Page
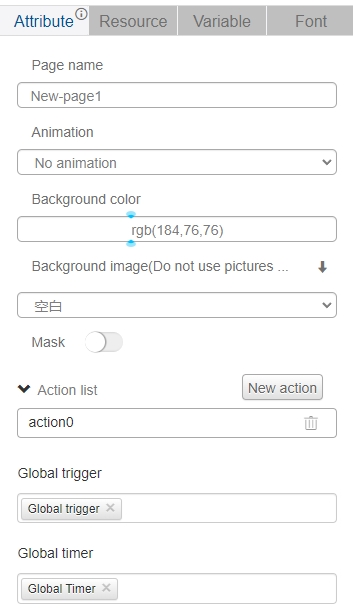
A page is the unit of the project interface display. Each project consists of one or more switchable pages. Pages are similar to controls in terms of functionality and property settings, so they are described together in this section.

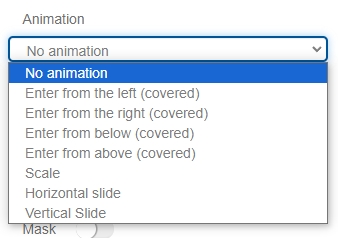
The animation effect is the switching effect that appears on the page, and the system defaults a variety of switching modes to choose from. If you choose to enter from the left, the page will be cut from the left side when you enter.

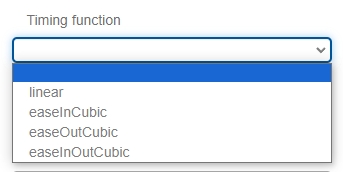
After enabling the toggle animation, you need to select the time curve.

In order from top to bottom: linear, fast then slow, slow then fast, fast then slow then fast.
Duration is how long the animation lasts, in milliseconds.
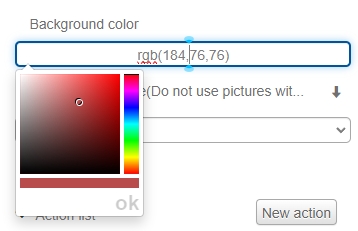
In Background Color, user can directly input the red, green and blue primary color values or select them in the color palette.

Users can also select images from uploaded resources as background, but images with transparent areas are not supported.
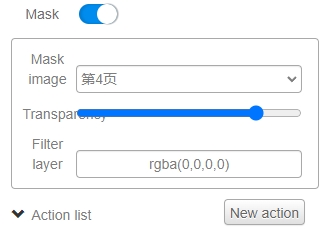
Users can choose whether to open the mask or not. When you open the mask, you can set the mask image, transparency and filter layer color, and users can assist in page creation.

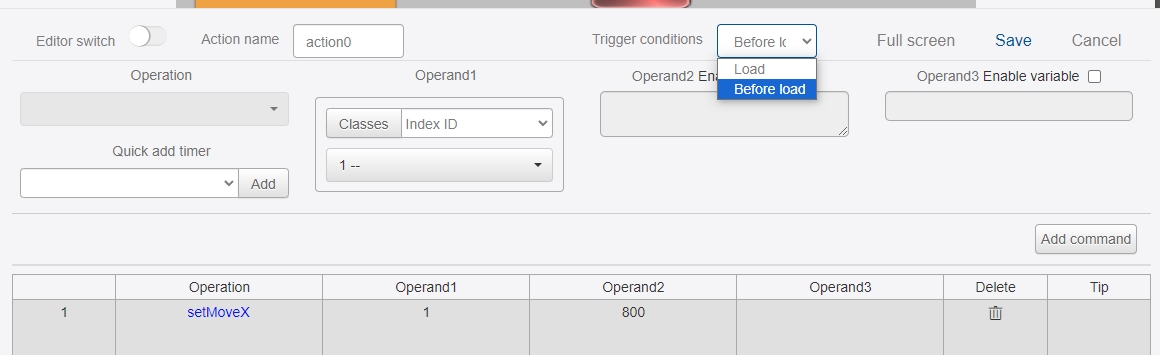
Action List – Within the action, there are triggerAction List – Within the action, there are trigger Load" and "Before there are trigger conditions such as "After Load" and "Before Load". Selecting "After Load" means that the instructions below will be executed after the page has finished loading, whereas choosing "Before Load" means that the instructions will be executed before the page is entered. In general, "After Load" is the preferred trigger condition during project creation. The method of using instructions is detailed in the "Variables and Actions" section. "Before Load" is commonly used to resolve flickering issues with window animations. For example, the instruction "setMoveX 1 800" shown in the figure below means that the window with ID "1" will be moved to the X-coordinate 800 (i.e., hidden) before the page loads. This can resolve the issue of flickering when the window animation is running.