Selector
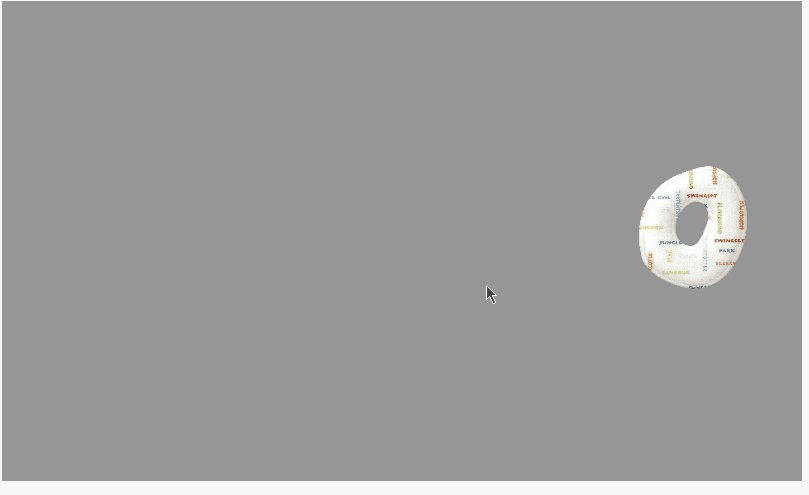
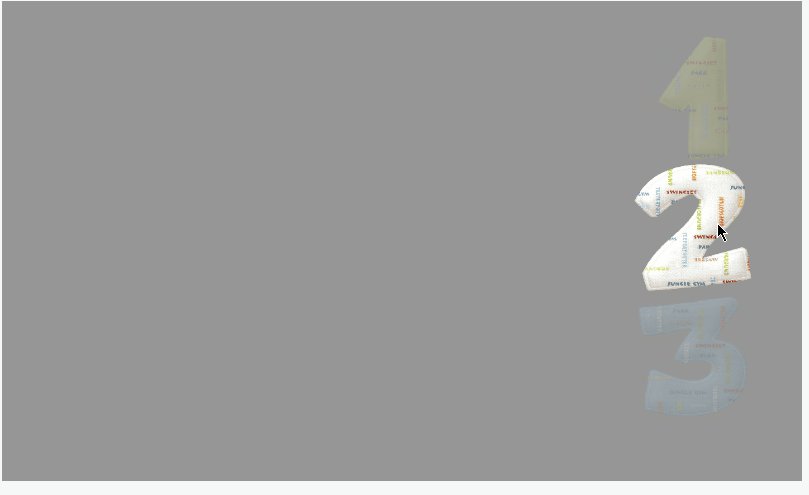
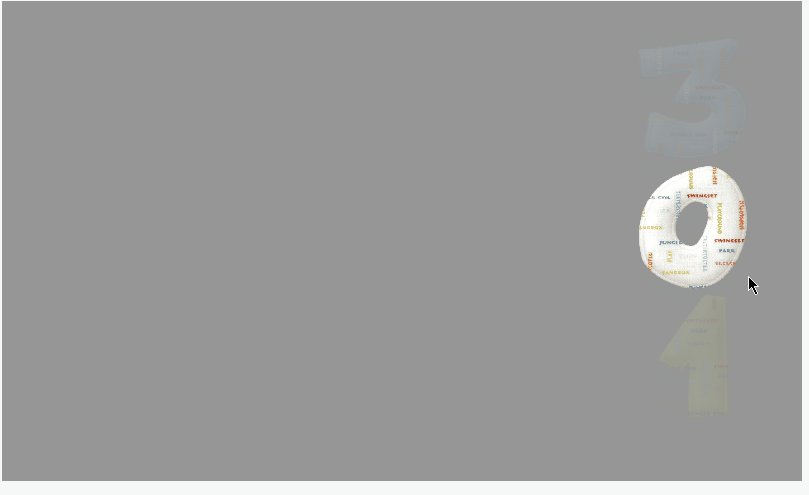
The selector implements the effect of dynamically centering a single image among multiple images. The displayed image is controlled by the value of a bound variable.
Click the "Add Control" button in the "Edit" menu and click "Selector" in the drop-down list of controls.
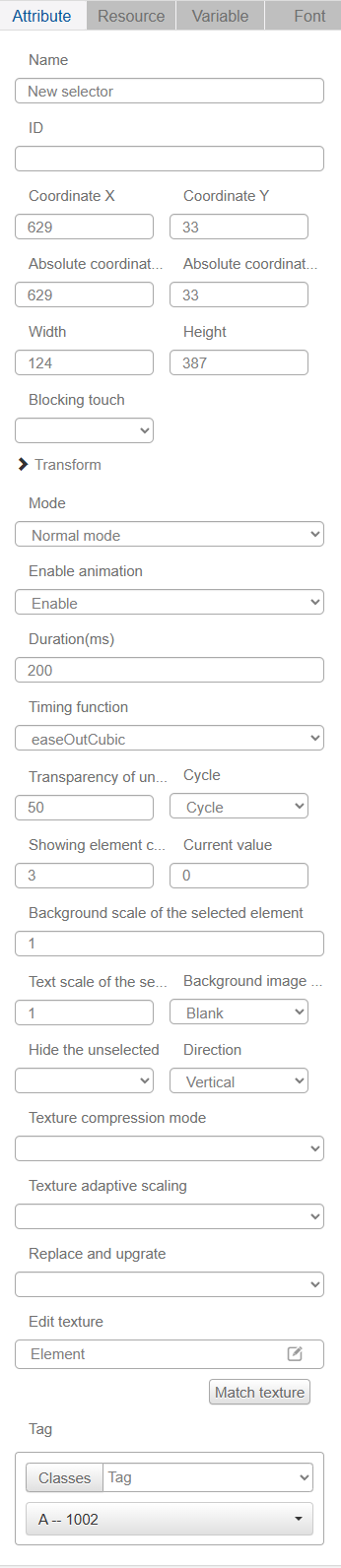
The message "Add Widget Successfully" will pop up in the upper right corner of the interface, and you can see the newly added control in the "Edit Area". Select the control, you can edit it in the "Properties" column.

Name, ID, Coordinates, Width, Height, Blocking Touch, Transform, Texture Compression Mode, Replaceable Upgrade, Texture are common attributes, which are introduced in the "Basic Design - Edit Attributes" section, so we won't repeat them here.
Animation is disabled by default, enable animation to configure the duration, time curve parameter, the sliding process will appear smooth.
Unchecked transparency can be adjusted;
Select Loop - sliding to the last (or first) element will automatically bridge to the first (or last) element, select Unloop - sliding to the last (or first) element will not allow you to continue sliding down (or up).
The number of elements is the total number of images to be displayed, the number of displayed elements is the number of elements displayed in the control at the same time, the current value is the serial number of the element to be displayed in the center, and all elements are labeled from 0.
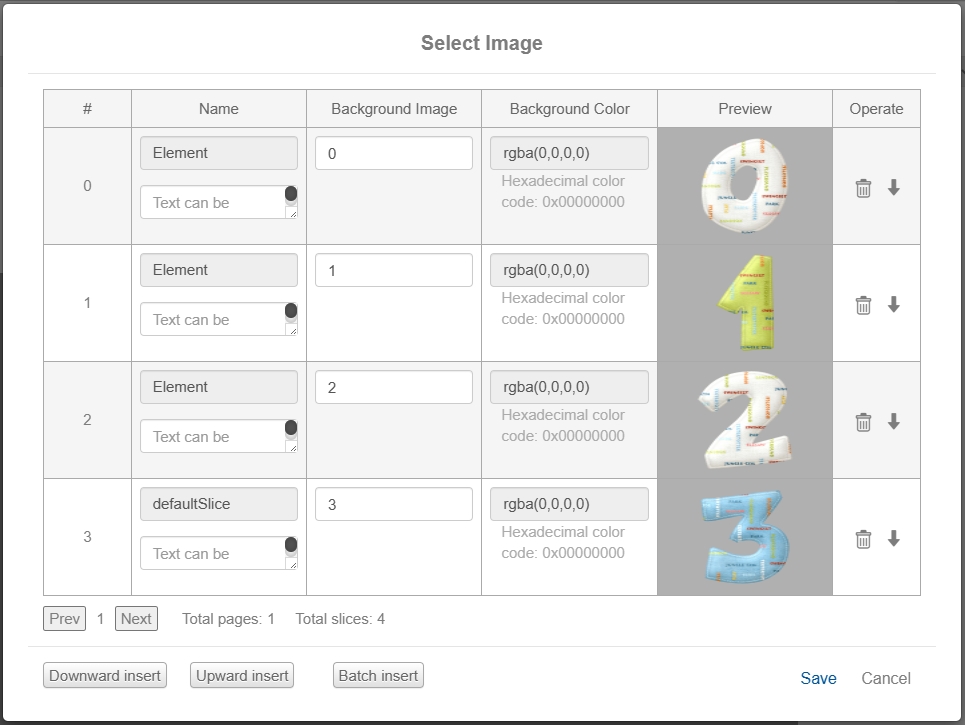
The element texture in the texture settings is the image to be displayed, the texture image for each element is selected depending on the number of elements entered by the user;
As an example, the number of elements and the number of displayed elements are both 4, and the texture settings are as follows:

After binding the variables, in the runtime debugging interface, you can slide up and down in the control area to manipulate the centered display of different elements, other elements in the upper and lower sides of the obscured, and at the same time, the bound variables of the control also change with it.