Rotate Image
Click "Add Control" button in "Edit" menu, and click "Rotary" in the drop-down list of controls. The message "Add Widget Successfully" will pop up in the upper right corner of the interface. In the "Edit Area", you can see the newly-added Rotary Chart control, and you can edit it in the "Properties" column.


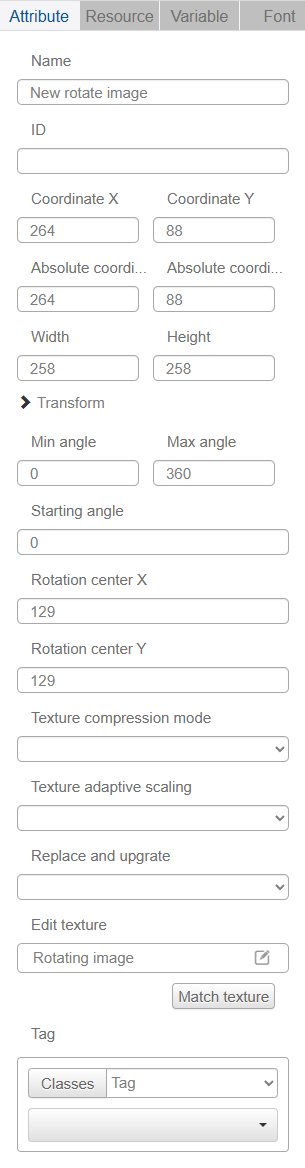
Name, ID, Coordinates, Width, Height, Blocking Touch, Transform, Texture Compression Mode, Replaceable Upgrade, Texture are common attributes, which are introduced in the "Basic Design - Edit Attributes" section, so we won't repeat them here.
The "Min Angle" and "Max Angle" are the angle range of image rotation (0-360).
The "Initial Angle" is the starting position of the Rotate Image.
Rotation Center X and Y are the horizontal and vertical coordinates of the rotation center relative to the upper left corner of the control. The rotation center must be within the rotation map, and will be alerted if it is out of range.