图表
图表控件(旧版IDE中称作“柱状图控件”)使用多个矩形条或者线条显示一段时间内数据变化或显示各项之间的比较情况,图表控件支持输入数组,动态显示各项数据。
名称、ID、坐标、宽度、高度、变换、纹理压缩模式、纹理自适应缩放、可替换升级、纹理设置为通用属性,在基础设计——编辑属性中进行了统一介绍。
最大值、最小值、低警报、高警报、起始角度、初始值属性和仪表盘控件中属性所述类似这里不再赘述。
Y最小值和Y最大值分别对应设置该图表显示范围的最小值和最大值。
纹理设置——背景即设置图表的背景图样式。
纹理设置——前景即设置图表中矩形条的样式。
显示个数——用于设置需要同时显示的用于对比的数据组数。
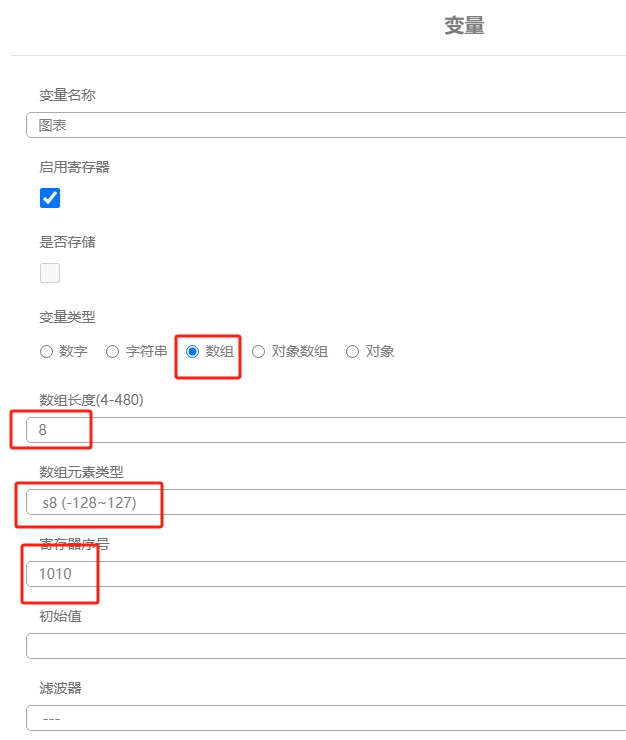
图表控件绑定的变量类型需设为数组,数组元素类型有u8(unsigned char),u16(unsigned short),u32(unsigned short),s8(signed char),s16(signed short),s32(signed long)6种类型可选,该参数设定依据传输的数据类型而定。

我们将数组类型设为s8,将数组长度设为8,
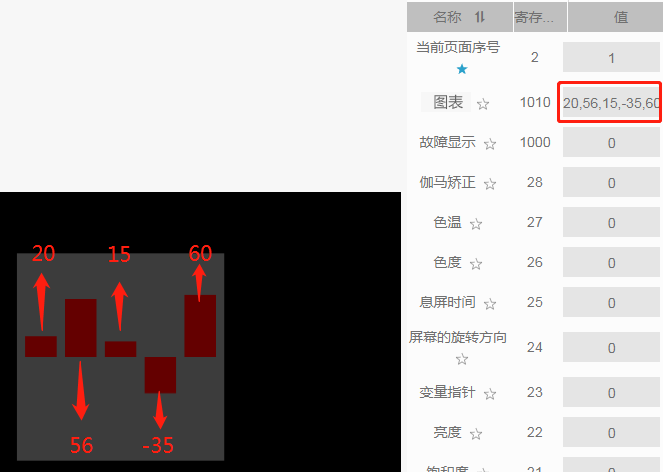
一、图表类型选择“柱状图”时:
Y基准——用于调整基准(一般为0)的显示位置。
间距——用于设置各个矩形条的横向间距。
在IDE仿真时输入数组[20,56,15,-35,60]后按Enter键,此时图表控件显示的图像如下:

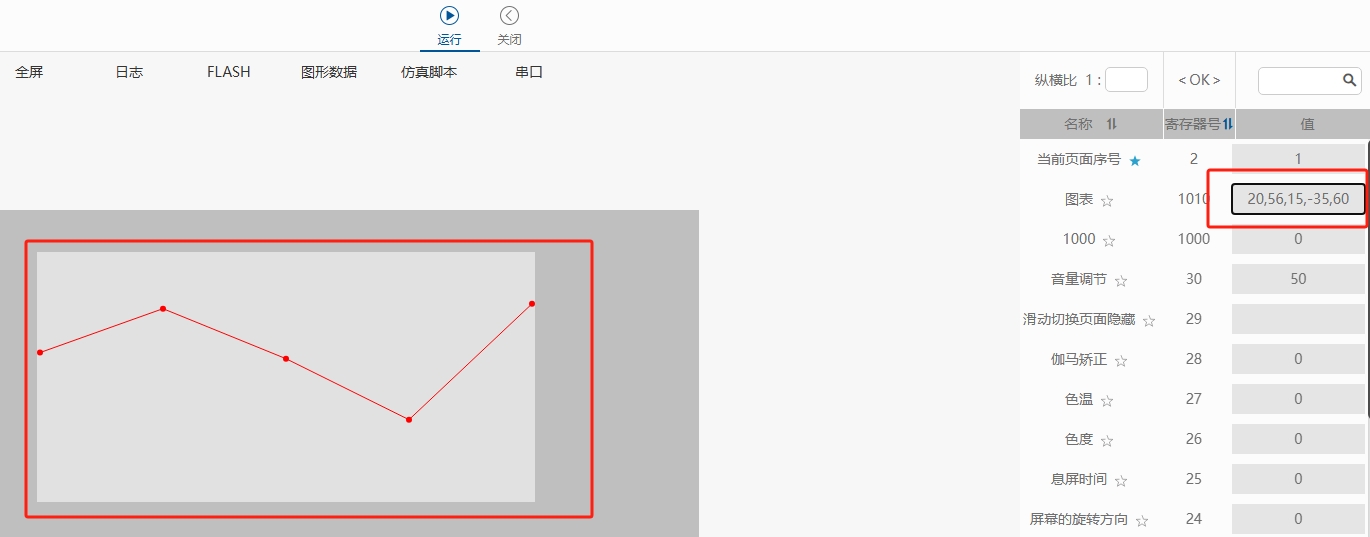
二、图表类型选择“折线图”时:
线宽——用于设置折线的粗细。
数据点半径——用于设置折线转折点的圆点大小。
在IDE仿真时输入数组[20,56,15,-35,60]后按Enter键,此时图表控件显示的图像如下: