Slide
The Layer control is used to display multiple Slide of images and can also be animated with the Layer control.
Click the "Add Control" button in the Edit menu, and then click the "Layer" control in the drop-down list of controls.
In the upper right corner of the interface, the message "Add Widget Successfully" will pop up, and you can see the newly added layer control in the "Edit Area". Select the layer control, you can edit it in the "Properties" column.

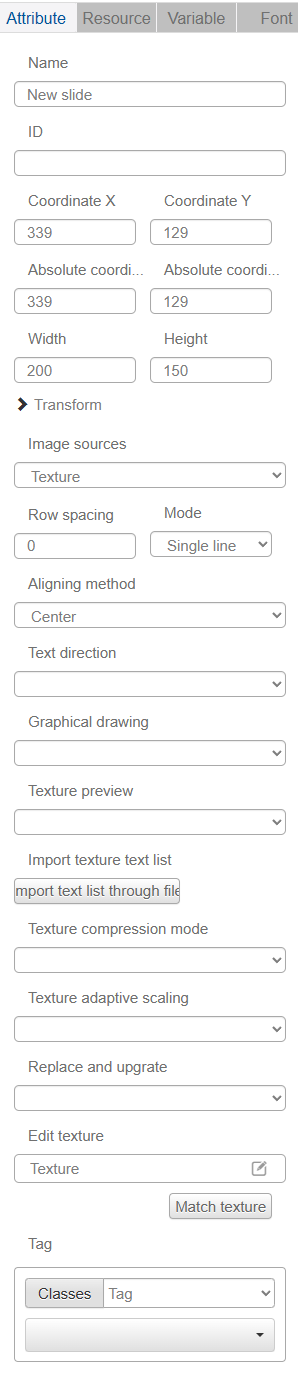
Name, ID, Coordinates, Width, Height, Blocking Touch, Transform, Texture Compression Mode, Replaceable Upgrade, Texture are common attributes, which are introduced in the "Basic Design - Edit Attributes" section, so we won't repeat them here.
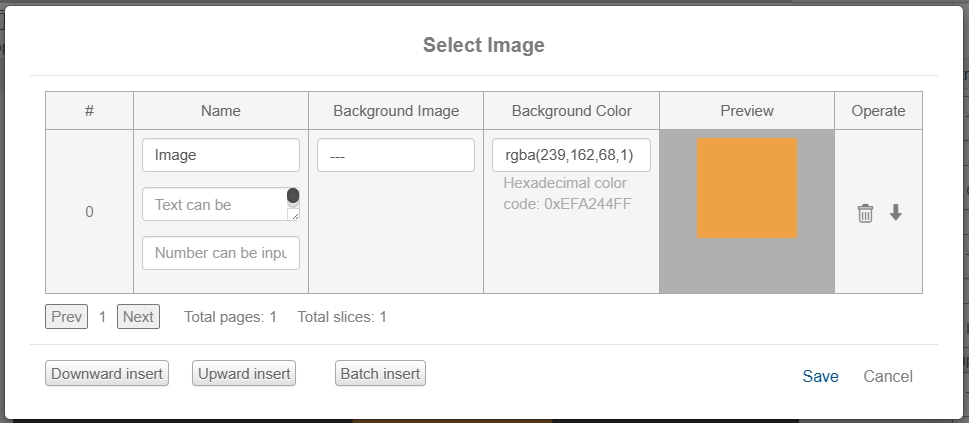
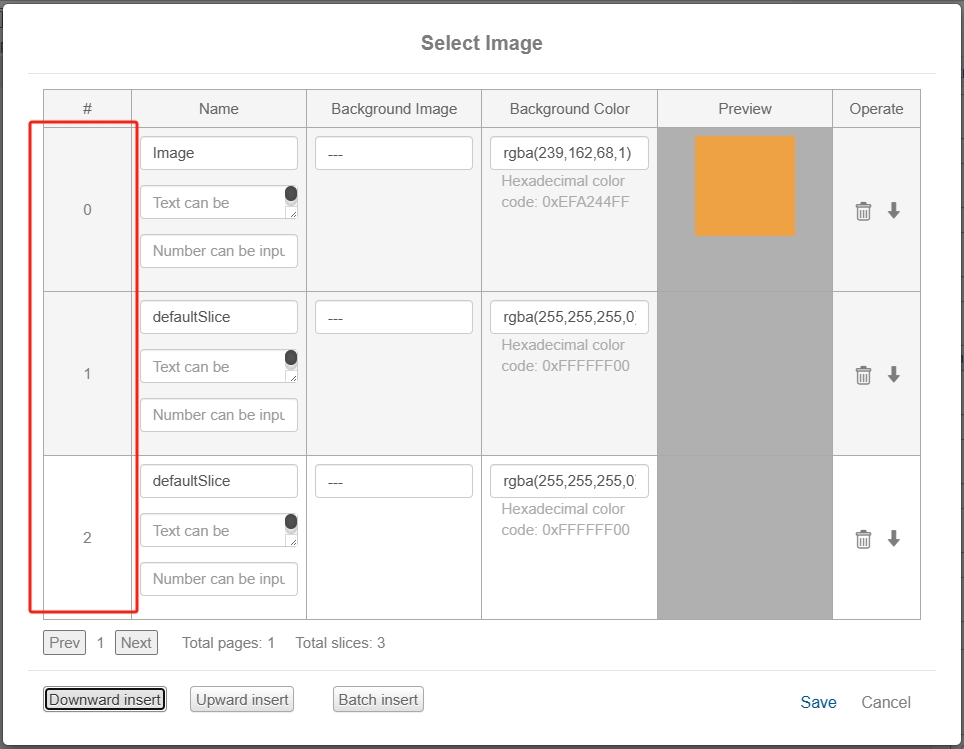
You can insert pictures into the texture of the layer control singly or in batch, and support modifying the picture name. The Delete and Download buttons after the preview box can be used to operate the layer accordingly.

Each image in the layer is uniquely numbered.

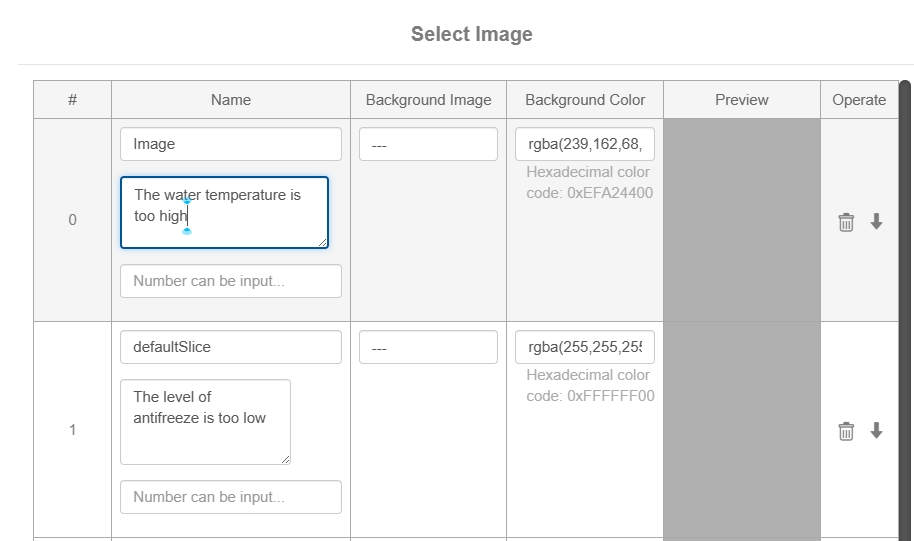
Text can also be inserted directly into the texture of the layer control

The text alignment (left, center, right), line spacing, mode (single line, double line), and text direction (left to right, right to left) are adjusted in the Properties column of the layer control.

The font style of the text can be adjusted in the "Font" property.
The "Layer Draw" function is used to "copy the background image of a specified area of a specified page", see "Advanced Design - Variables and Actions" in the "copyBackground1" command. See "Advanced Design - Variables and Actions" for details on the "copyBackground1" command.
The "Variable" drop-down list allows you to select a variable to bind to the control. Binding a variable to a layer control transmits the image number or text in the texture, allowing you to control the order in which the Slide are displayed.