Animation
IDE animations include both system animations and custom animations.
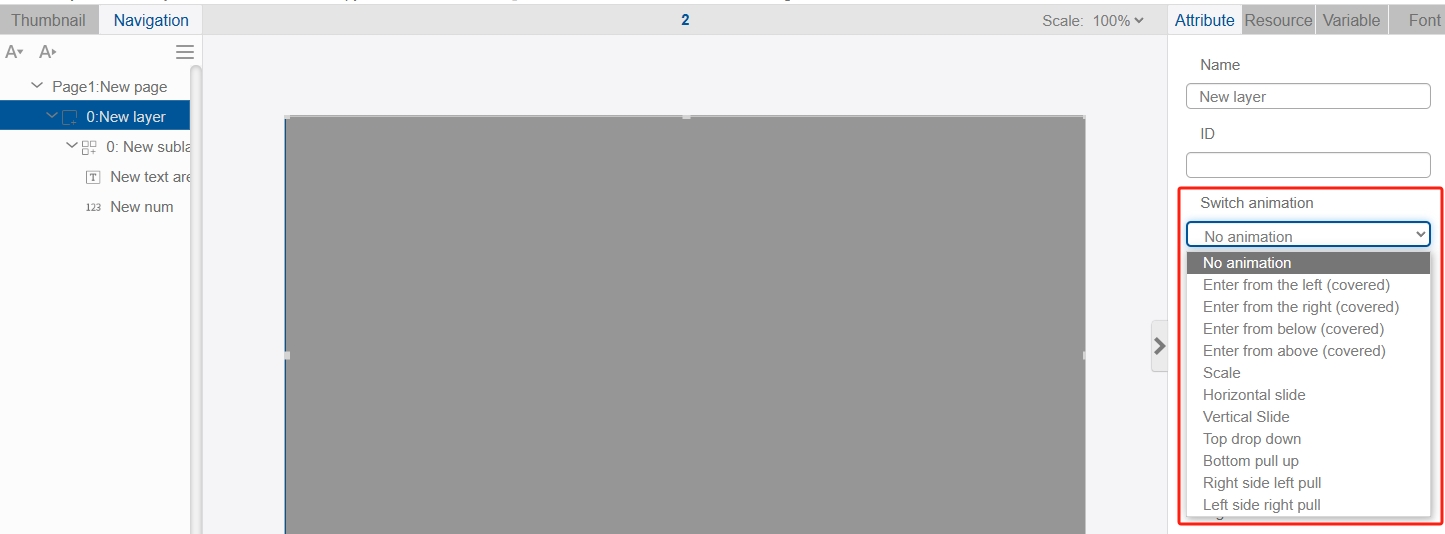
System animation is the animation effect preset by the system, such as the animation effect in the properties of pages and windows, you can choose the system animation when the object appears: enter from left (mask), enter from right (mask), enter from below (mask), enter from above (mask), zoom, slide horizontally, slide vertically. Certain controls also have the option to turn on animation or not in their properties, such as controls like dashboards, progress bars, and numbers, where the user can check the system's preset animation modes.
The following image shows the system animation in the page

The following picture shows the system animation in the window

IDE custom animations are window-only animations that control the position and size of the window. Automatically complements the animation based on user input of pre-transform parameters, post-transform parameters, and animation duration.
System animation:
In order to facilitate the use of customers, we have added seven sets of commonly used animations in the IDE development tools, in order of entry from the left (cover), entry from the right (cover), entry from the bottom (cover), entry from the top (cover), zoom, horizontal sliding, vertical sliding, which can be triggered directly by scratching the screen after the horizontal and vertical sliding is turned on.
- Add a page as below, then select "Zoom" for the animation effect, select "linear" for the time curve, and set the duration to 800ms:

The animation effect is as follows:

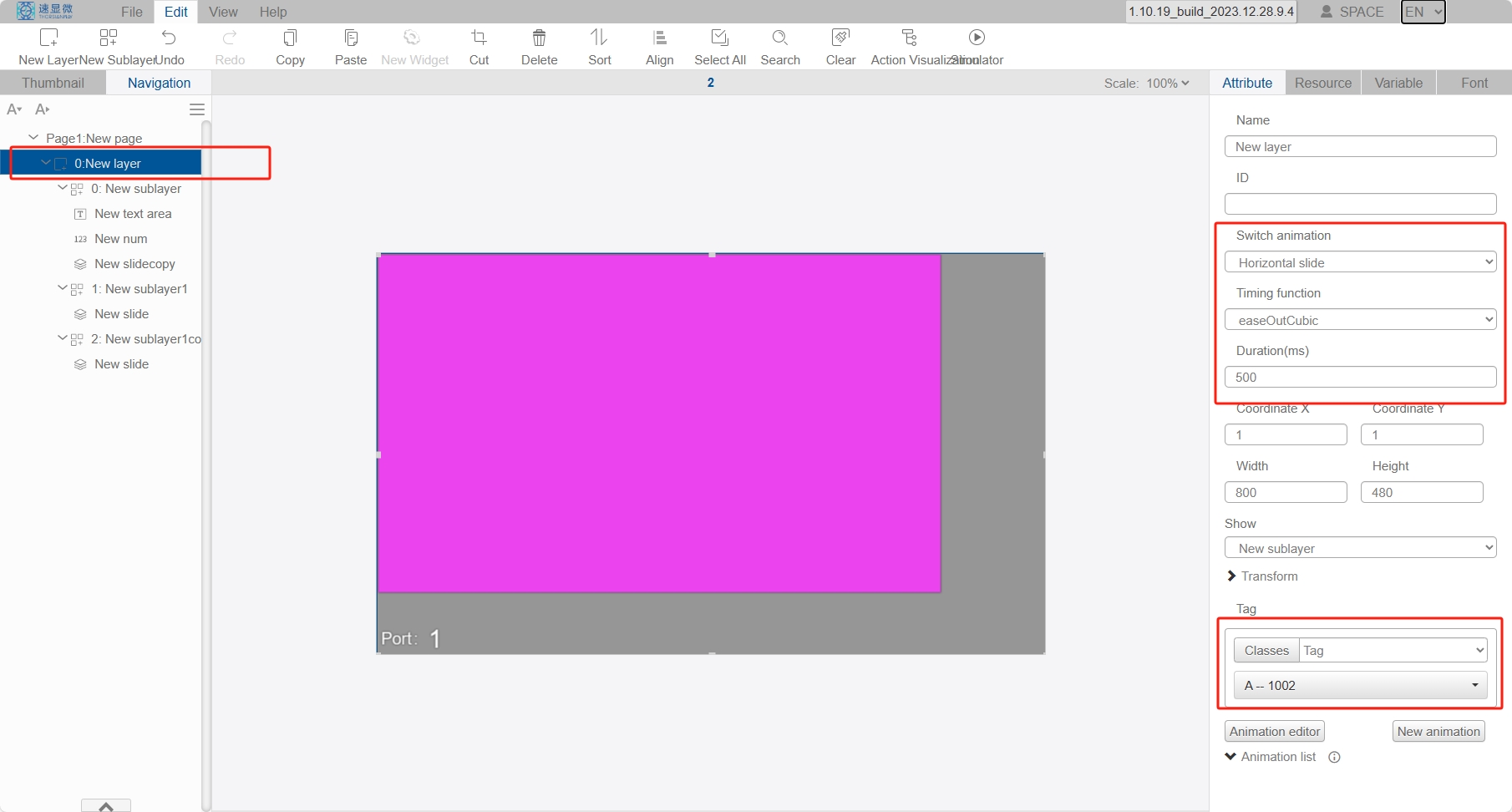
- Create a new page, add a window in the page, add a few views in the window and add some controls, the window switching animation select "horizontal slide", the duration is set to "500", and finally bind a variable to the window.

The simulation effect is as follows:

- Similarly, other system animation effects can try to use by themselves.
- It should be noted that if there is a page in the project to open the horizontal slide or vertical slide at the same time there is a cross-page jump (such as jumping from the first page to the third page, the fifth page to the second page), in order to avoid the middle of the other pages of the system animation forced to play the problem we need to do the following operations:
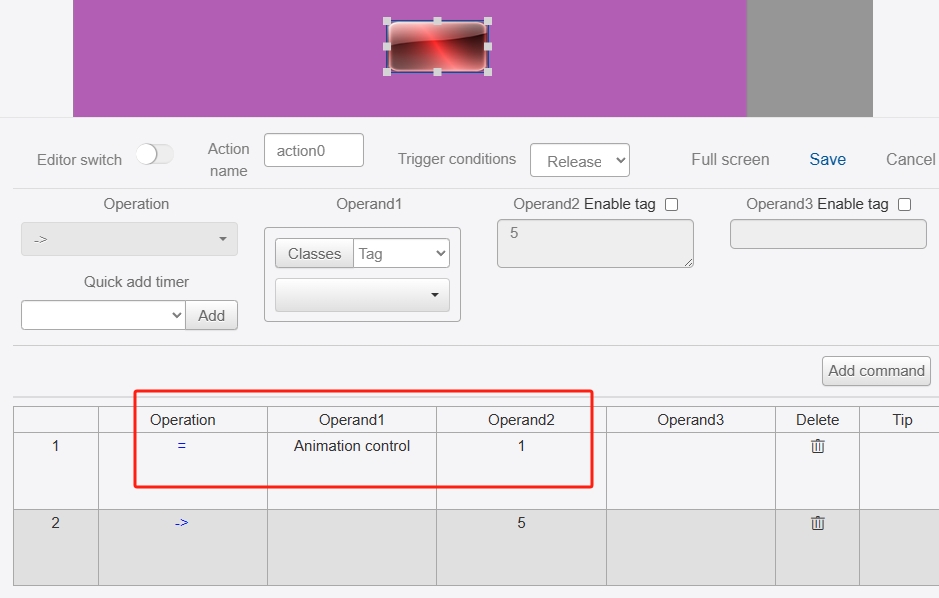
(1) Assign "1" to the "Animation Control" variable (i.e. temporarily turn off the system animation) before the page jump instruction:

(2) Assign "0" to "Animation Control" variable after jumping to another page (i.e. turn on system animation).

Customize animation:
There are two steps to implement custom animation, firstly, configure the action parameter to indicate how the window should move; secondly, configure the control parameter to indicate the timing of the window action.
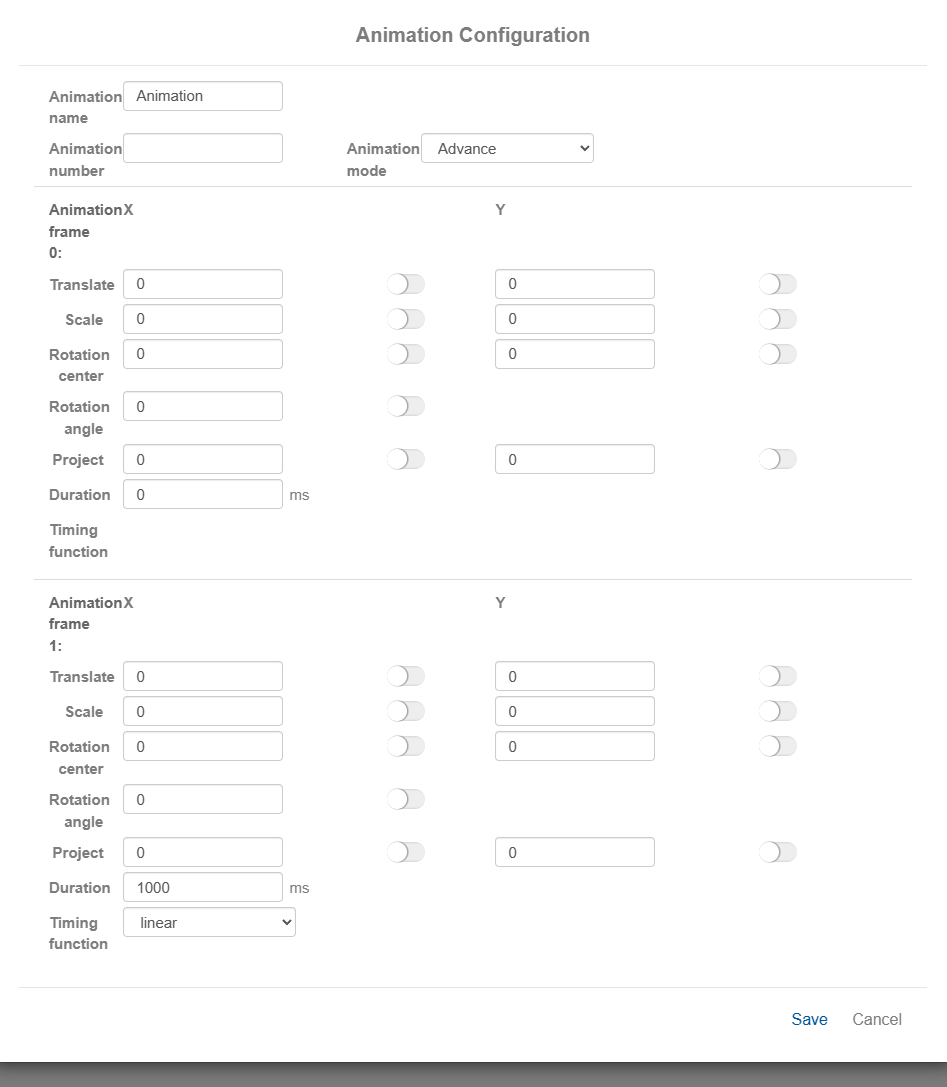
Action parameters in normal animation mode include the following: animation name, animation number, start position, start zoom (aspect ratio), start rotation center XY, start rotation angle, start projection XY, target position, target zoom (aspect ratio), target rotation center XY, target rotation angle, target projection XY, duration and time curve. In addition, users can choose advanced animation modes to control the start position and size and target position and size through variables.


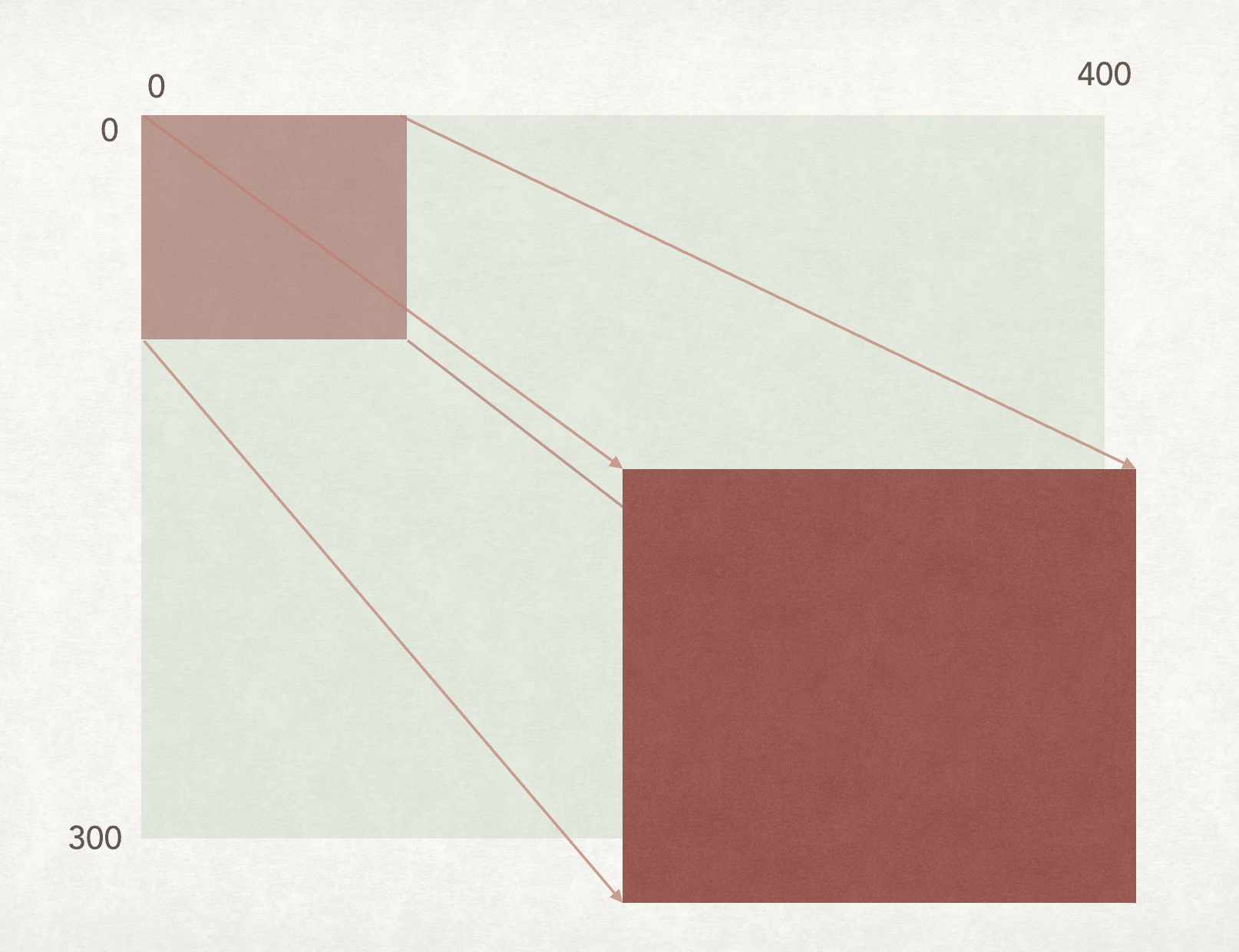
For a window with a width of 100 and a height of 80, if you set its start position (0,0), start size ratio (1,1), target position (200,200), and target size ratio (2,2). Then when the animation is executed, the transition animation will be rendered in the form of the following figure.

The control parameter of the custom animation needs to be triggered by the Animate command in the command set of the action list. the Animate command has two operands, which are the variable name X and the animation sequence number Y. The command form is "Animate X Y". The command form is "Animate X Y". The operation of this command is to trigger a customized animation with sequence number Y in the page bound to this variable.
So, to make the animation executed, firstly, the variable should be bound, and secondly, the animation number should be filled correctly.
Custom Animation Example 1: Insert a window in the following project, add a layer control to the window and insert a picture, let this picture zoom in twice and rotate 60 degrees clockwise in the 3rd second, shrink back to its original shape and do projection animation in the 7th second.
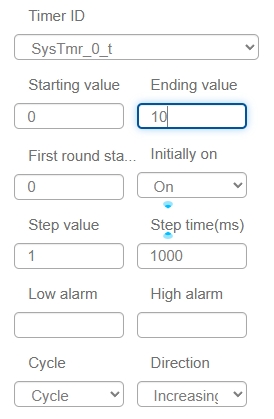
Then we can realize this way: 1, add a timer in the variable and the timer to do the following configuration:

2, continue to add a new variable in the variable as follows:

3, add a window in the project and add a layer control in that window, then insert a picture in the control:

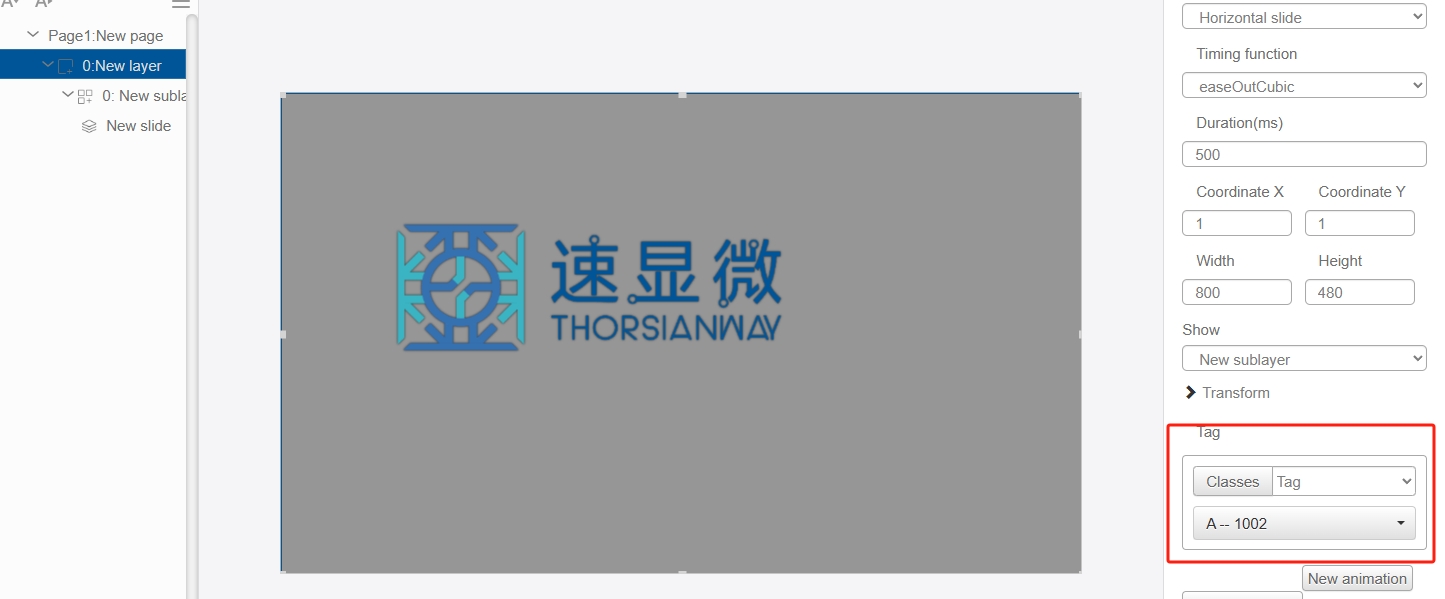
- Go back to the window and tie the window to variable A:

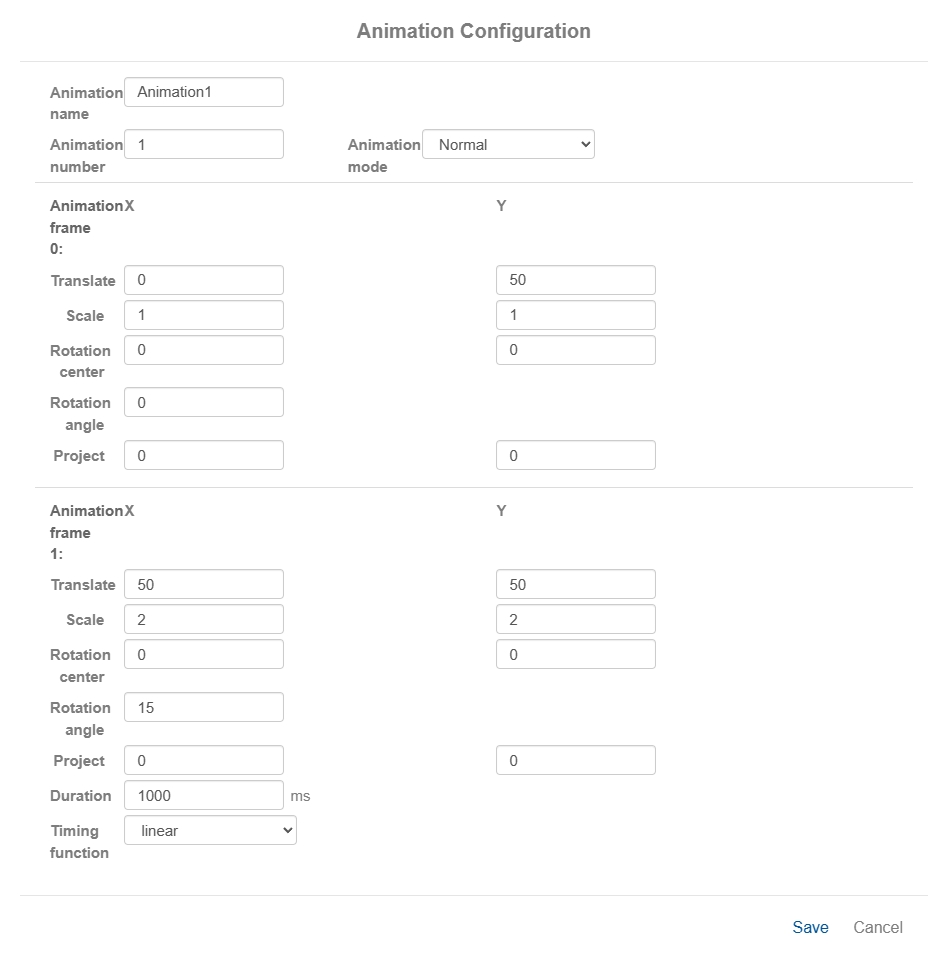
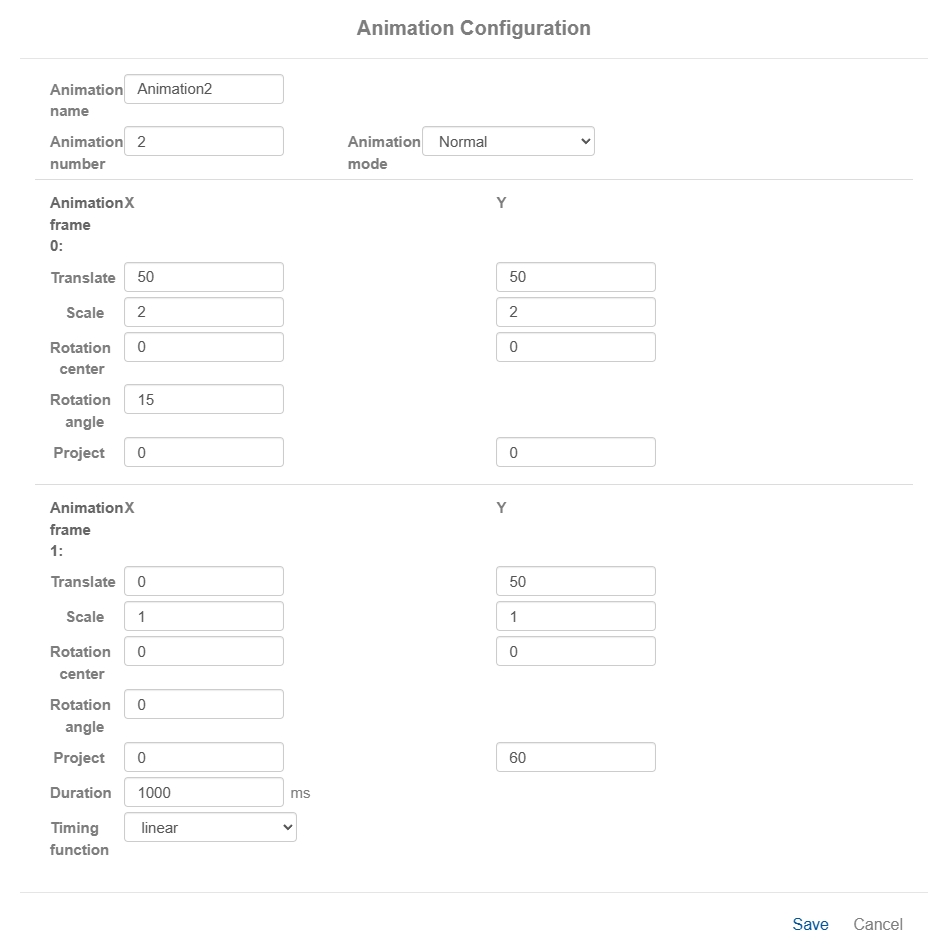
5, the window will be configured with two animations, one is the third second to zoom in twice and clockwise rotation of 60 degrees, the other is the seventh second to shrink back to its original shape and do the projection animation (note that the animation serial number are 1 and 2):


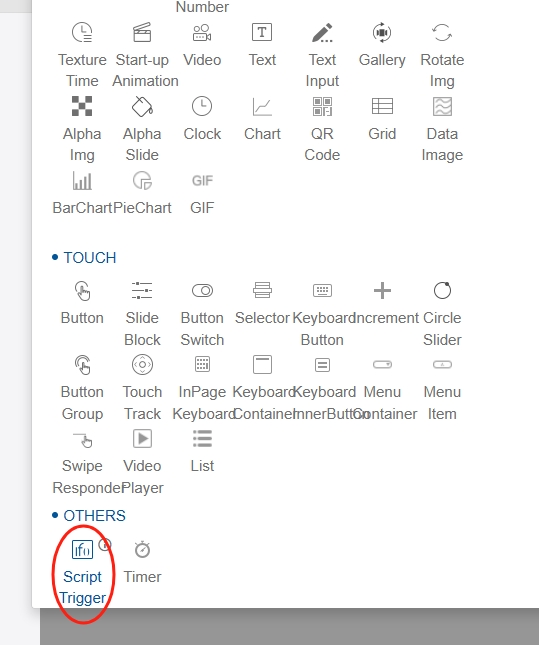
6, now we need a trigger to trigger these two animations, we find the window under the view and then add two triggers will be triggers named zoom in and zoom out:

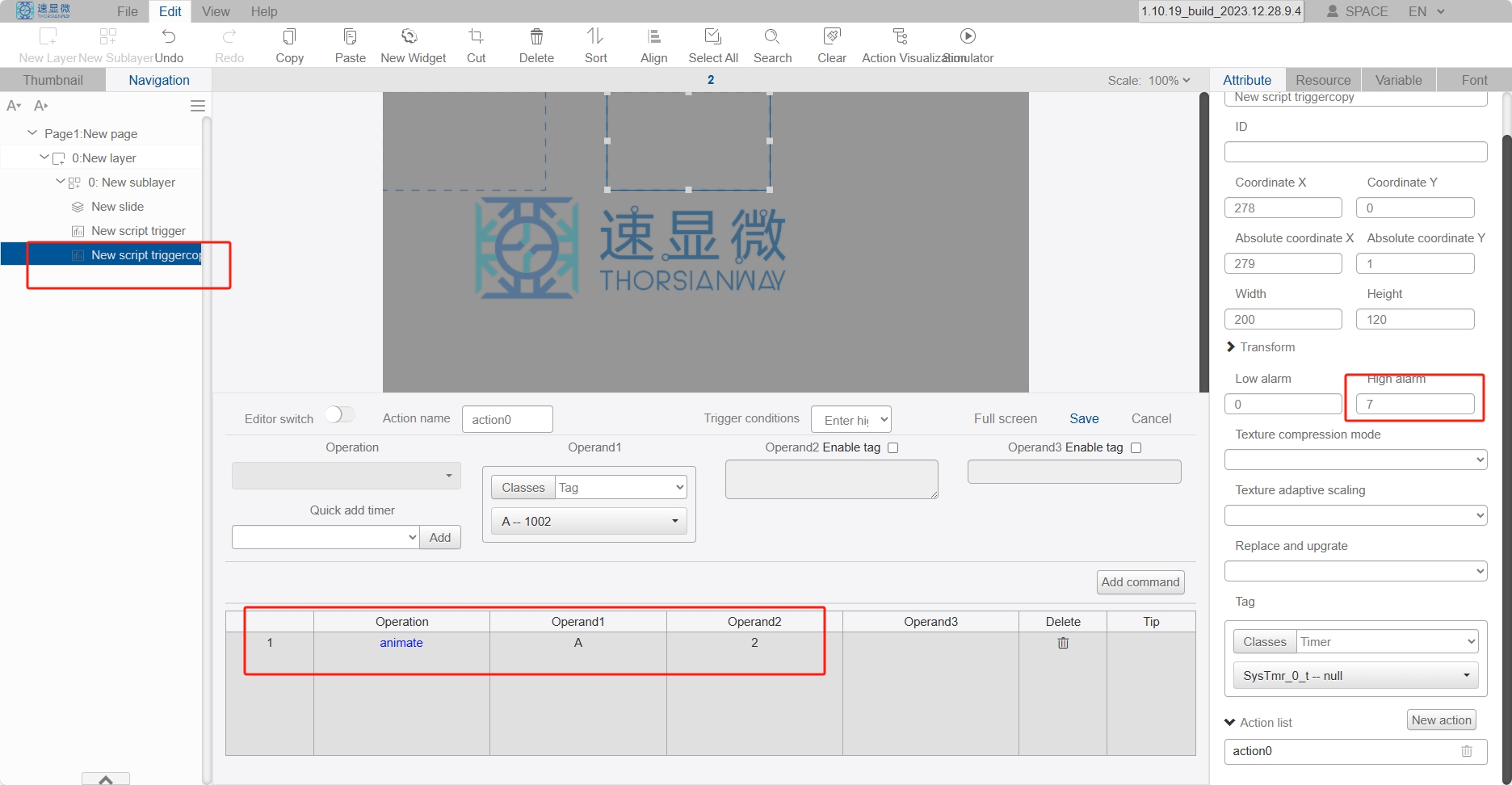
The "zoom in" trigger is configured as follows, first tied to the first timer, the high alarm value is set to 3, the trigger condition in the action is set to enter the high alarm, the variable is tied to A, the value is set to 1 (here the value is set to 1 to correspond to the animation of the triggering window serial number 1):

Configure the "Zoom Out" trigger as follows, bind it to the first timer, set the high alarm value to 7, set the trigger condition in the action to enter high alarm, bind A to variable, and set the value to 2 (here the value is set to 2, which corresponds to the animation sequence number 2 of the trigger window):

- In this way, the customized animation has been configured, click "Edit" "Open Emulator" to test:

Custom animation example 2: proportional panning and zooming Insert a window into the following project, add a dashboard to the window, and have this dashboard zoom from the bottom of the page at x=300,y=480 by a factor of 1.2 to x=250,y=100 (proportional pan and zoom)

---an go about realizing it like this:
1, in the variable add a timer and in the page action will be the timer to do the following configuration:

2, continue to add a new variable in the variables as follows:

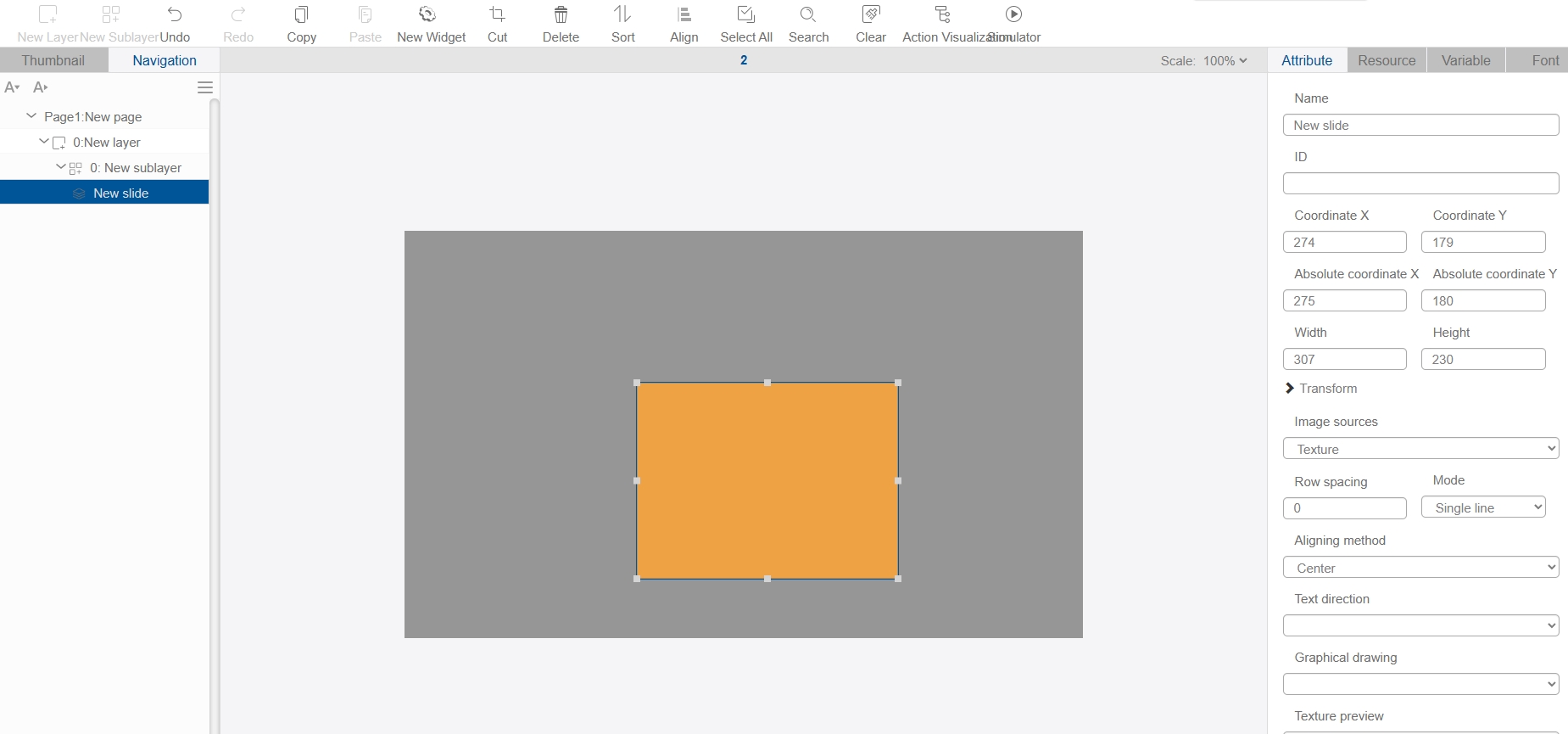
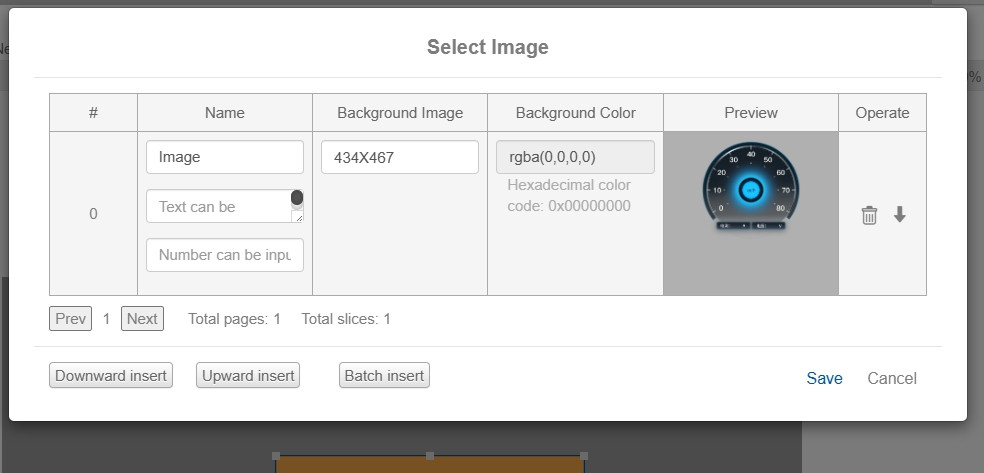
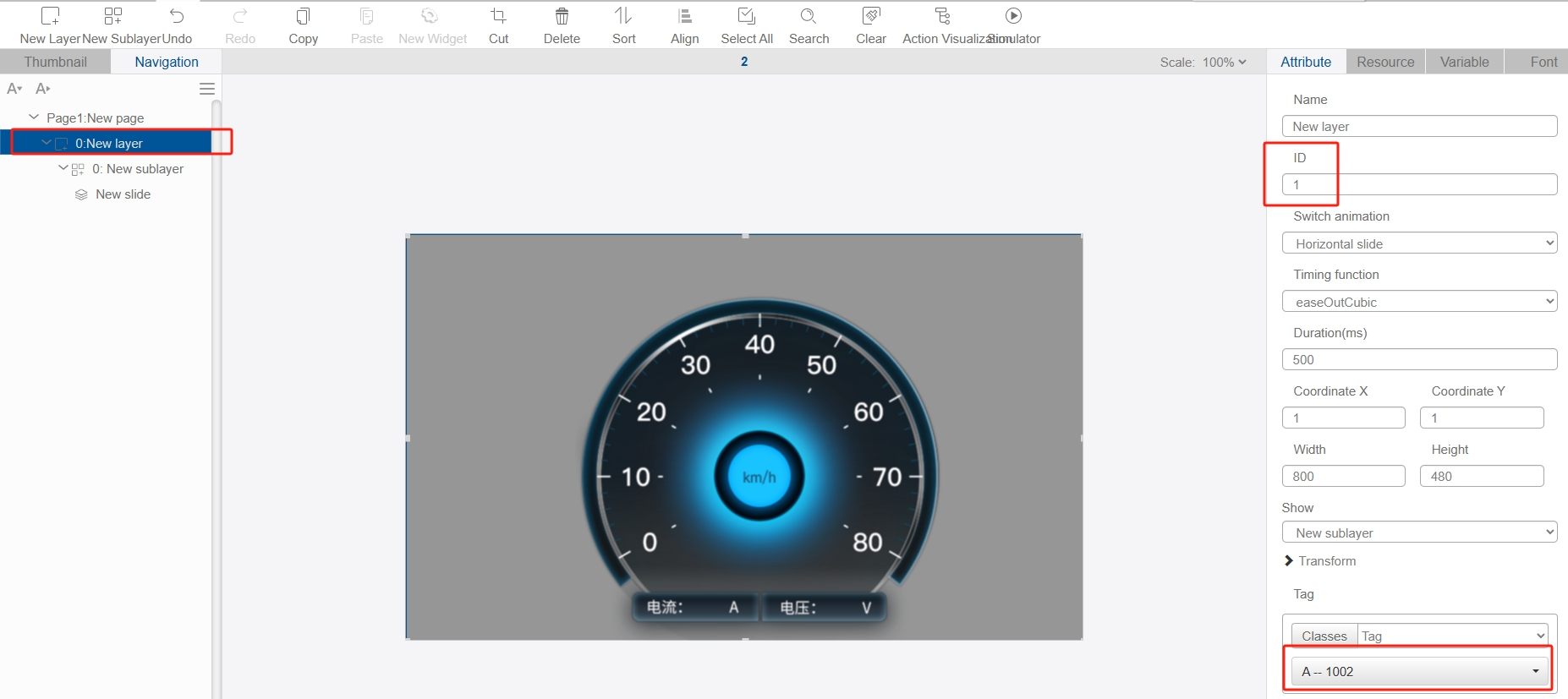
3, in the project to add a window, and in the window to add a dashboard control (to show the effect of the dashboard from the bottom of the page upward panning to zoom in, you need to window width = dashboard material width and height), insert the dashboard background and pointer material:

4, back to the window will be tied to the window on the variable A, and give the window ID set to 12;

5, configure the window with 1 animation

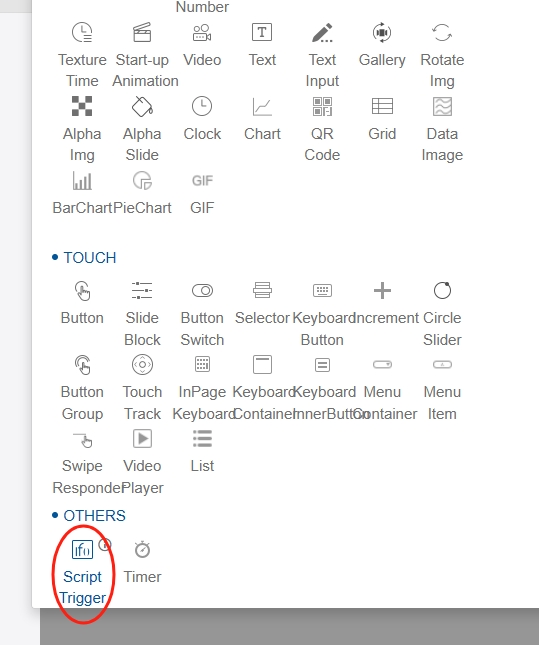
6, now we need a trigger to trigger this animation, we find the window under the view and then add 1 trigger

Make the following configurations for the trigger, tie it to the timer first, set the high alarm value to 2, set the trigger condition in the action to enter the high alarm, tie the variable to A, and set the value to 1 (here the value is set to 1 to correspond to the animation number 1 of the triggering window):

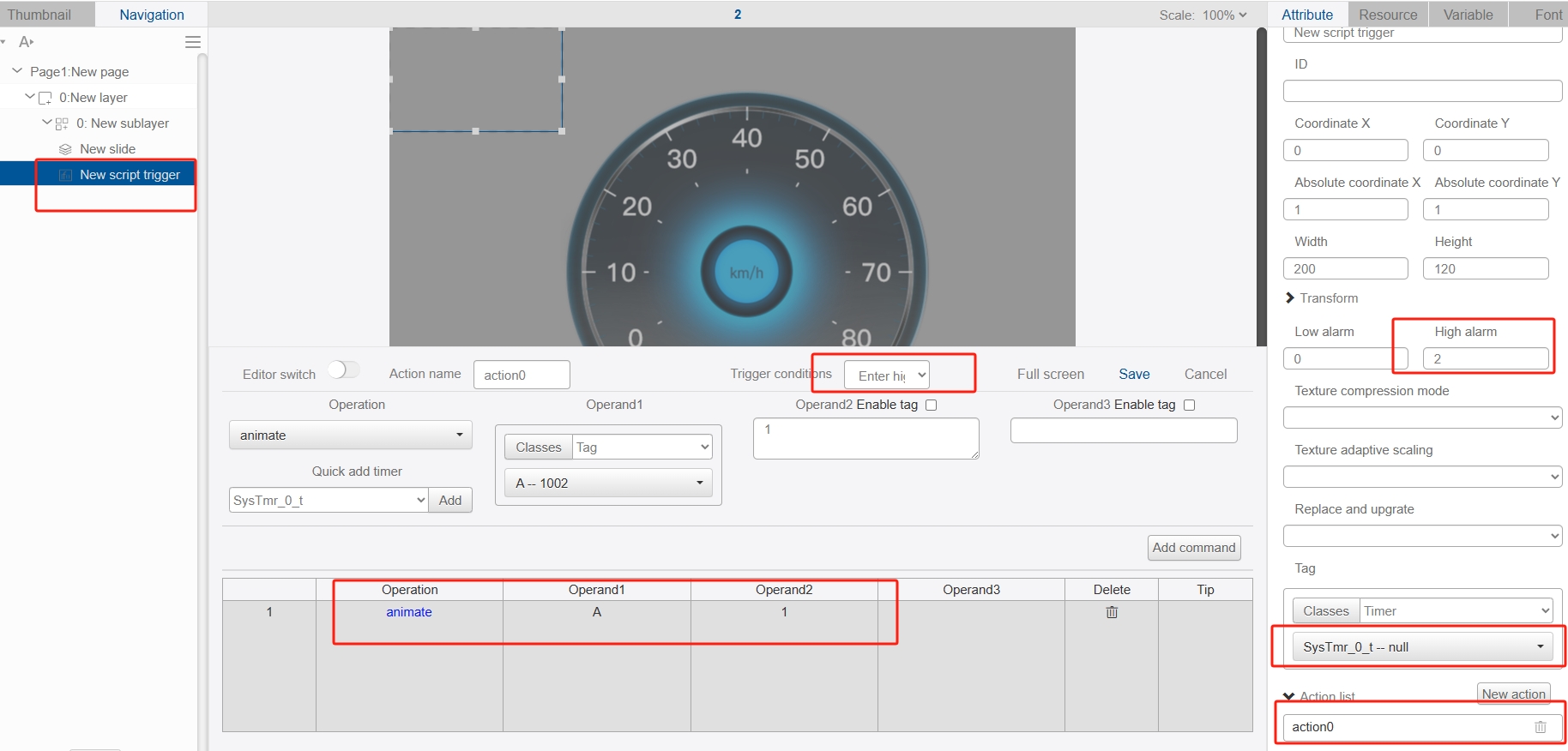
7, if you want to avoid flickering at the beginning of the animation, we have to move the window out before the page loading is completed, that is Add a new page action, choose "before loading" as the trigger condition, and configure the command as follows:

This instruction will make the window (ID 12) change its Y coordinate to 480 before the page is loaded, i.e., it will be moved out of the interface.
8, so that the custom animation is completed configuration, click "Edit" "Open Simulator" for testing:

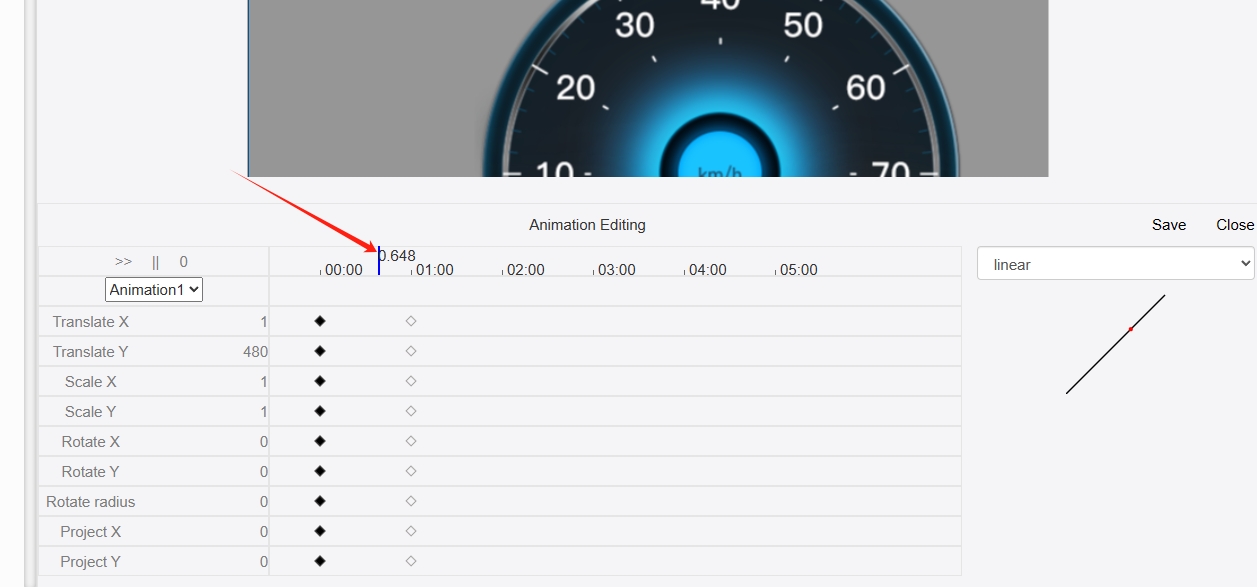
Animation Editor
We can preview the effect of the animation through the "Animation Editor", in which you can choose to preview the animation of different serial numbers under the same window, change their time curve and other parameters of the animation configuration, you can pause, continue, and you can drag the progress bar to preview the shape of the animation under different time points.