Script Trigger
Script Trigger controls are "invisible controls" with no textured appearance. Script Triggers can set "low alarm" and "high alarm" flags, as well as Script Trigger actions. When the value of the variable bound to the Script Trigger crosses an alarm, the preset action is realized.

Click "Add Control" button in "Edit" menu, and then click "Script Trigger" in the drop-down list of controls. In the upper right corner of the interface, the message "Add Widget Successfully" will pop up, and in the "Edit Area", you can see the newly added Script Trigger control, and you can edit it in the "Properties" column.
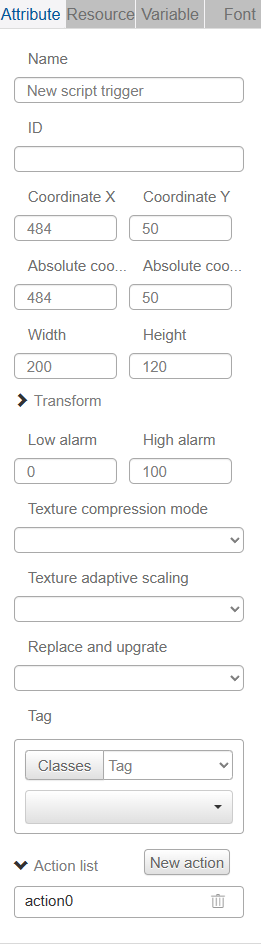
Name, ID, Coordinate, Width, Height, Block Touch, Transform, Texture Compression Mode, Replaceable and Upgradable are common properties, which are introduced in the "Basic Design--Edit Properties" section, so we won't repeat them here.
"Low Alarm" and "High Alarm" are two flag bits of the Script Trigger value. By setting the control action, you can realize that when the value of the variable bound to the Script Trigger crosses the set alarm value, the corresponding action will be Script Triggered.

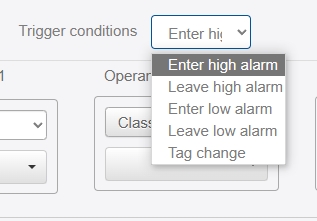
The Script Trigger control actions are "Enter High Alert", "Leave High Alert", "Enter Low Alert", "Leave Low Alert ", "Tag change" five kinds of Script Trigger conditions, assuming that the value of "Low Alert" is 0, "High Alert" value is 5, then
*1. Assigning "3, 4, 5" to the variables bound to the Script Trigger will Script Trigger "Enter High Alert".
*2. Assigning values "7, 6, 4" to the variables bound to the Script Trigger will Script Trigger "Leave high alert".
*3. Assigning values "2, 1, 0" to the variables bound to the Script Trigger will Script Trigger "Enter Low Alarm".
*4. Assigning values "0, 1" to the variables bound to the Script Trigger will Script Trigger an "Exit Low Alarm".
*5. "Tag change" will be Script Triggered after assigning "1, 5" to the variable bound to the Script Trigger.