图表
图表控件以图像形式显示输入值,绑定变量后,实现示波器的功能。
点击“编辑”菜单中“添加控件”按钮,在下拉的控件列表中选择“图表”。
界面右上角会弹出“添加widget成功”消息,在"编辑区"可以看到新添加的控件。选中控件,可以在“属性”栏对其进行编辑。

名称、ID、坐标、宽度、高度、阻断触摸、变换、纹理压缩模式、可替换升级、纹理为通用属性,在“基础设计——编辑属性”部分进行了统一介绍,这里不再赘述。
一、模式选“绘图”时,通过多次输入坐标点自动连线形成波纹:
“最小值”和“最大值”指的是Y坐标的最小值,最大值, “X最小值”和“X最大值”指的是X坐标的最小值,最大值 线宽需设1-9奇数。 坐标(0,0)为该控件左下角位置。 坐标值计算方式为(x<<16)+y,比如坐标(30,40),就是(30<<16)+40,即1966120
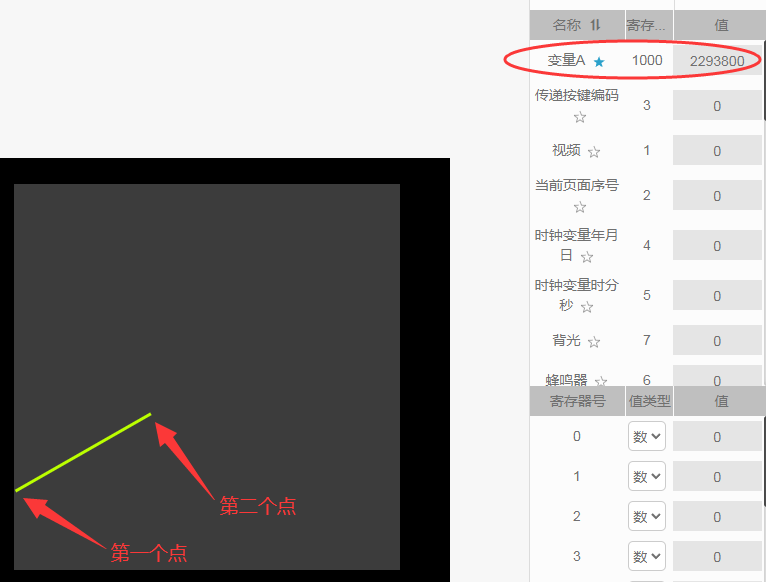
示例: 第一个点位置(0,20),即赋值20, 第二个点位置(35,40),即赋值2293800, 两个点会自动连线,如下图: 持续赋值就能形成波纹

二、模式选“示波器”时,只需要多次输入Y坐标值就能形成波纹:
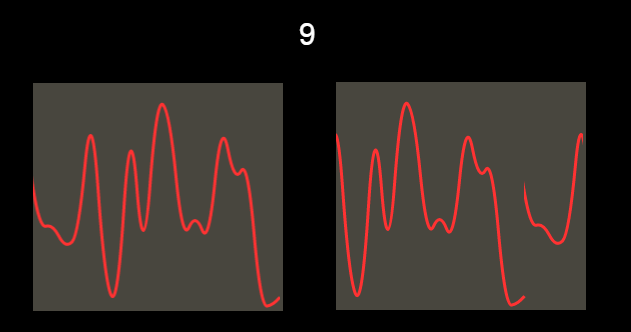
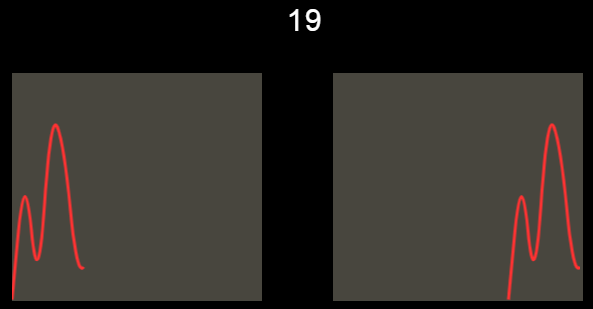
最小值和最大值是图表可以显示的数值范围。 X数量是X坐标上可显示的点个数。 系统在显示输入值时采用了临近点插值的算法,用户可选线性插值或贝塞尔插值。两种插值显示效果如下图,左侧为线性,右侧为贝塞尔。

绘制模式中,可以选择推进或循环。推进模式下,新输入的值在图表最右侧显示,波形持续向左移动;循环模式下,数值从左到右依次显示,填满横坐标所有的点位后,从最左侧开始刷新,区别如下图,左侧为推进,右侧为循环。

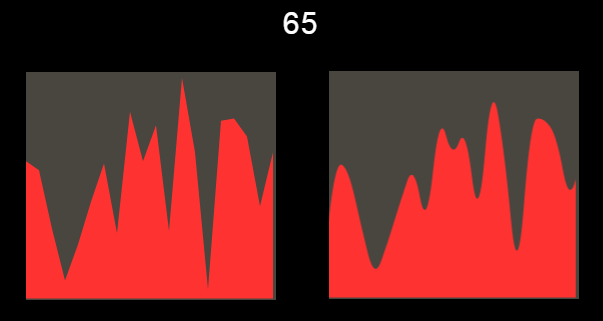
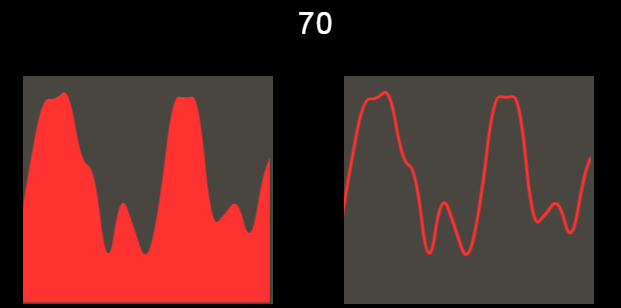
显示模式下,可以选择线下遮盖或者线,区别如下图,左侧为线下遮盖,右侧为线。

用户可以设置图表的背景色和前景色。根据显示模式不同,前景色为线或遮盖区域的颜色。
线宽需设1-9奇数。
初始推进位置可以选择右侧或者左侧,区别如下图,左图为左侧推进,右图为右侧推进。

图表需绑定数字类型的变量,制作时可使用randInt指令产生随机数预览效果。
