按钮开关
按钮开关是有切换效果的开关。通过开关滑块在开关背景的左右位置实现“开”、“关”状态切换。绑定的变量值为0时显示“开”状态、其他值显示“关”状态。
点击“编辑”菜单中“添加控件”按钮,在下拉的控件列表中选择“按钮开关”。
界面右上角会弹出“添加widget成功”消息,在"编辑区"可以看到新添加的控件。选中控件,可以在“属性”栏对其进行编辑。

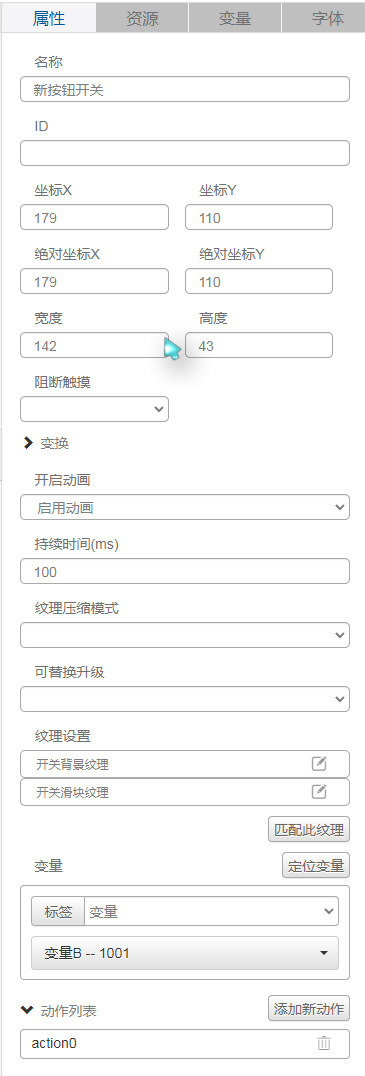
名称、ID、坐标、宽度、高度、阻断触摸、禁用触摸、变换、纹理压缩模式、纹理自适应缩放、可替换升级、纹理设置为通用属性,在基础设计——编辑属性中进行了统一介绍。


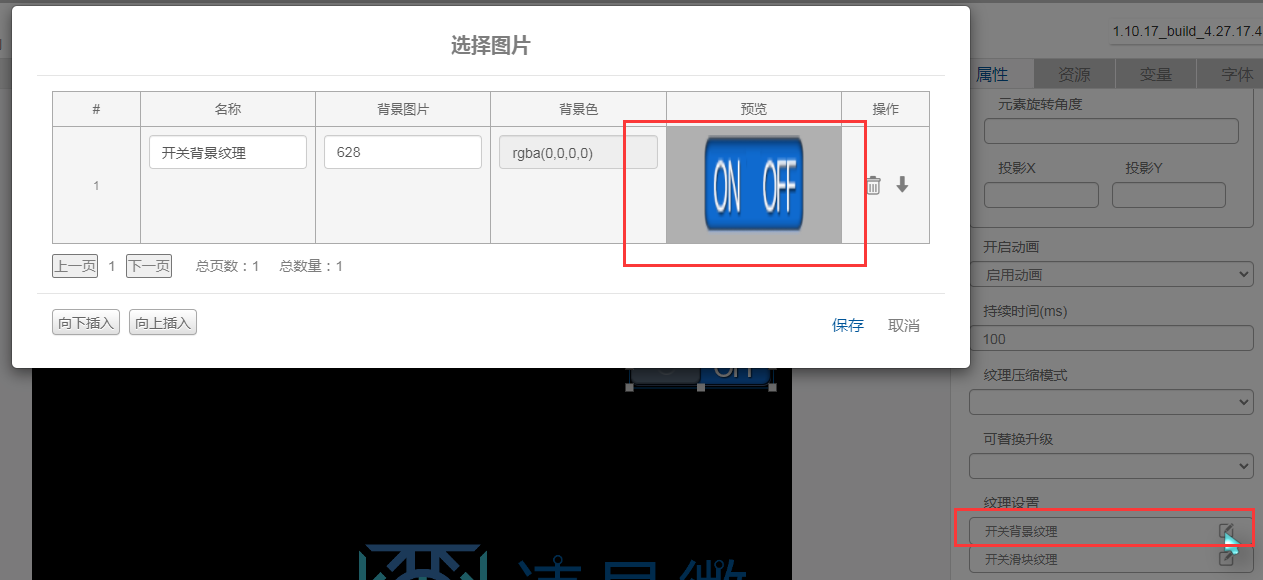
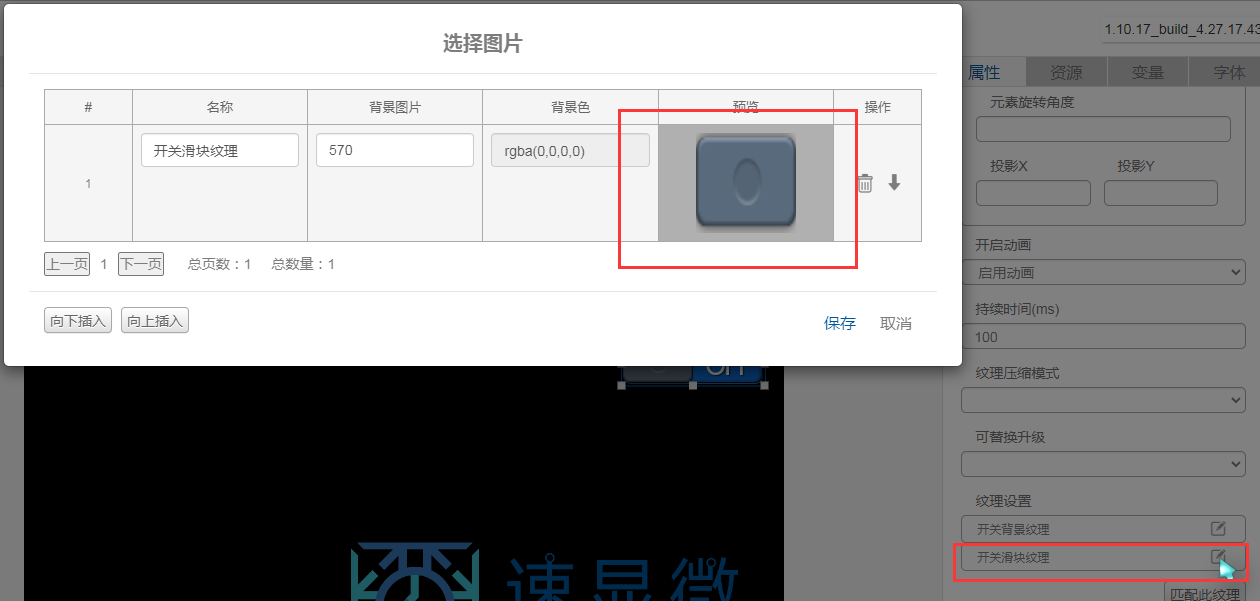
注意“开关滑块纹理”的图片高度需和“开关背景纹理”图片高度保持一致,“开关滑块纹理”的图片宽度建议是“开关背景纹理”图片宽度一半;
此外,按钮开关控件必须绑定变量才能生效,用户可选择开启动画,设定持续时间,在开关滑块位置变化时有动态的效果。
举例来说,开启动画的按钮开关控件,在运行调试界面点击按钮或者修改变量值,会有如下开关状态的显示效果:
