图层
图层控件用于显示多层图像,也可以通过图层控件实现动画效果。
点击编辑菜单中“添加控件”按钮,在下拉的控件列表中点击“图层”控件。
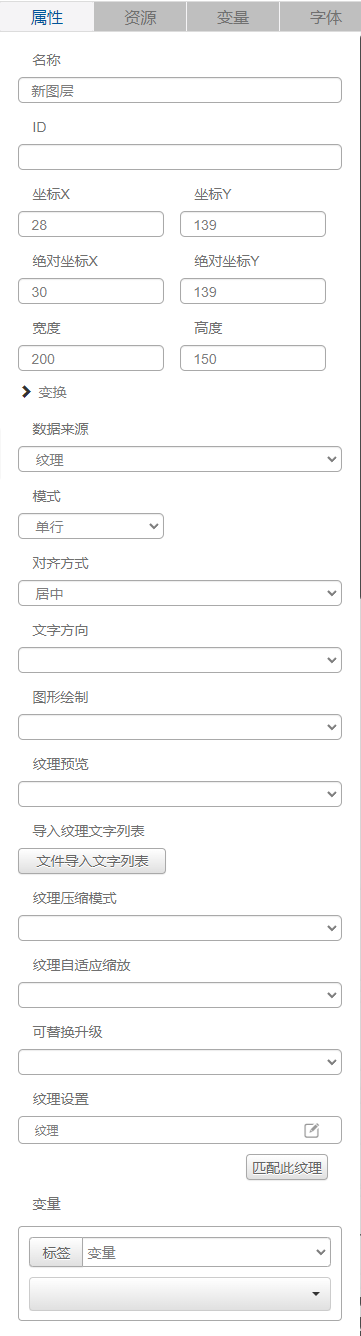
界面右上角会弹出“添加widget成功”消息,在"编辑区"可以看到新添加的图层控件。选中图层控件,可以在“属性”栏对其进行编辑。

名称、ID、坐标、宽度、高度、变换、纹理压缩模式、纹理自适应缩放、可替换升级、纹理设置为通用属性,在基础设计——编辑属性中进行了统一介绍。
当该控件属性中“数据来源”设定为“纹理”(默认状态)时:
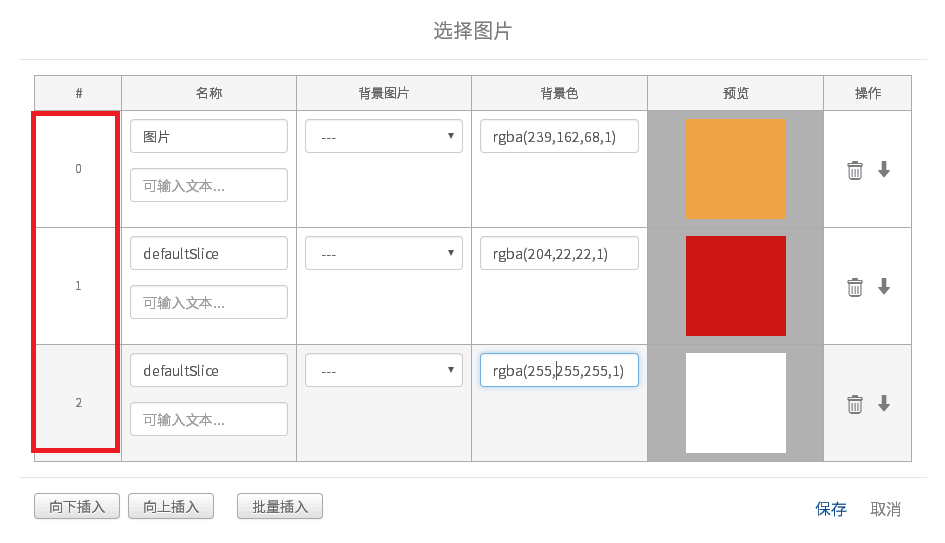
图层控件的纹理中可单张或批量插入图片,支持修改图片名称。预览框后的删除和下载按钮可对图层进行相应操作。

图层中的每张图片有唯一编号。

图层控件的纹理中也可以直接插入文本

该文本的字体样式可以在“字体”属性中调整。
该文本的对齐方式(左对齐、居中、右对齐)、行距、模式(单行、双行)、文字方向(从左向右、从右向左)在图层控件的“属性”栏中调整。
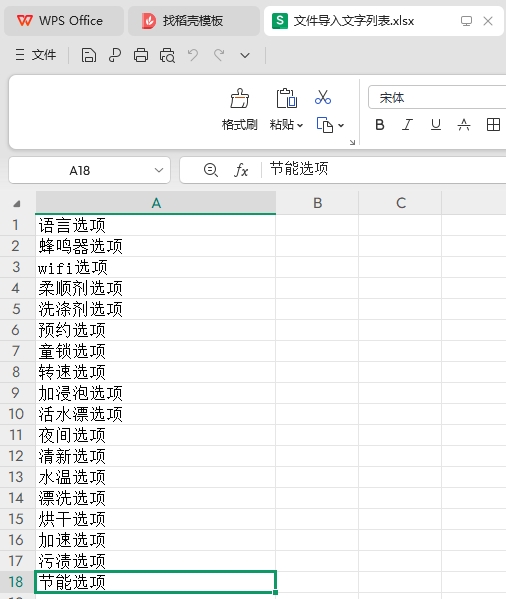
“文件导入文字列表”——为快捷地批量插入大量的纯文字项,我们可以将文字在Excel表中列举出来:

注意需要将Excel表文件保存为“.xlsx”格式
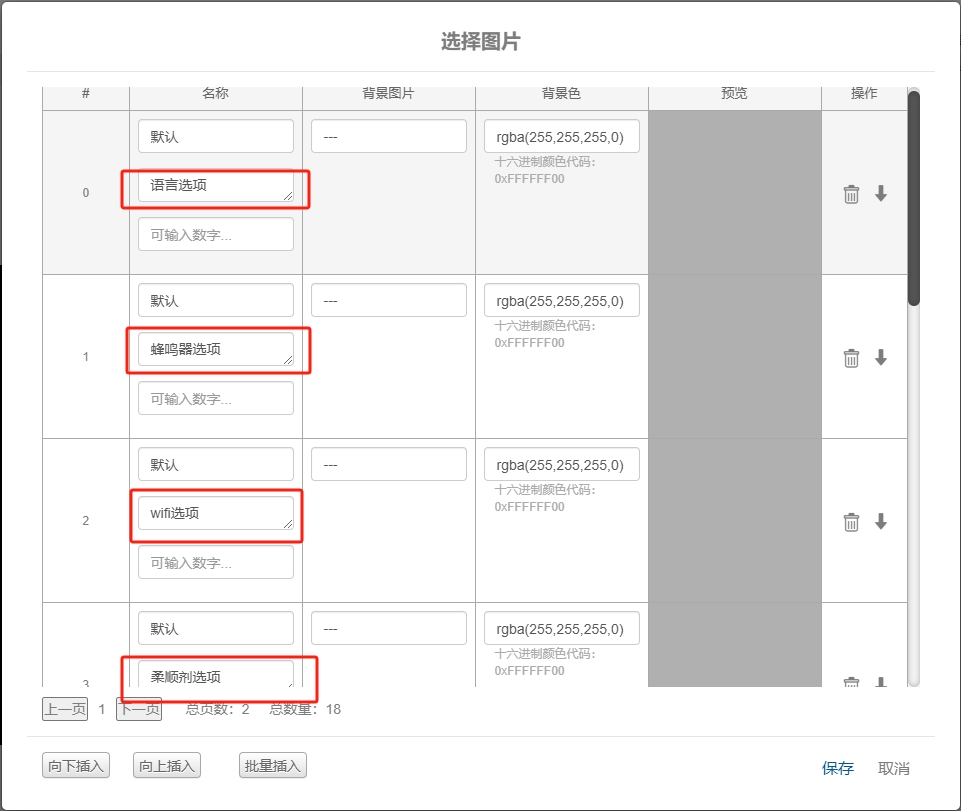
然后点击“文件导入文字列表”按钮,选择相应的“xxxxx.xlsx”文件后就能快速导入文字项,如下:

“图形绘制”功能用于“复制指定页面指定区域背景图”,详见“高阶设计——变量和动作”中“copyBackground1”指令介绍。

“纹理预览”功能用于快捷预览该控件中每层的显示效果,点击后选择序号就能显示相应的图层。
“变量”下拉列表中可以选择变量,与控件进行绑定。图层控件绑定变量将传输纹理中的图片编号或者文本,实现对图层显示顺序的控制。
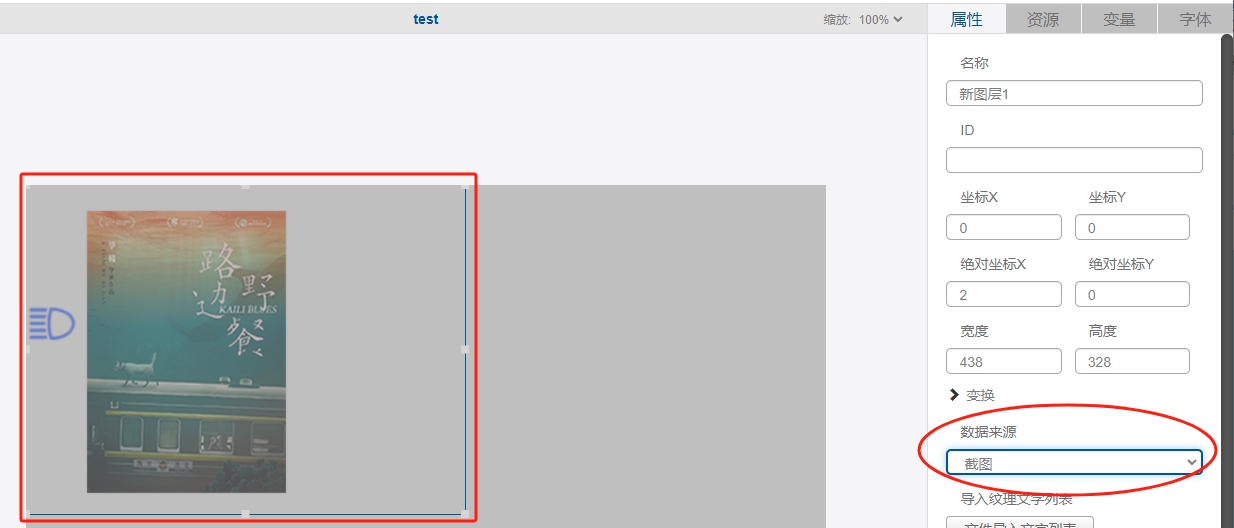
当该控件属性中“数据来源”设定为“截图”时:

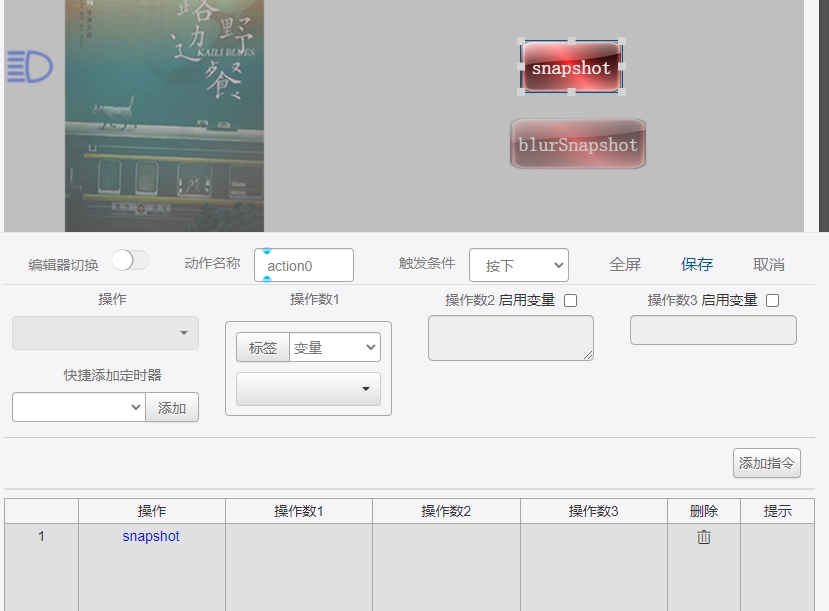
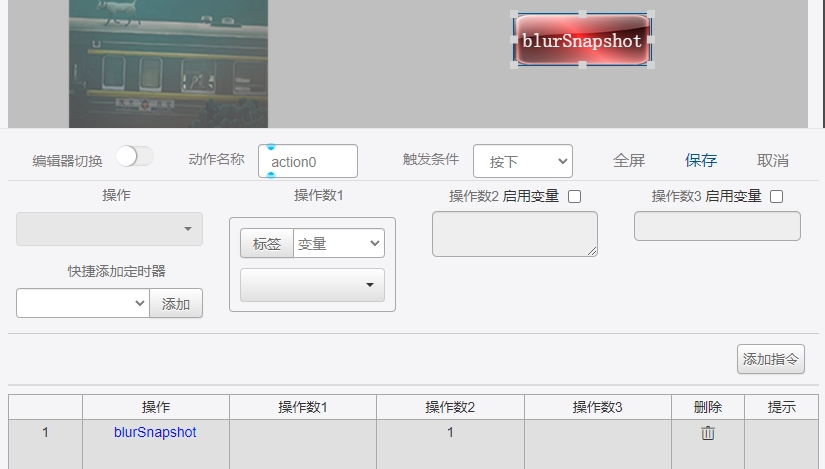
此时需要使用动作指令中的“snapshot”(保存当前页面截图)和“blurSnapshot”(对页面截图进行2x缩放模糊N次)指令,如下,我们添加两个按钮控件并配置相应指令,


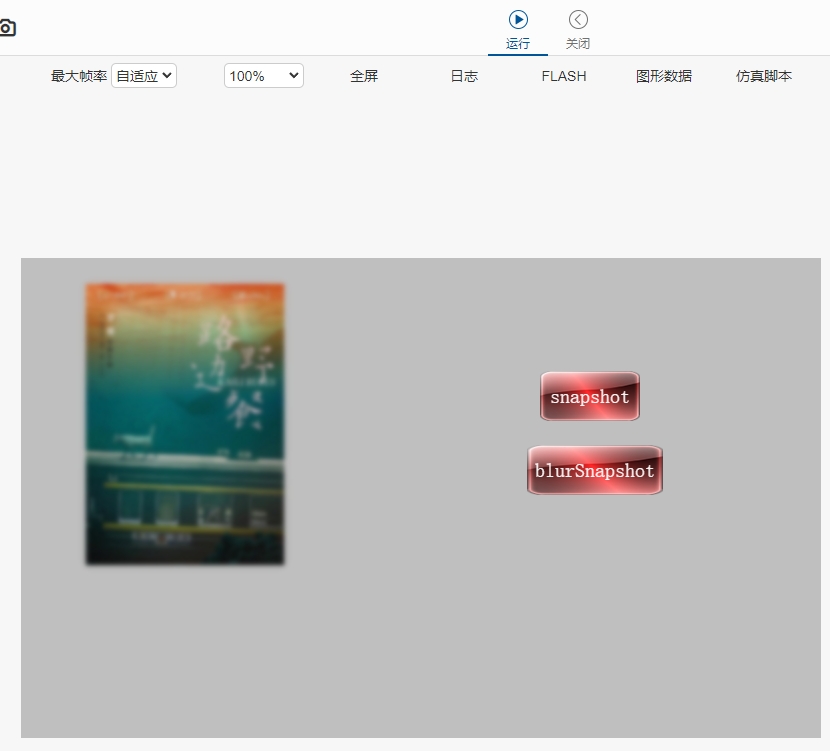
进入仿真器界面,先点击snapshot按钮,后多次点击blurSnapshot按钮,就可以得到模糊化的页面截图:

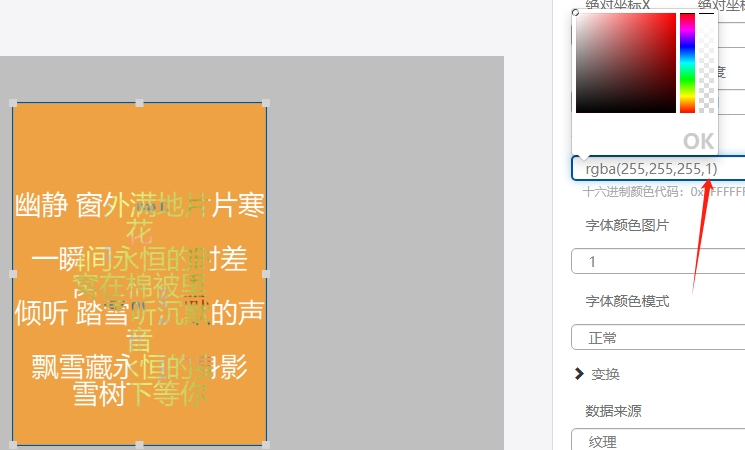
“字体颜色图片”与“字体颜色模式”——资源中先上传图片,在“字体颜色图片”中选择图片, 字体颜色模式——默认“正常”,也可选择“反色”,选择多行模式并在纹理中输入文字。

一共有四种情况,分别是:
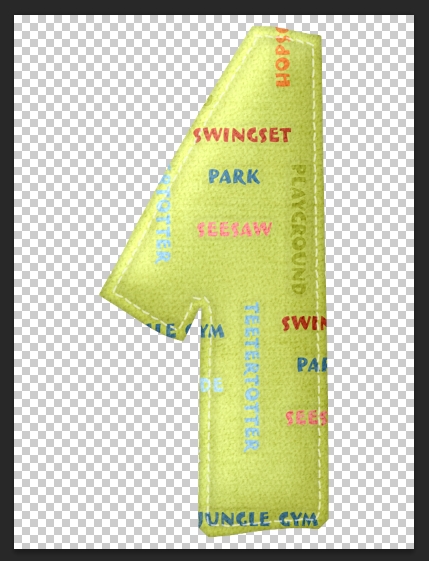
1.有图片正常模式

2.有图片反色模式

3.无图片正常模式

4.无图片反色模式

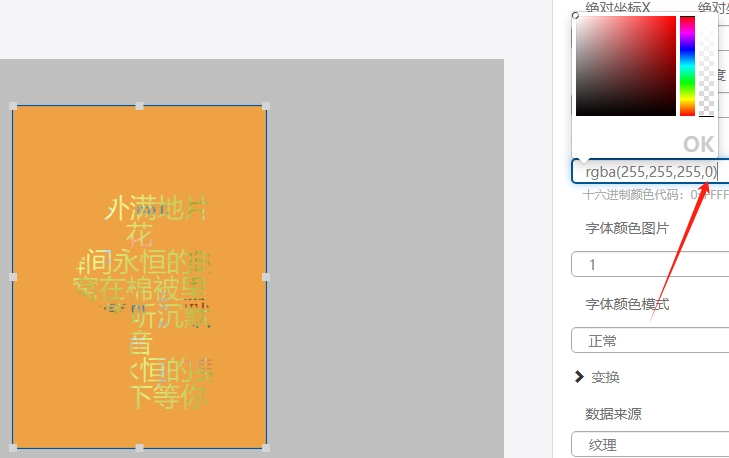
四种都可以调整字体颜色的透明度,例如:
透明度为1:

透明度为0: