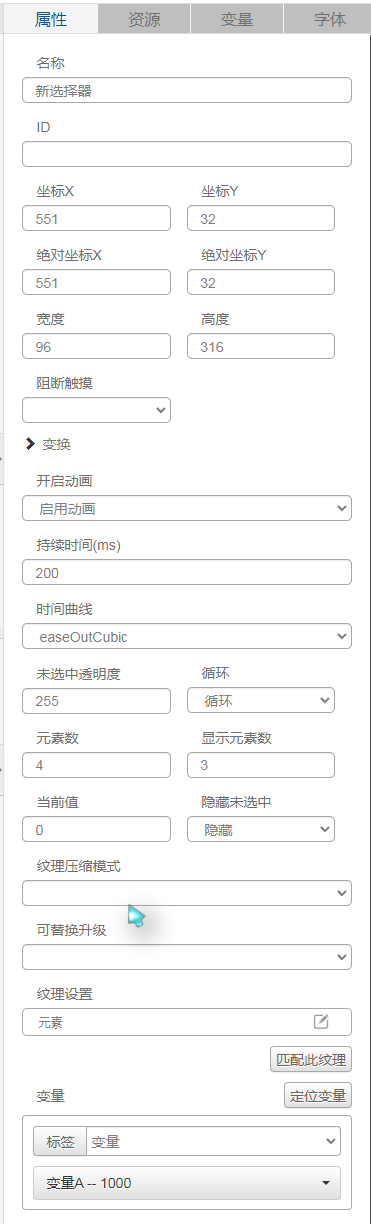
界面右上角会弹出“添加widget成功”消息,在"编辑区"可以看到新添加的控件。选中控件,可以在“属性”栏对其进行编辑。

名称、ID、坐标、宽度、高度、阻断触摸、变换、纹理压缩模式、可替换升级、纹理为通用属性,在“基础设计——编辑属性”部分进行了统一介绍,这里不再赘述。
默认关闭动画,启用动画配置好持续时间,时间曲线参数后滑动过程会显得平滑。
未选中透明度可调;
选循环——滑到最后一个(或者第一个)元素后会自动衔接到第一个(或最后一个)元素,选不循环——滑到最后一个(或者第一个)元素后无法继续向下(或向上)滑动。
元素数是待显示图片总数,显示元素数是控件中同时显示的元素数量,当前值是居中显示的元素序号,所有元素从0开始标号。
纹理设置中元素纹理是待显示的图片,根据用户输入的元素数不同,选择每个元素的纹理图片;
举例说明,元素数和显示的元素数均为4,纹理设置如下:

绑定变量后,在运行调试界面在该控件区域上下滑动可以操纵居中显示不同的元素,其他元素在上下两侧被遮挡,同时该控件绑定的变量也随之变动。
