页面
页面是工程界面显示的单位。每个工程由一个或多个可切换的页面组成。页面在功能和属性设置方面与控件类似,因此在这部分一并进行介绍。

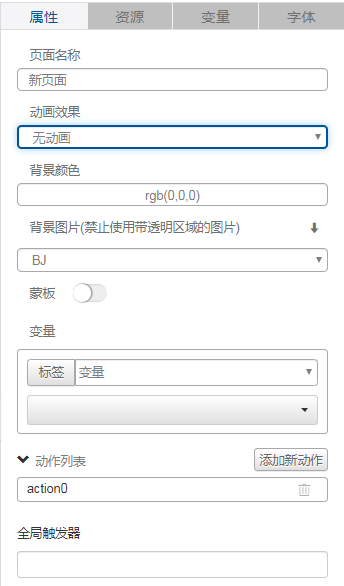
动画效果是页面出现的切换效果,系统默认多种切换模式可选。如选择从左进入,则该页面进入时从左侧切入。
启用切换动画后,需要选择时间曲线。
从上到下依次表示:线性、先快后慢、先慢后快、先快后慢再快。
持续时间是动画持续的时间,单位毫秒。
背景颜色中,用户可直接输入红绿蓝三原色值,或在色板中进行选择。

用户也可以选择已上传资源中的图片作为背景,但是不支持有透明区域的图片。
用户可以选择是否打开蒙版。打开蒙版,可设置蒙版图片、透明度和滤镜层颜色,用户辅助页面制作。

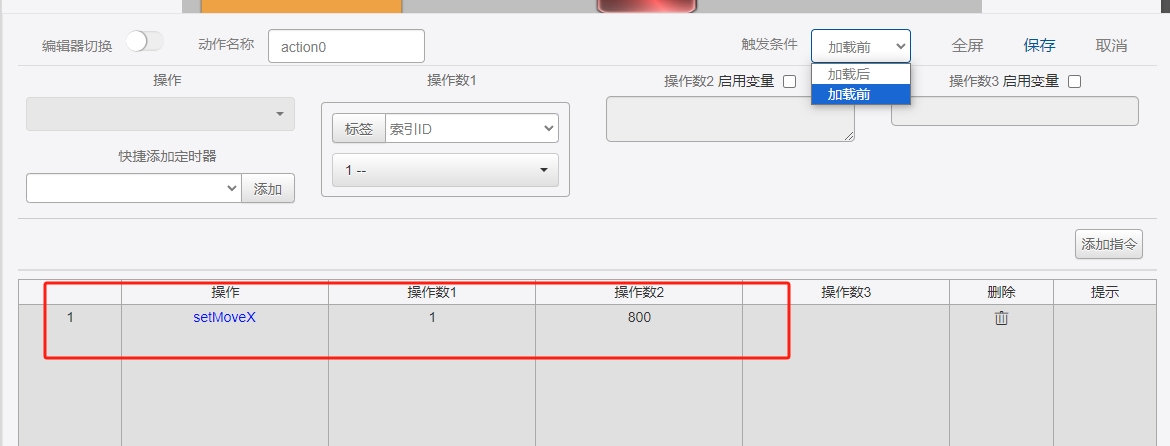
动作列表——action中触发条件有“加载后”和“加载前”,选“加载后”即页面加载完成后执行下面的指令,选“加载前”即页面进入页面前执行下面的指令,在工程制作时一般选择“加载后”的触发条件,指令的使用方法在“变量和动作”栏有详细介绍,“加载前”一般用于解决窗口动画进入闪烁问题,例如下图中的“setMoveX 1 800 ”意为在页面加载前将ID为“1”的窗口移至X坐标为800的位置(即隐藏起来),这样就可以解决,窗口动画在运行时闪烁的问题。