Clock
The Clock control is specialized for displaying pointer clocks.

Click the "Add Control" button in the "Edit" menu and select "Clock" from the drop-down list of controls.
The message "Add Widget Successful" will pop up in the upper right corner of the interface, and you can see the newly added control in the "Edit Area". Select the control, you can edit it in the "Properties" column.

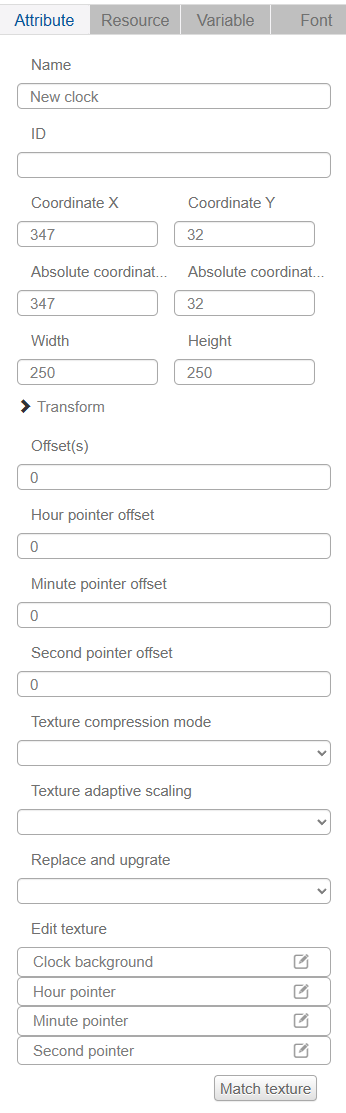
Name, ID, Coordinates, Width, Height, Block Touch, Transform, Texture Compression Mode, Replaceable Upgrade, and Texture are common attributes, which are introduced in the "Basic Design - Edit Attributes" section, so we won't repeat them here.
Users can select the background of the disk, hour, minute and second hand textures, the hour, minute and second hands are cut in a similar way to the dashboard controls, and the time source is the system clock.
Offset (s) - manually corrects the position of the second hand in case the pointer image is not created with enough precision.
Clock I.D., Minute I.D. and Second I.D. can be freely adjusted to the offset of their respective rotational radii; a positive rotational I.D. is the offset of the pointer away from the center of rotation, and a negative rotational I.D. is the offset of the pointer closer to the center of rotation.
The clock control has no action settings and cannot be bound to variables.