列表容器
列表容器控件可以实现多个页面共享一个容器列表中的显示内容,例如多个页面都有相同的弹窗,在没有列表容器前每页都需要单独增加一个窗口用于弹窗显示,但是有列表容器控件后,每页增加一个“列表容器”控件即可,这样可以提升开发效率以及方便后续对弹窗(容器列表内容)内容的维护修改。
也可以通过数组赋值的形式自由控制容器中多个控件想要显示的内容,而且输入多个数组后可以显示多组垂直/水平方向的容器。
名称、ID、坐标、宽度、高度、阻断触摸、变换、纹理压缩模式、可替换升级、纹理为通用属性,在“基础设计——编辑属性”部分进行了统一介绍这里不再赘述。
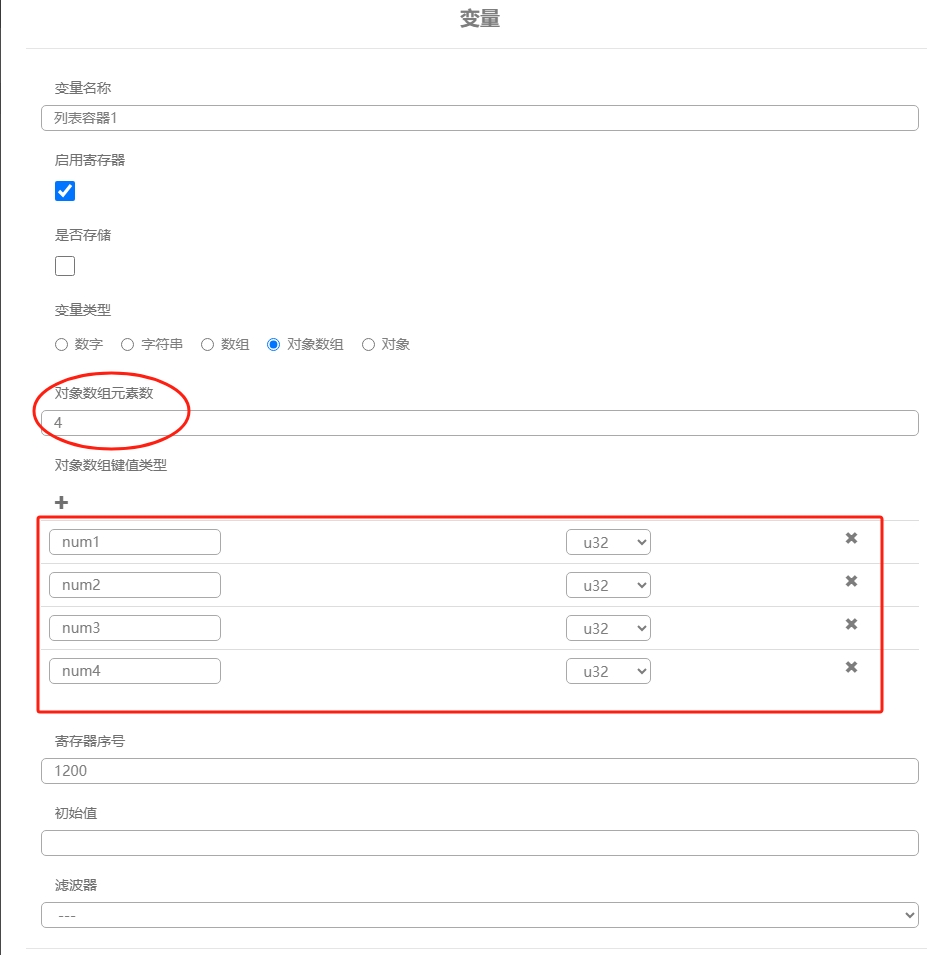
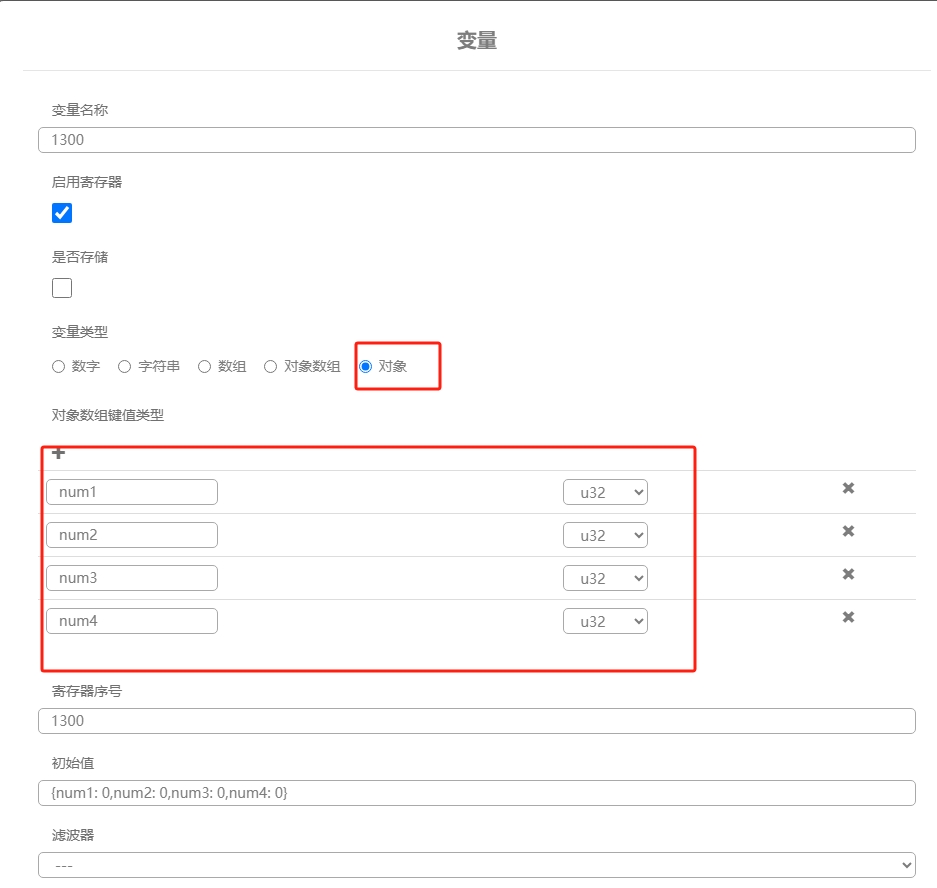
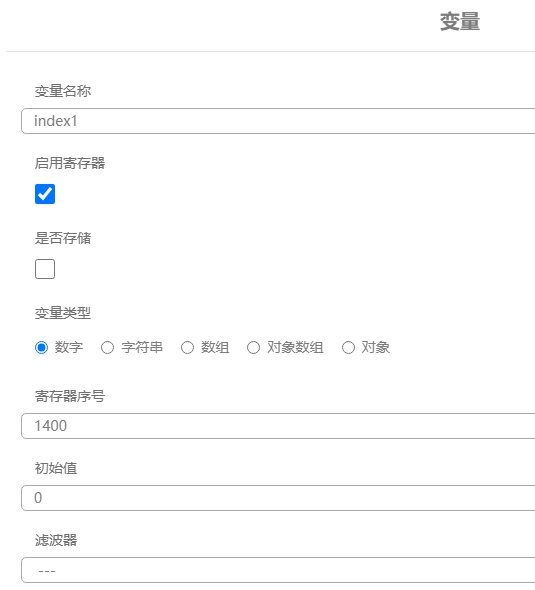
1.首先进入“变量”新建一个变量。
对象数组元素数:该对象数组里能有多少个子项;
对象数组键值类型:子项内每个变量的名称和类型;
初始值:给每个子项里每个变量赋值,一个 { } 为一个子项;
此外会默认生成一个变量:对象名_x_index,该变量对应当前子项在整个对象数组里的位置;
将该变量命名“列表容器1”,变量类型设置为“对象数组”,元素数设为“4”,点击“+”设置4个对象数组键值类型,最后为其设置一个寄存器号1200。

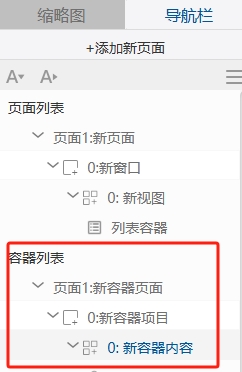
2.选中某个页面后点击“添加容器”会在左侧导航栏增加一个容器列表,里面会有个新容器项目(窗口),这个就相当于我们容器对象子项的模版,每个子项的样式都是以为基准;


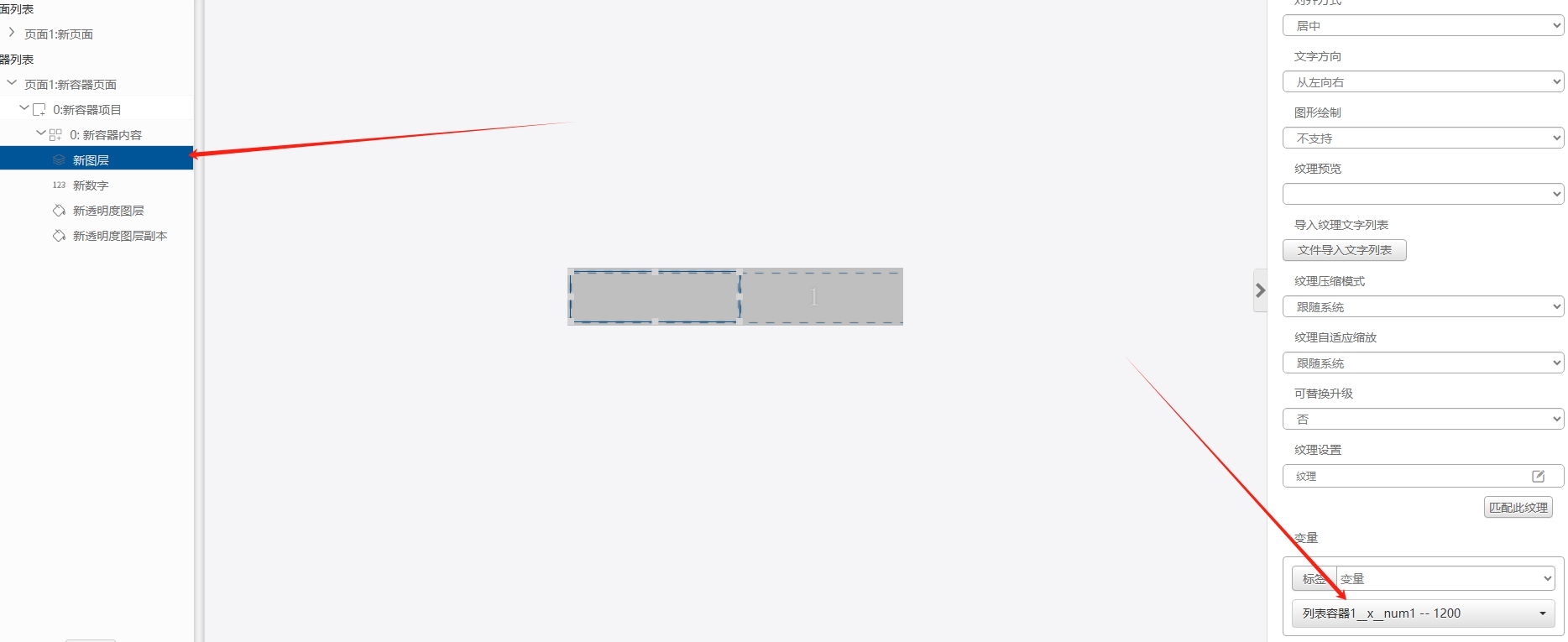
在容器页面中,添加一个图层控件,一个数字控件,两个透明度图层控件,四个控件依次绑定
“列表容器1_x_num1--1200”、
“列表容器1_x_num2--1200”、
“列表容器1_x_num3--1200”、
“列表容器1_x_num4--1200”、

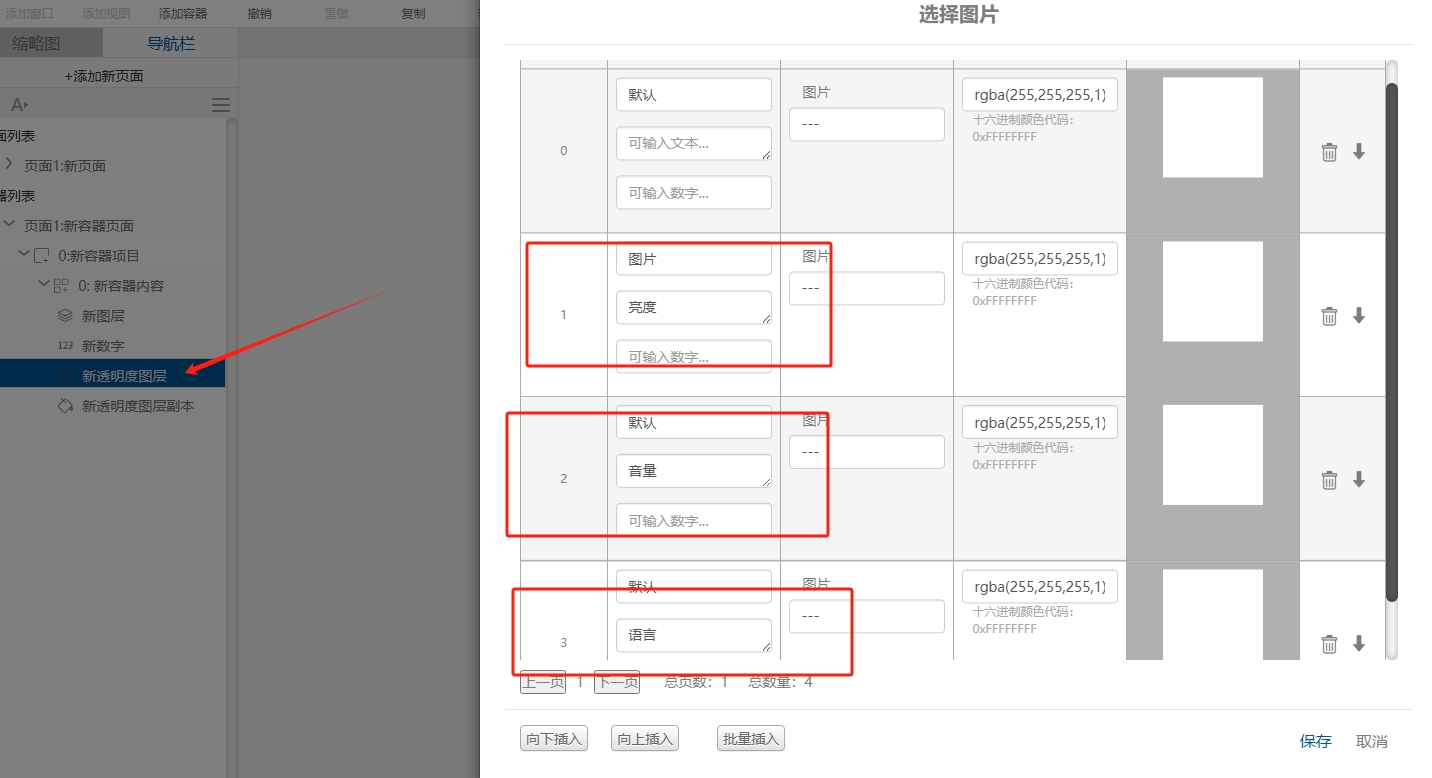
图层控件纹理设置如下:

第一个透明度图层的底色设为纯白,纹理设置如下:

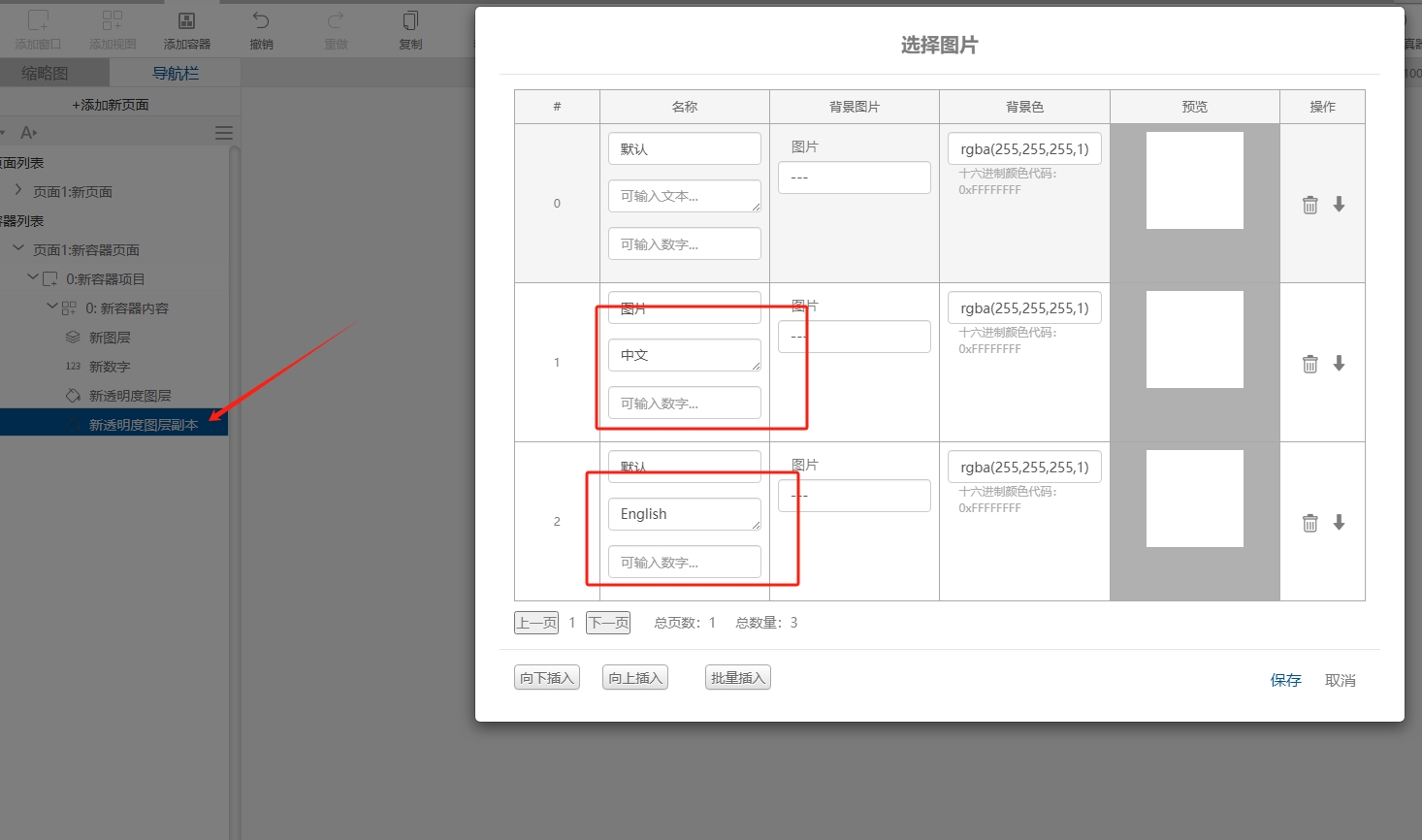
第二个透明度图层的底色设为纯白,纹理设置如下:

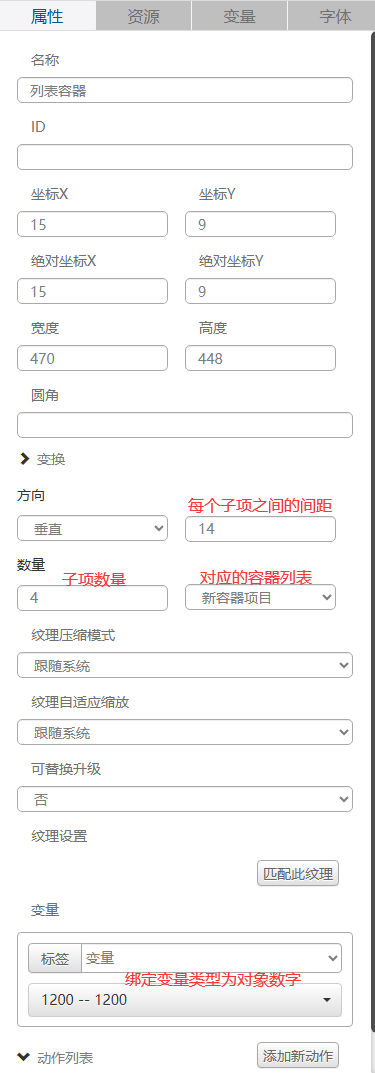
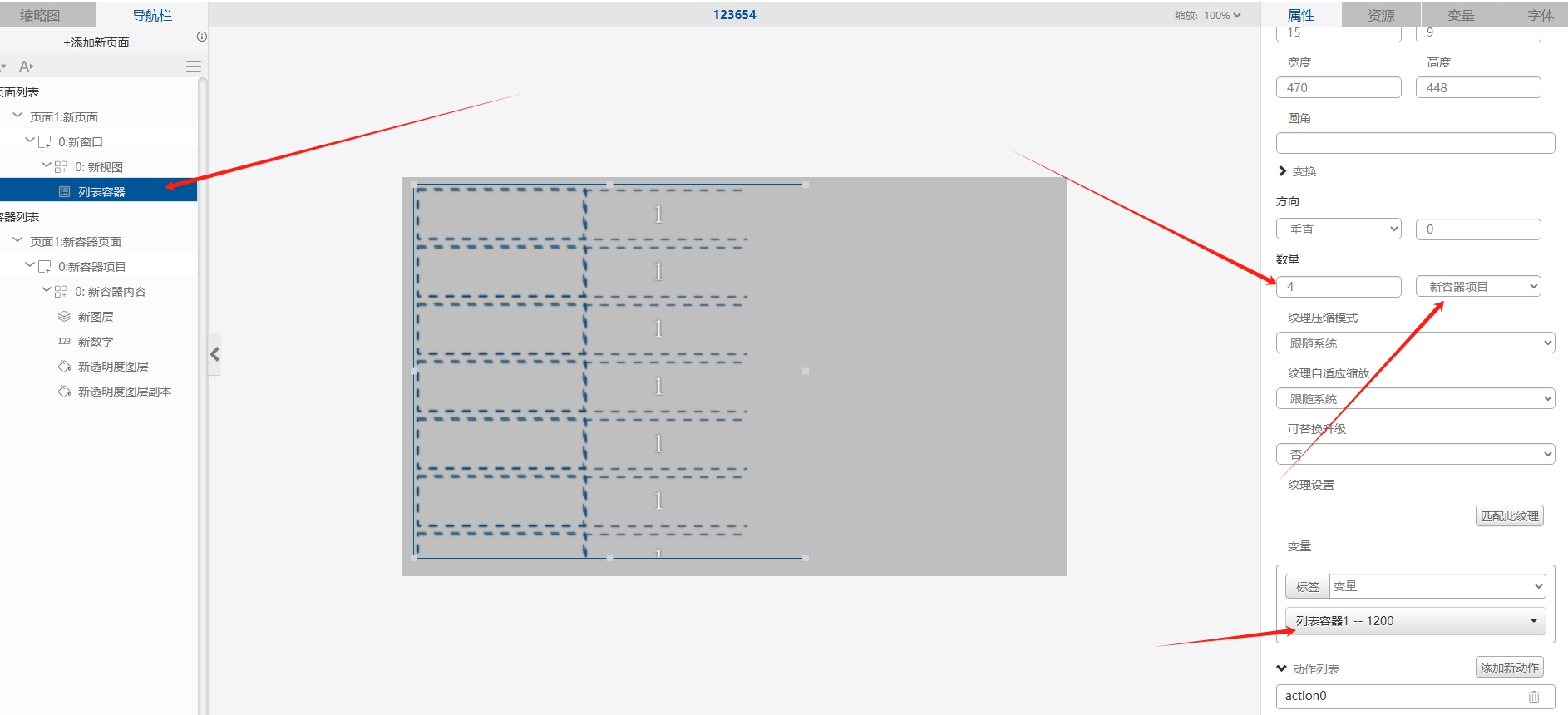
3.进入页面视图,添加一个列表容器控件,

方向设为垂直,数量设为4,绑定刚刚添加的容器项目,变量绑定1200号寄存器。

4.打开仿真器,进入仿真界面,

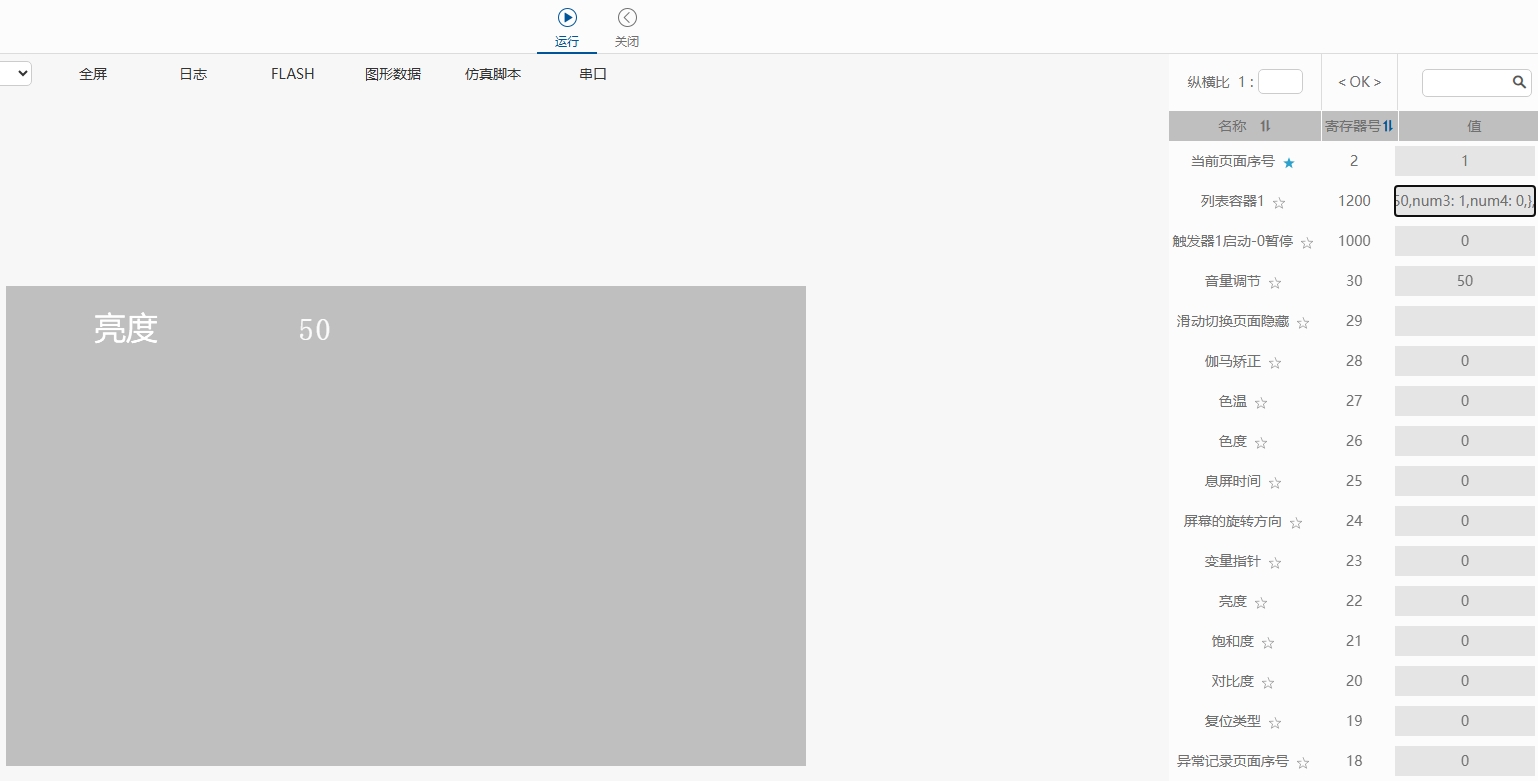
给1200号寄存器输入 {num1: 0,num2: 50,num3: 1,num4: 0} 显示效果如下:

给1200号寄存器输入
{num1: 0,num2: 50,num3: 1,num4: 0},
{num1: 1,num2: 30,num3: 2,num4: 0},
{num1: 0,num2: 1000,num3: 3,num4: 1}
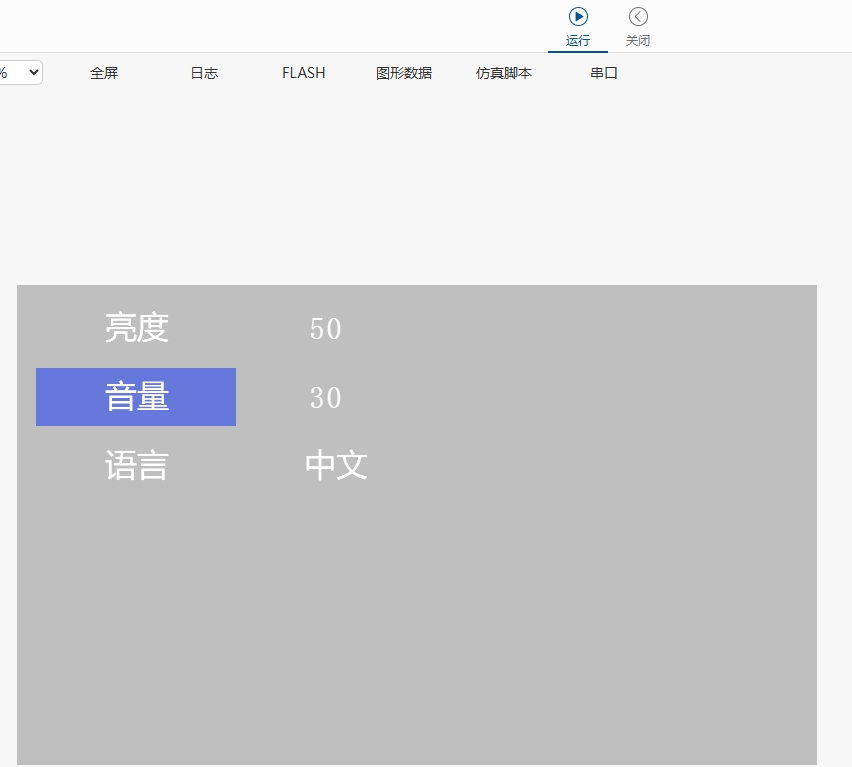
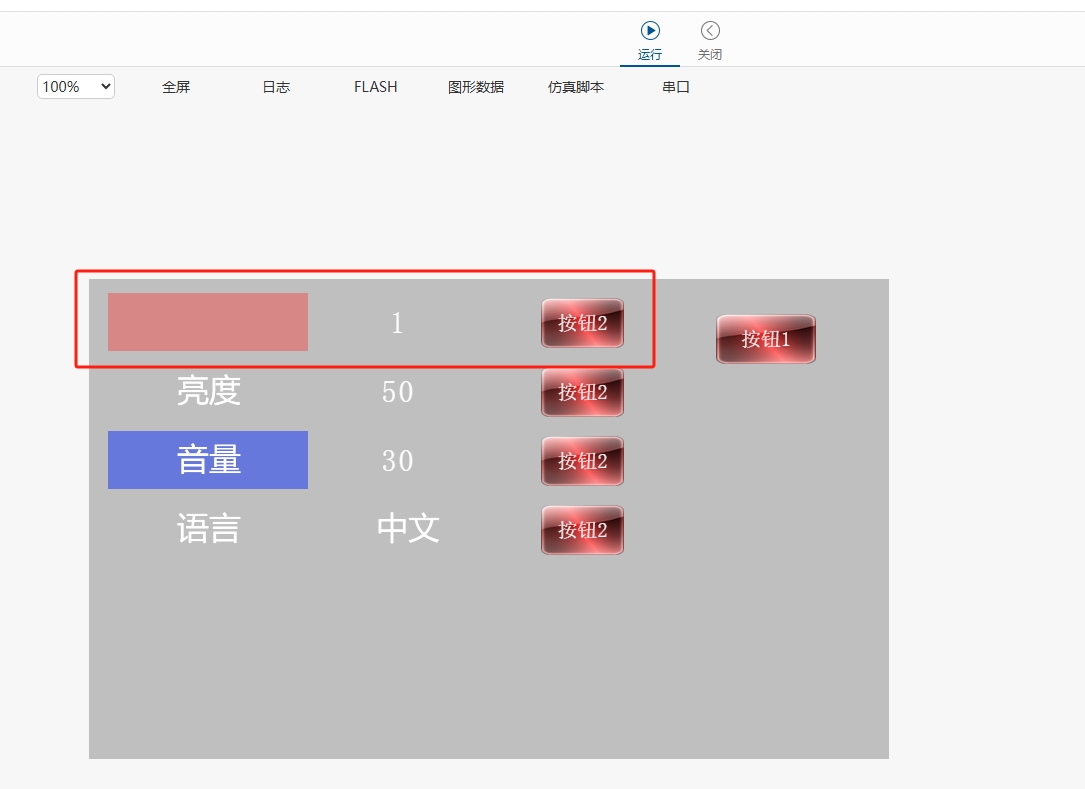
输入3个数组后会显示3组容器项目,仿真效果如下:

相关指令操作
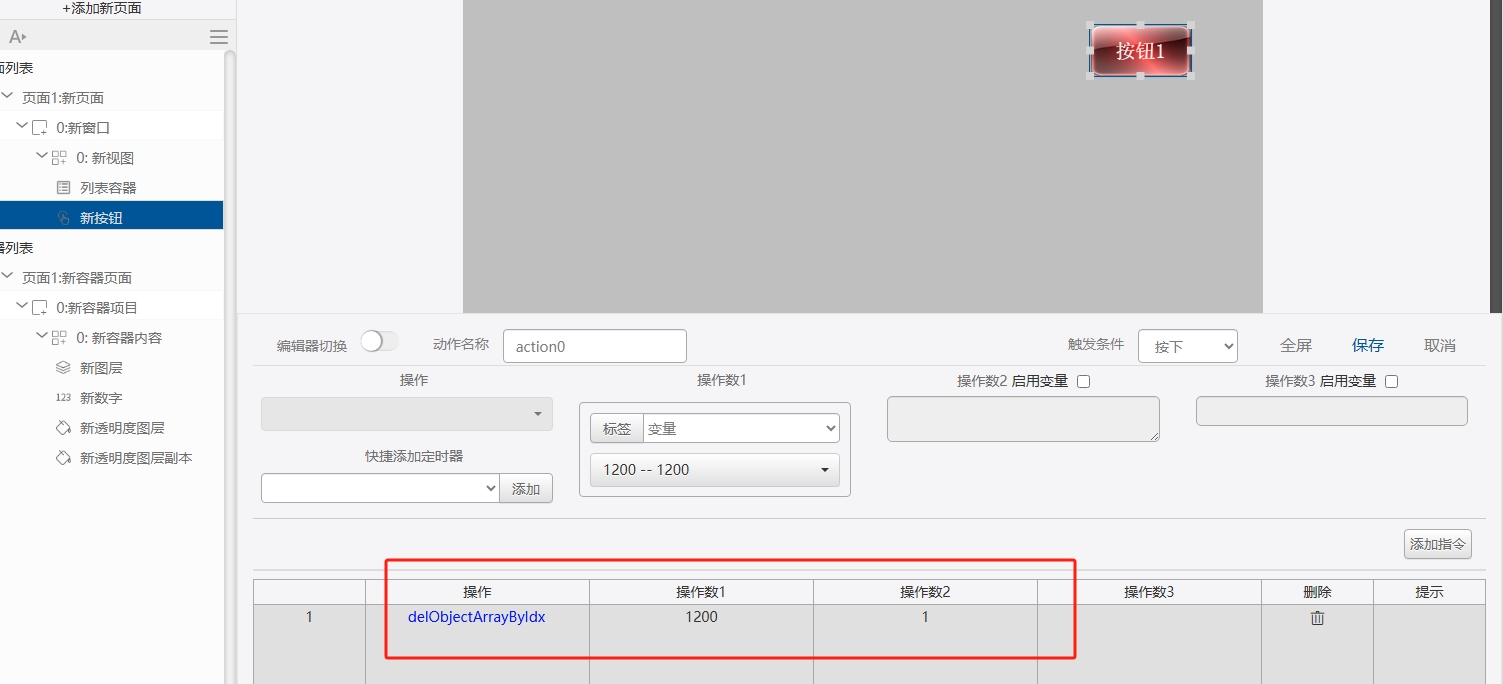
1.删除数组子项——使用delObjectArrayByIdx指令,例如,添加一个按钮1:

仿真时输入:
{num1: 0,num2: 50,num3: 1,num4: 0},
{num1: 1,num2: 30,num3: 2,num4: 0},
{num1: 0,num2: 1000,num3: 3,num4: 1}

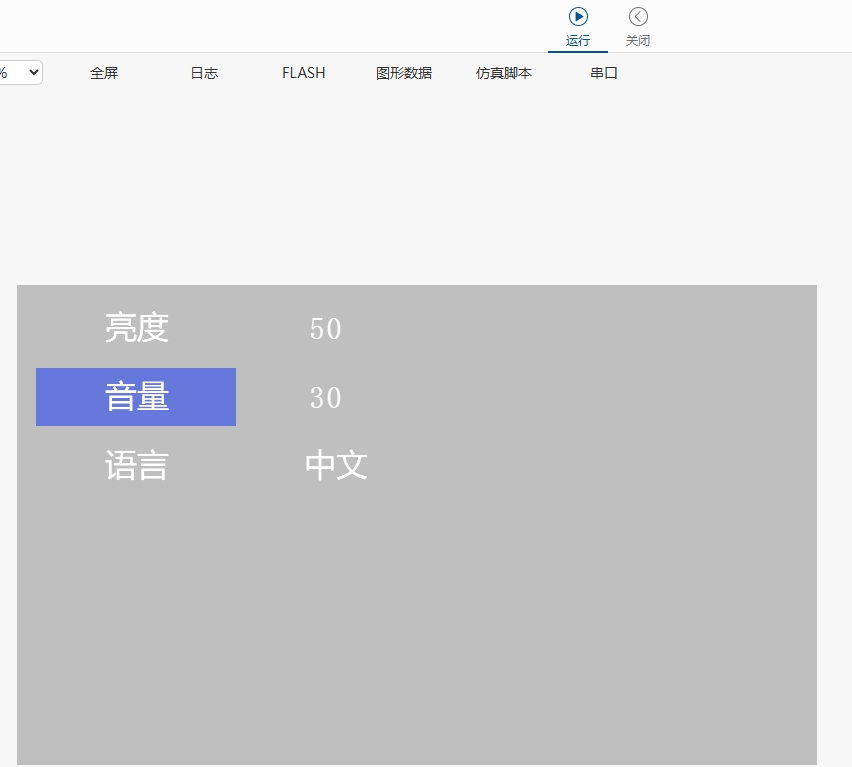
然后点击按钮,会显示删除了数组子项2“{num1: 1,num2: 30,num3: 2,num4: 0}”:

2.将子项插入数组——“setObjectKey”,“AppendObjectArray”
新添加一个“对象”类型的变量,寄存器号设为1300;

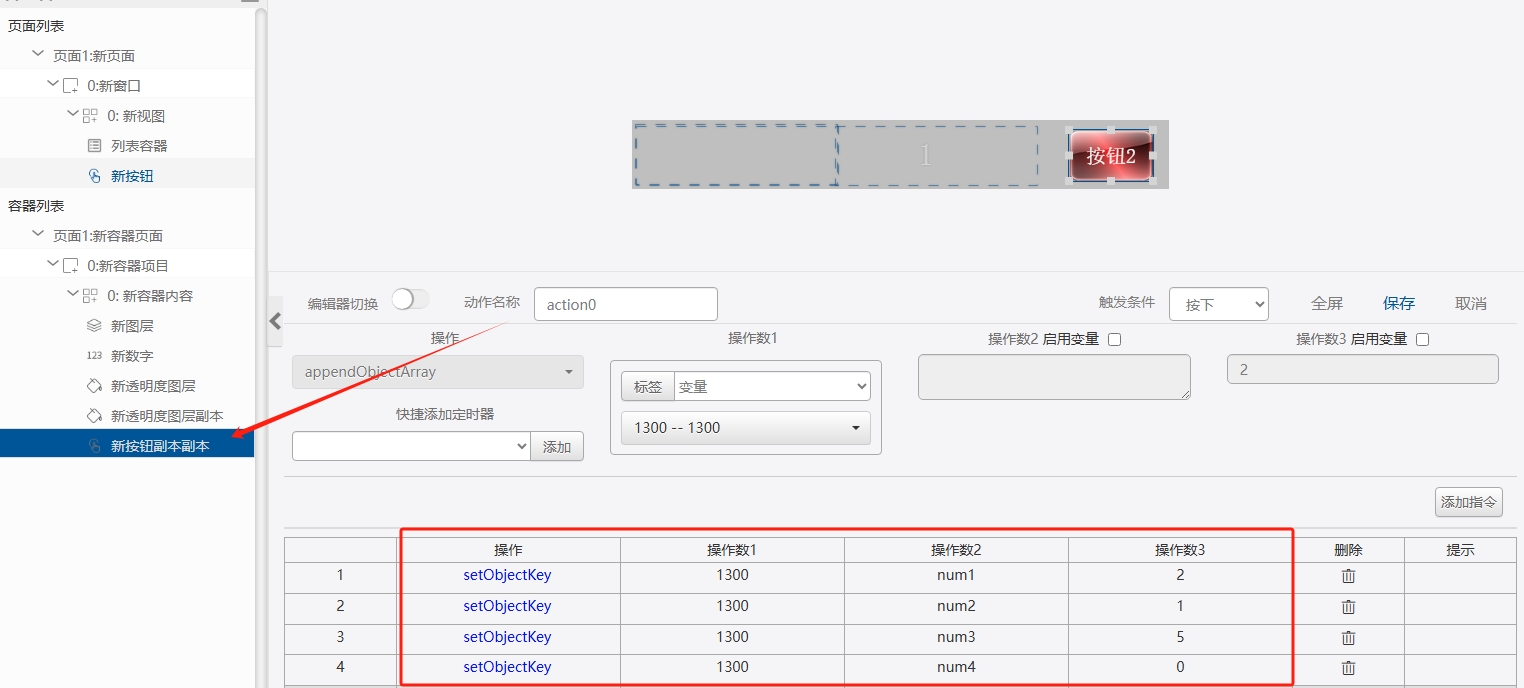
在容器项目中添加一个按钮,按钮指令中使用“setObjectKey”指令为对象设置相应属性

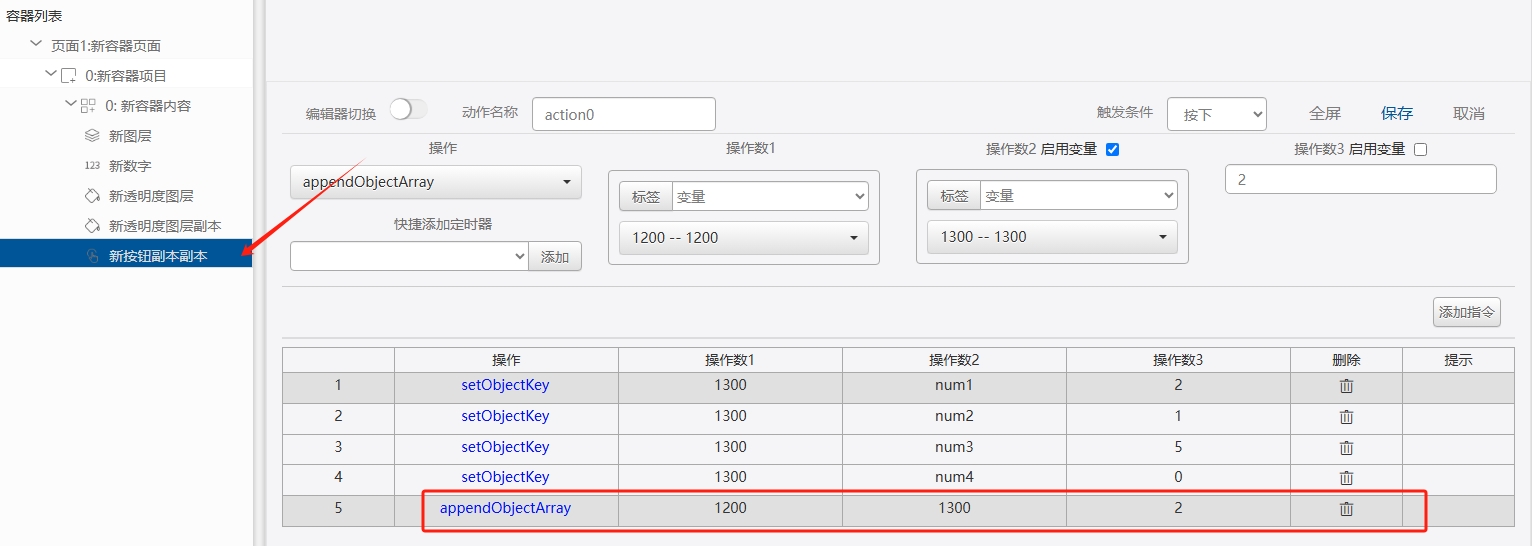
然后使用“AppendObjectArray”指令将对象插入到某个对象数组中:

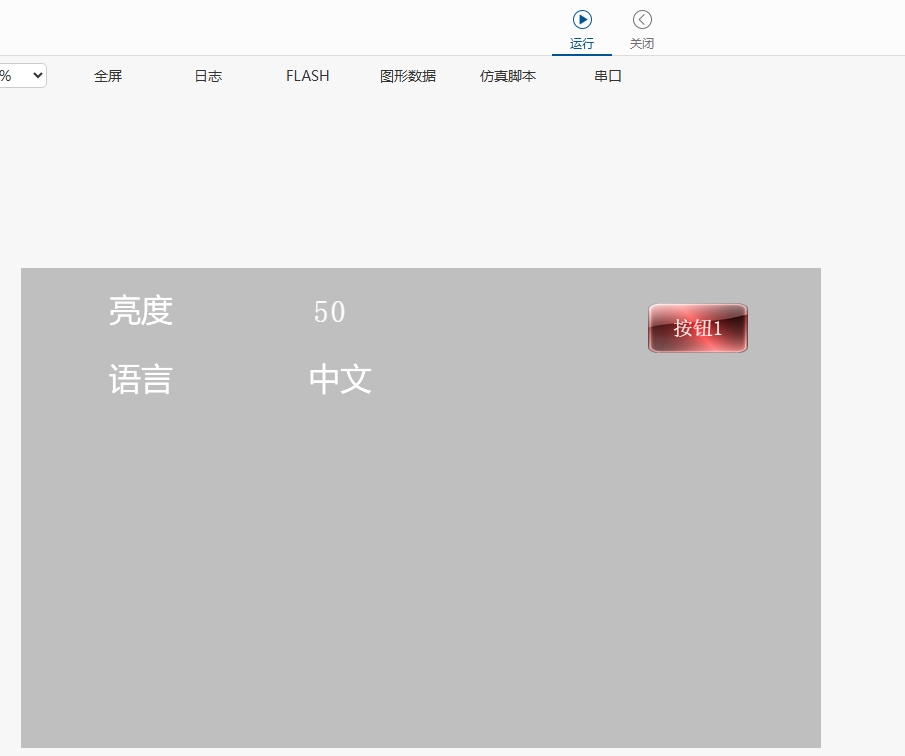
仿真后点击按钮2显示效果:

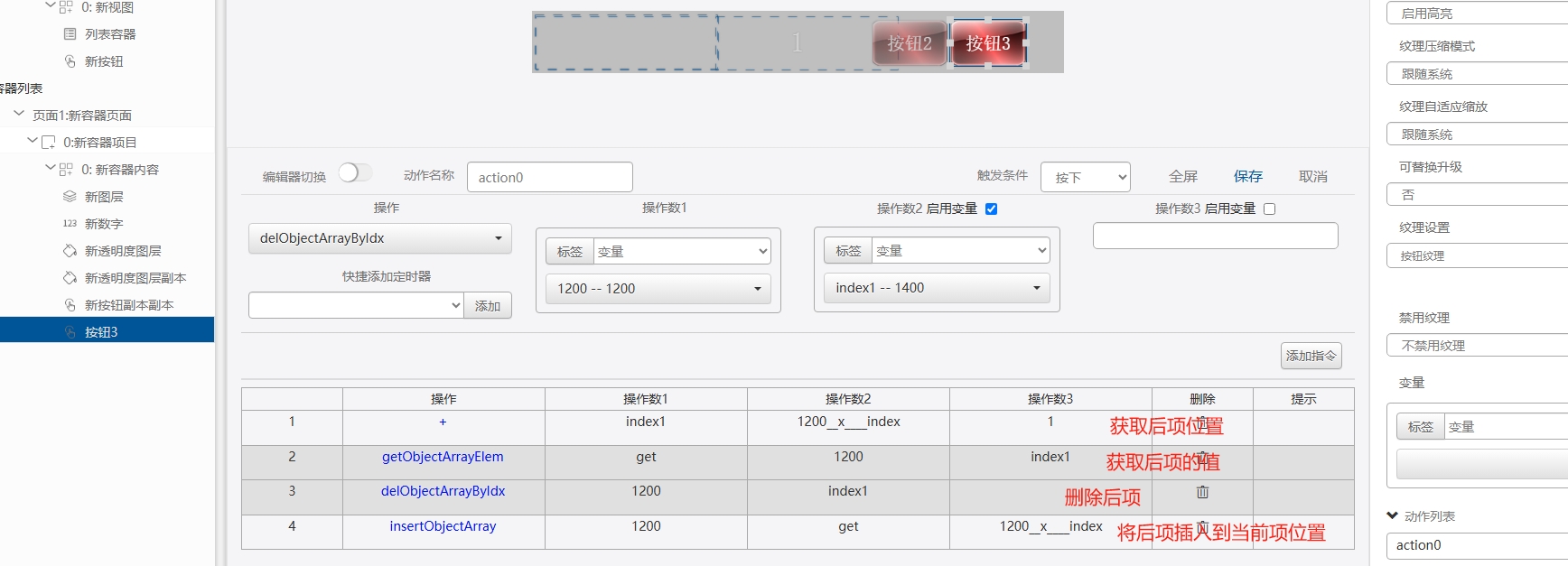
3.左/右移子项操作——“getObjectArrayElem”、“delObjectArrayByIdx”、“insertObjectArray”
我们右移使用的方法是,先把后一项删除,然后把后一项插入到当前项的位置;
具体是通过delObjectArrayByIdx指令,删除掉后项;
通过insertObjectArray指令,把后一项插入到当前项的位置;
先新建变量index1和get


在容器项目中添加按钮3,按钮3的指令如下:

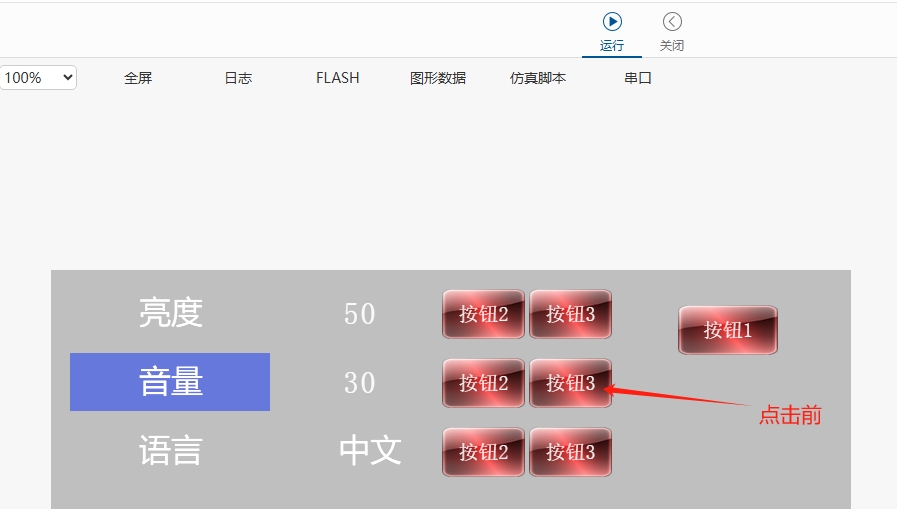
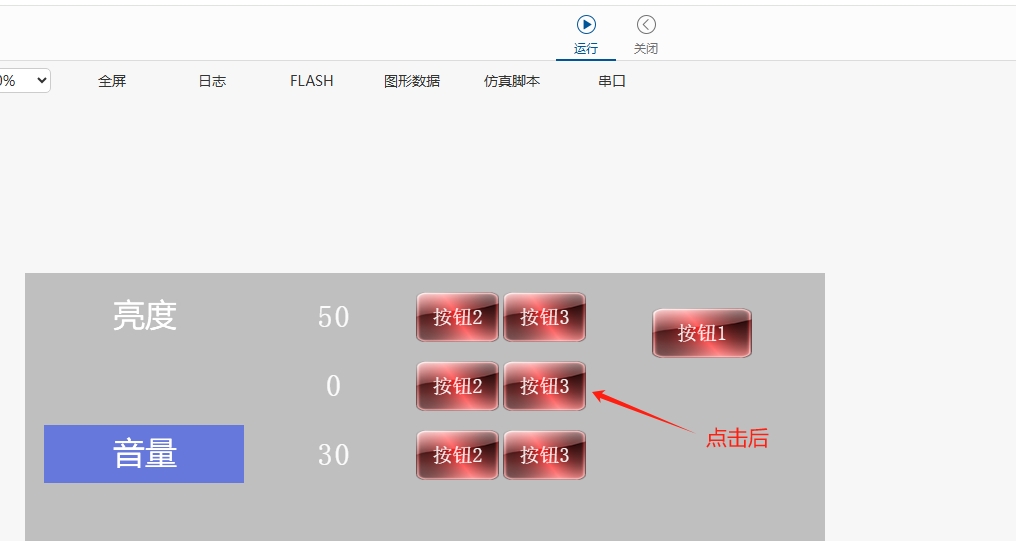
仿真后点击按钮3显示效果:


示例工程1:
名称:列表容器示例 (分辨率:800*480)
路径:https://test.graphichina.com/project/68089adbd1fabe169b73f14c/editor?ideVersion=1.10.20# 只读密码:9170
示例工程2:
工程名称:demo0327 (分辨率:800*480)
路径:https://test.graphichina.com/project/681ac498d1fabe169b73fb22/editor?ideVersion=1.10.20 只读密码:9906