照片栏
照片栏控件实现动态显示多张图片的功能。用户使用寄存器通过变量控制照片栏控件,动态居中显示多张图片中的对应图片。

点击“编辑”菜单中“添加控件”按钮,在下拉的控件列表中点击“照片栏”。
界面右上角会弹出“添加widget成功”消息,在"编辑区"可以看到新添加的控件。选中控件,可以在“属性”栏对其进行编辑。
名称、ID、坐标、宽度、高度、阻断触摸、变换、纹理压缩模式、可替换升级、纹理为通用属性,在“基础设计——编辑属性”部分进行了统一介绍,这里不再赘述。
可以通过给“当前值”赋值0、1、2...得知不同数值对应的照片栏图片。
用户可以根据需求选择开启或者不开启动画,开启动画后需设置“持续时间”,“时间曲线”,这样在照片栏控件切换图片时会有动画效果。
用户可以通过设置“图片宽度”去改变图片栏中间图片的显示宽度,然后再手动调整照片栏控件高度就能使图片保持原比例。
用户如果想在照片栏中插入五张图片,那么在“个数”中输入5即可。
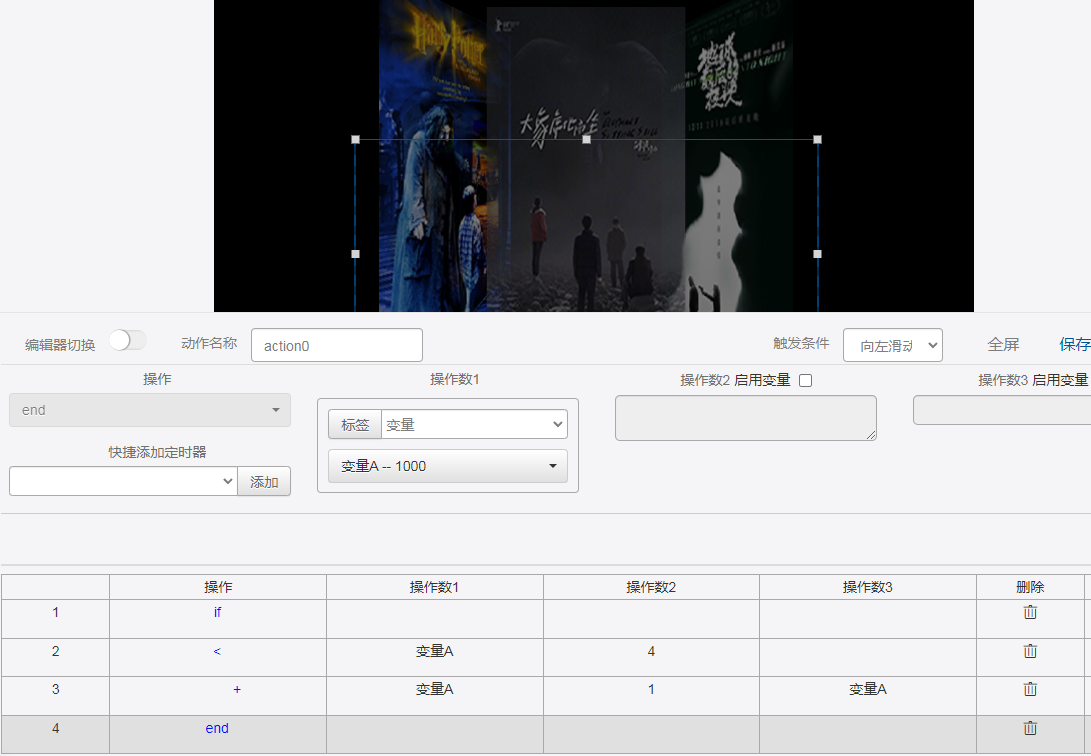
通常可以使用“滑动响应”控件去控制“照片栏”控件的图片切换,通过给“滑动响应”控件的“向左滑动”和“向右滑动”编辑指令就能实现“照片栏”控件的滑动切换图片的动效。
以下是滑动响应控件的“向左滑动”指令

以下是IDE仿真效果:
