QR code
QR Code implements the function of displaying a QR code.
Click the "Add Control" button in the "Edit" menu, and then click "QR Code" in the drop-down list of controls.
The message "Add widget successfully" will pop up in the upper right corner of the interface, and you can see the newly added control in the "Edit Area". Select the control, you can edit it in the "Properties" column.

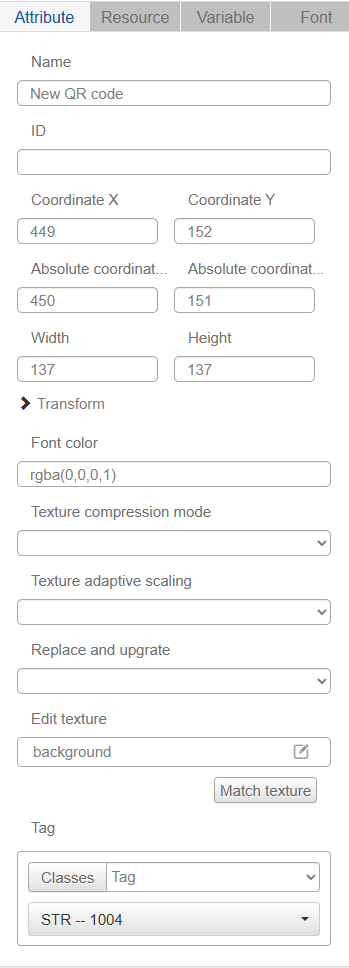
Name, ID, Coordinate, Width, Height, Block Touch, Transform, Texture Compression Mode, Replaceable Upgrade, Texture are common properties, which are introduced in "Basic Design - Edit Properties" section, so we won't repeat them here.
The width and height of the QR code control can be modified, and the width and height values are forced to be the same.
The font color is the foreground color of the QR code, i.e. the black color in the figure below, which can be set freely by the user. The texture background is the background color of the QR code, again the user can set the solid color or picture. In order to improve the scanning effect, it is recommended that the font color and texture background should not be similar colors.

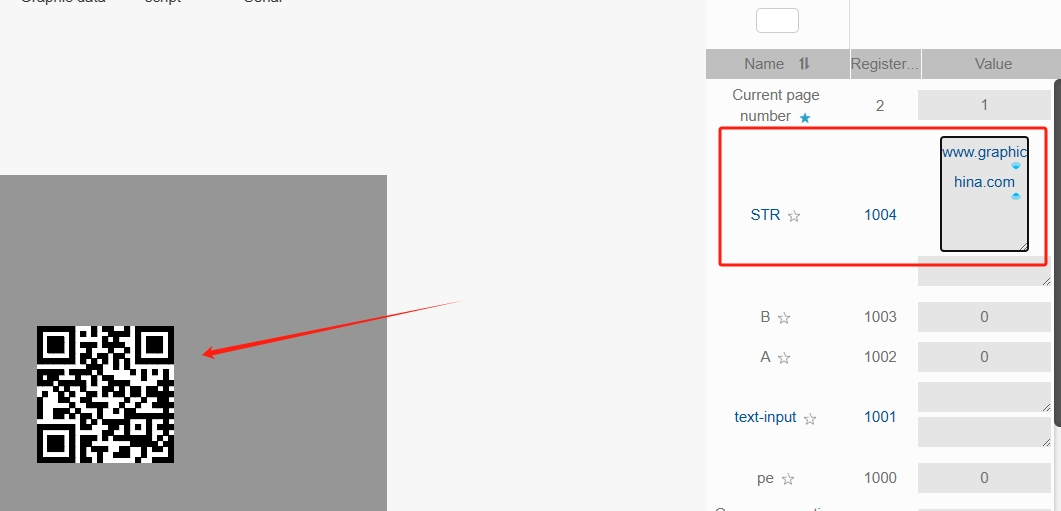
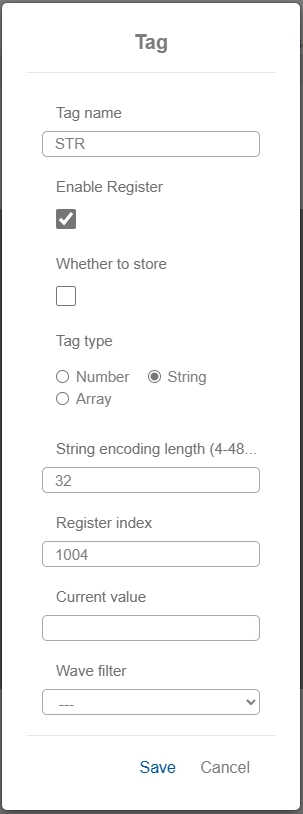
The QR code control must be bound to a variable of string type before it can be used. The control will automatically convert the content of the variable into a QR code for display.

As shown in the figure, in the debugging interface, set the content of the string variable to be the official website of Speed Micro, the QR code control bound to it will be displayed accordingly, and users can scan the code to visit the official website of Speed Micro.