触发器
触发器控件是没有纹理外观的“隐身控件”。触发器可以设置“低警报”、“高警报”标志,以及触发动作。当与触发器绑定的变量值越过警报时,会实现预设动作。

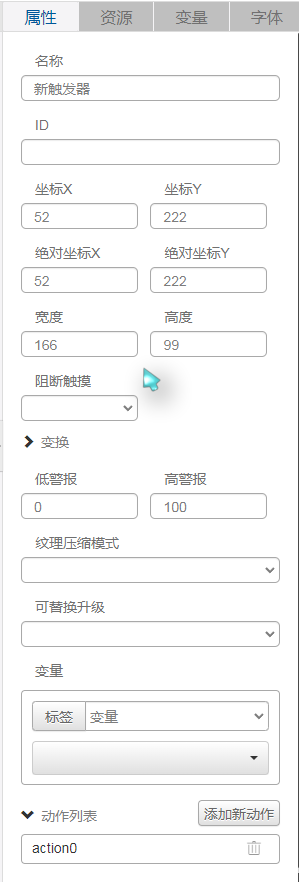
点击"编辑"菜单中“添加控件”按钮,在下拉的控件列表中点击“触发器”。界面右上角会弹出“添加widget成功”消息,在"编辑区"可以看到新添加的触发器控件,可以在"属性"栏对其进行编辑。
名称、ID、坐标、宽度、高度、阻断触摸、变换、纹理压缩模式、可替换升级为通用属性,在“基础设计——编辑属性”部分进行了统一介绍,这里不再赘述。
“低警报”和“高警报”是触发器数值的两个标志位,通过设置控件动作,可以实现当触发器绑定的变量值越过设定的警报值时,触发相应的动作。
触发器控件action中有“进入高警报”、“离开高警报”、“进入低警报”、“离开低警报”、“Tag改变”五种触发条件,假设“低警报”值为0,“高警报”值为5,那么
1.给触发器绑定的变量依次赋值“3、4、5”后会触发“进入高警报”
2.给触发器绑定的变量依次赋值“7、6、4”后会触发“离开高警报”
3.给触发器绑定的变量依次赋值“2、1、0”后会触发“进入低警报”
4.给触发器绑定的变量依次赋值“0、1”后会触发“离开低警报”
5.给触发器绑定的变量依次赋值“1、5”后会触发“Tag改变”