数字
点击"编辑"菜单中“添加控件”按钮,在下拉的控件列表中点击“数字”。界面右上角会弹出“添加widget成功”消息,在"编辑区"可以看到新添加的数字控件,可以在"属性"栏对其进行编辑。

名称、ID、坐标、宽度、高度、阻断触摸、变换、纹理压缩模式、可替换升级、纹理为通用属性,在“基础设计——编辑属性”部分进行了统一介绍,这里不再赘述。
数字控件的宽度和高度是系统预设,不可修改。
用户可根据需求选择十进制或十六进制。
选择十六进制时,可选是否显示0x标识,大写或小写。举例来说,输入10,如果选择无标识小写模式,会显示a。如果选择有标识大写模式会显示0xA。
“最小值”和“最大值”表示显示数字的范围,输入范围是-999 999 999到999 999 999。
“低警报”和“高警报”是数字的两个标志位,通过设置控件动作,可以实现当数值越过设定的警报值时,触发相应的动作。
“字符数”是控件能显示的数字位数,不包括符号。
小数位数是显示的字符中小数的位数。十六进制中小数位数不能显示。 在十六进制时,用户可以选择是否显示进制符(0x)和字母的大小写模式。举例来说,显示十六进制数10,如果选择了无标识+小写模式,将显示a,如果选择有标识+大写模式,将显示0xA。
小数点模式可以设置小数点占用的宽度,可选择“半个字符”或者“一个字符”。
当前值是编辑窗口中当前显示的数值。
单位即设置数字后面携带的单位。

用户可以选择是否启用等待值。启用等待值后,当控件绑定的变量值为等待值时,控件每个数字位都显示“--”表示掉线
对齐方式可选择居中、右对齐、左对齐。
“开启动画”下拉列表中有开启动画、启用动画两个选项。选择开启动画,需要配合设置时间曲线和持续时间,在数字变化时有动态效果。 可以选择有、无符号模式,有符号模式在显示负数时加-号;有无前导0模式,有前导0模式会在数字前用0自动补齐字符数。
数字溢出时显示、不显示模式。
“溢出模式”下拉列表中有溢出不显示和溢出显示两个选项。溢出不显示即为当数字值不在最小值最大值得范围内,则不显示改数字。溢出显示则显示运行后的最大值或者最小值。
数字控件的纹理是系统预设的,用户没有设置权限,只能选择纹理压缩模式。
在“字体”栏可以修改数字的字体、字号、字体的颜色等。

数字控件变色控制
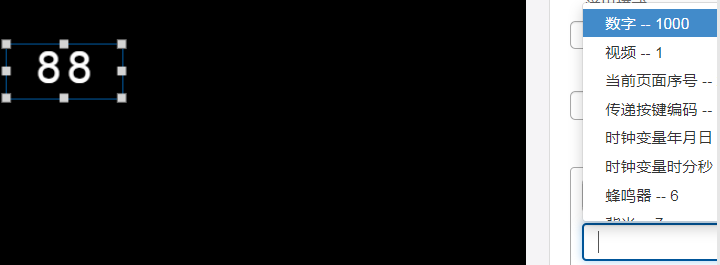
- 添加一个数字控件并为其分配1000号寄存器

- 为数字控件设置索引ID
3.将数字控件绑定Tag后在该控件的“动作”中设置触发条件为“Tag改变”
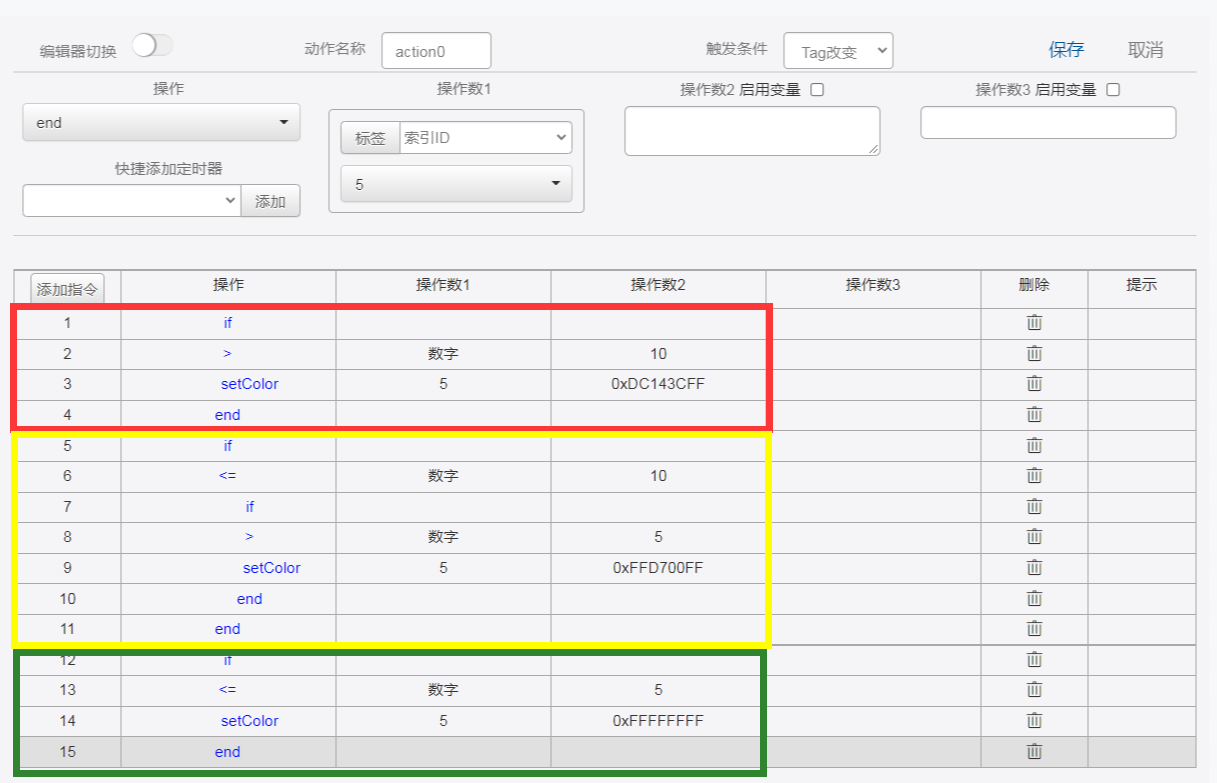
4.添加判断逻辑语句+变色指令(“setColor + 索引ID + 0x十六进制RGBA色值”),示例如下: 示例工程网址:https://ide.graphichina.com/project/61a081b5b3d1101283eac493/editor?ideVersion=1.10.16# 密码:9067

(1)红色框内指令——数字大于10时显示色值(RGBA)为DC143CFF(十六进制颜色码),RGBA中A(透明度)值一般使用FF(十六进制),即255(十进制),不透明。 (2)橙色框内指令——数字大于5且小于10时显示色值为FFD700FF。 (3)红色框内指令——数字小于5时显示色值为FFFFFFFF。
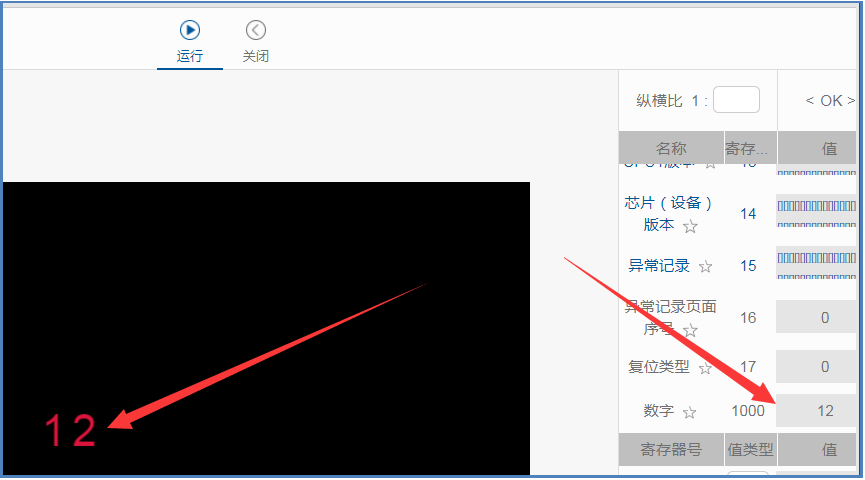
5.在IDE端运行仿真,给数字控件绑定的变量赋值就可以看到数字变色的效果


6.其他控件如文本输入控件、时间控件、透明度图层控件变色的方法类似。