小键盘
小键盘实现数字小键盘触屏输入功能,小键盘的输入会通过绑定的变量传给外部设备。
点击“编辑”菜单中“添加控件”按钮,在下拉的控件列表中点击“小键盘”。
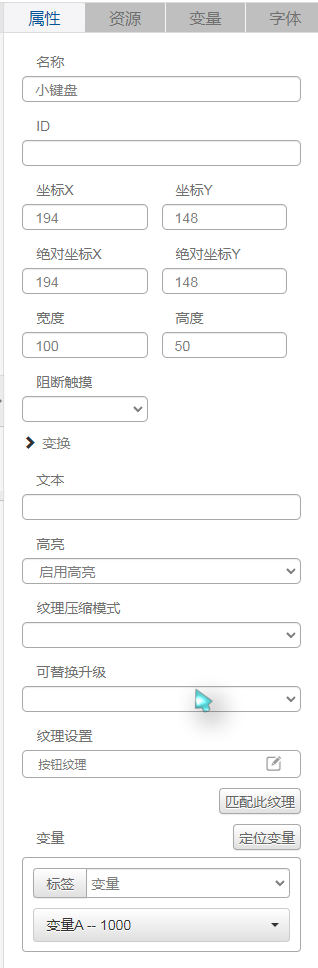
界面右上角会弹出“添加widget成功”消息,在"编辑区"可以看到新添加的控件。选中控件,可以在“属性”栏对其进行编辑。

名称、ID、坐标、宽度、高度、阻断触摸、变换、纹理压缩模式、可替换升级、纹理为通用属性,在“基础设计——编辑属性”部分进行了统一介绍,这里不再赘述。
高亮设置请参考后续章节虚拟键盘与高亮显示。
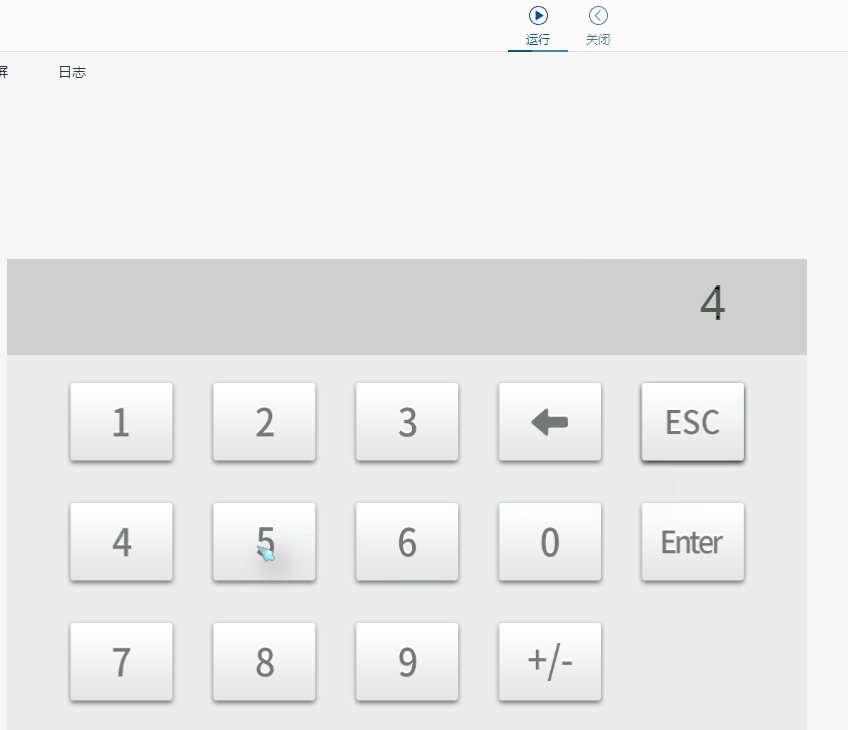
小键盘按键包括0-9数字,清除一位(<-),清除全部(ESC),回车(enter),正负号(+/-)。
小键盘控件的纹理设置与按钮类似,可以分别设置“按下前”、“按下后”,如果启用高亮还可以设置高亮的纹理。 小键盘必须绑定数字类型的变量才能使用。
在运行调试界面,可以看到小键盘控件是一个按钮的外观,点击该按钮,弹出数字小键盘输入界面。点击小键盘的按键内容会出现在显示栏,同时该数值被赋给与小键盘控件绑定的变量。
示例:
下面的工程中数字控件与小键盘控件绑定了相同的变量(数字类型),小键盘控件为灰色,放置在数字控件下方。